vue使用iconfont图标
风如也 人气:0vue引入iconfont图标
引入在线链接文件
如果开发过程中需要不断更新图标,为了避免多次下载文件到本地,可以先选择使用在线链接的图标文件
前面的步骤就不赘述了,直接讲如何在vue中引入
查看项目在线链接

我 选的是 Unicode 的形式
在项目中的 assets/css 文件夹下新建 global.css 文件,复制刚才生成的 font-face 代码,如何定义iconfont 类
@font-face {
...
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
在 main.js 中引入 css 文件
... import './assets/css/global.css' ...
使用
<i class="iconfont"></i> // Unicode格式

vue使用iconfont多色图标
1.新建一个项目,用于存放该项目应用的所有图标,项目名称自定义。

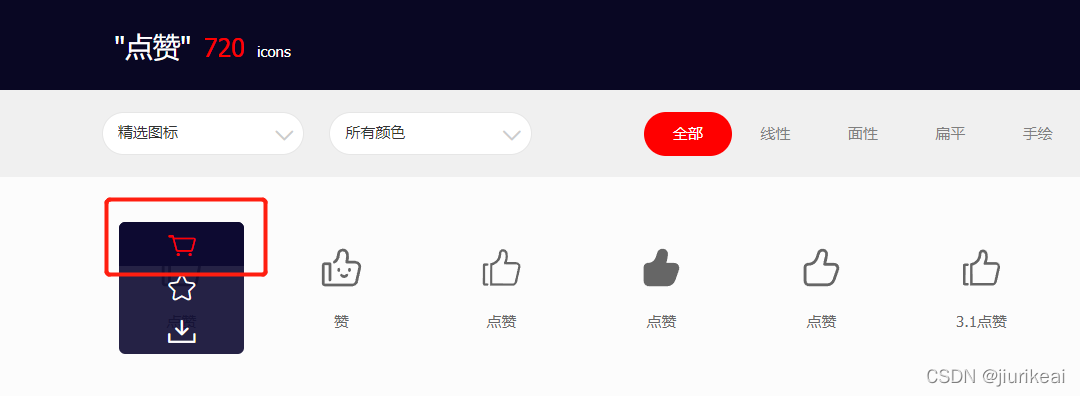
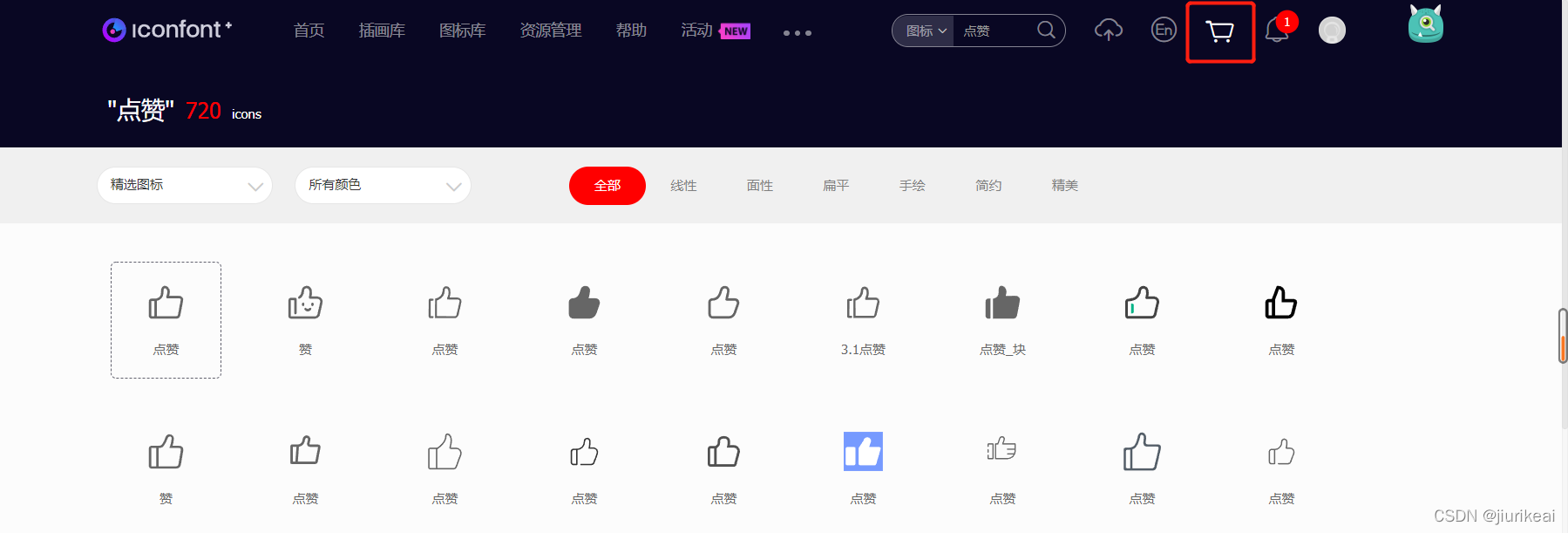
2.挑选自己心仪的图标,并点击添加入库

