React全屏监听Esc键
咕咚咕咚咚 人气:0全屏监听Esc键
全屏与退出全屏
if (isFull) {
document.exitFullscreen();
} else {
tree.current.requestFullscreen();
tree.current.style.width = '100%'
}
};监听退出全屏事件
退出方式有两种:
- 1.通过上面的requestFullscreen。
- 2.通过按esc退出
问题:通过requestFullscreen操作可以修改数据状态,但当用户按esc键时,是监听不到的。
采用如下方式:
const escFunction = () => {
setFull((prevFill) => !prevFill);
}
useEffect(() => {
// 监听退出全屏事件 --- chrome 用 esc 退出全屏并不会触发 keyup 事件
document.addEventListener("webkitfullscreenchange", escFunction); /* Chrome, Safari and Opera */
document.addEventListener("mozfullscreenchange", escFunction); /* Firefox */
document.addEventListener("fullscreenchange", escFunction); /* Standard syntax */
document.addEventListener("msfullscreenchange", escFunction); /* IE / Edge */
return () => {
//销毁时清除监听
document.removeEventListener("webkitfullscreenchange", escFunction);
document.removeEventListener("mozfullscreenchange", escFunction);
document.removeEventListener("fullscreenchange", escFunction);
document.removeEventListener("MSFullscreenChange", escFunction);
}
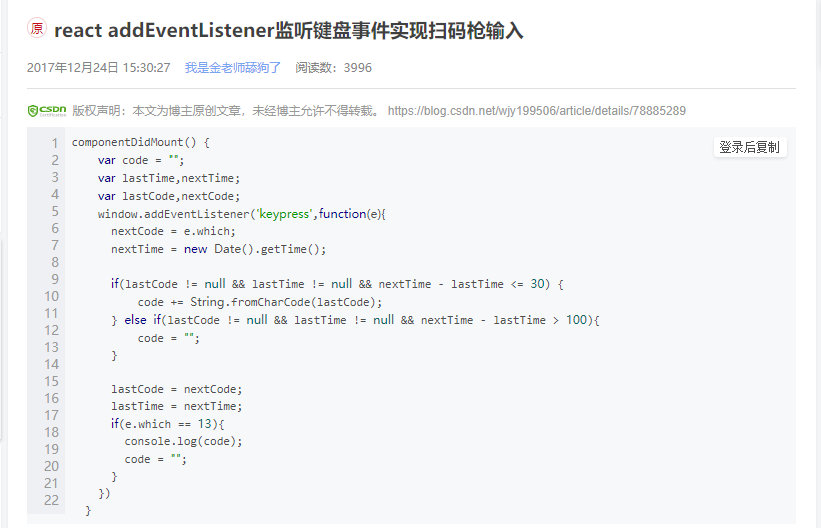
}, []);React添加监听事件 监听键盘事件
react添加监听事件监听键盘事件



参考:

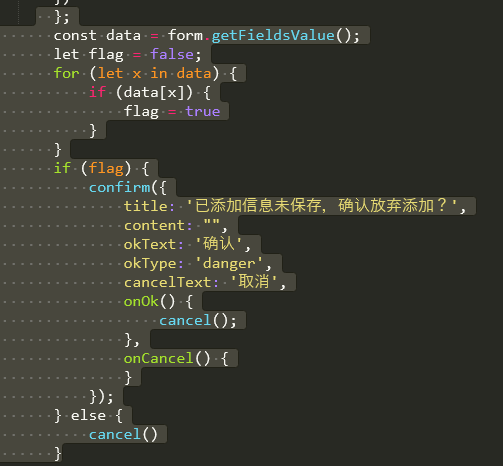
记录下确认框confirm代码:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容