3.点击导航栏上的“购物车”图标,查看自己添加入库的图标,并添加至项目


4.进入自己的项目库,选择symbol 引用,点击查看在线链接


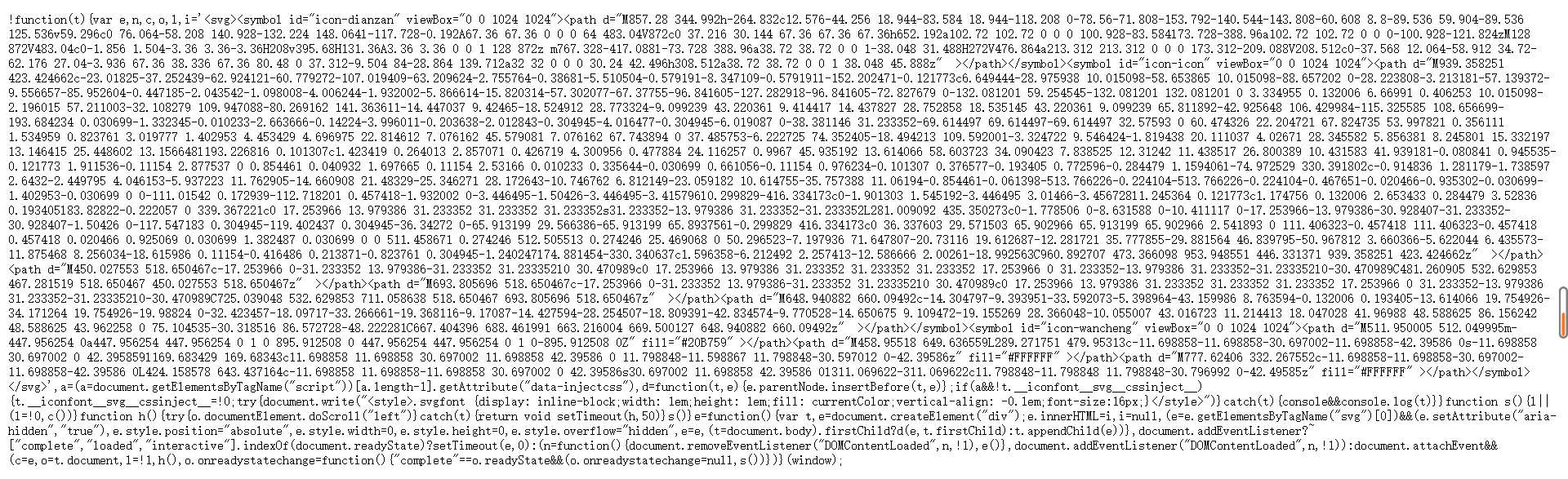
5.在vue项目中新建一个js文件,文件名自定义,将点击的在线链接里面的内容全部复制到js文件中


6.在main.js中全局引用该js文件
![]()
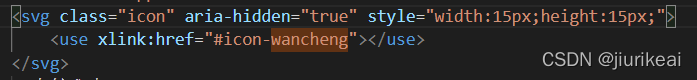
7.将icon图标放至相应的位置,用css样式width、height可调整icon大小

<svg class="icon" aria-hidden="true" style="width:15px;height:15px;"> <use xlink:href="#icon-wancheng" rel="external nofollow" ></use> </svg>
8.后续若添加新的icon图标至该项目,点击此处红字更新代码,进入在线链接全部复制后,将刚才的创建的js文件内容全部替换,无需再进行全局引入,将心仪的icon图标放至相应位置即可,代码格式详见第七条

9.呈现效果如下图

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容