vue cdn引入vue-Router问题
砥砺前行 前程似锦 人气:0cdn引入vue-Router问题
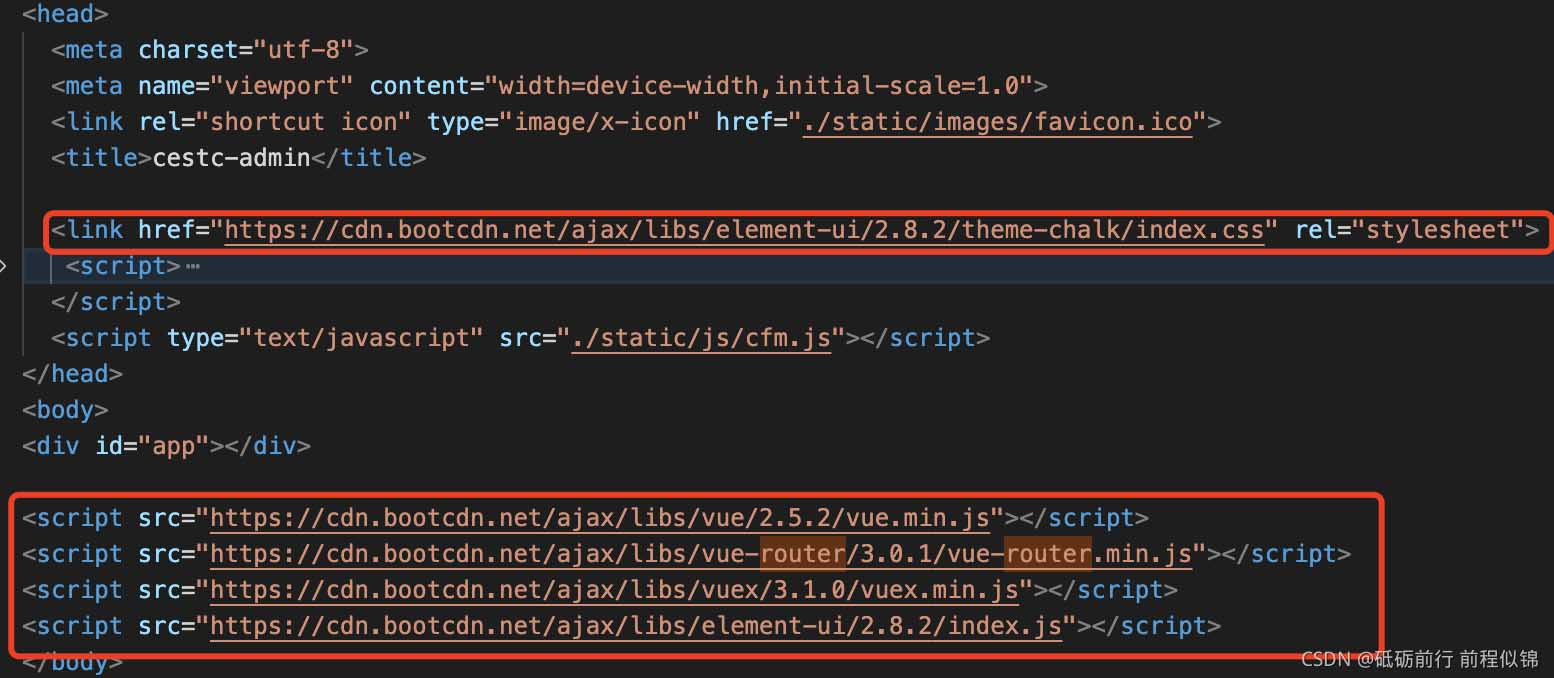
关于vue的性能优化,有一个非常重要的点,就是用cdn的方式引入vue、vue- router、ElementUI、vuex、axios、jquery,那么到底怎么引呢?
1、打开国内cdn服务网址: https://www.bootcdn.cn/
2、查看你的项目 package.json ,查看你安装的是哪个版本
3、在cdn的服务网站上搜索就可以啦

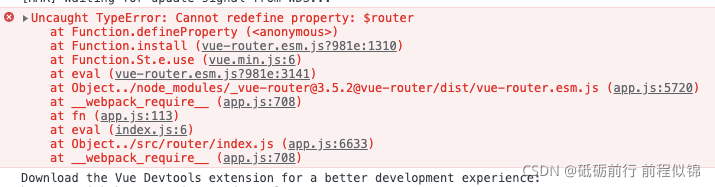
这时候运行,发现报错了:
Cannot redefine property: $router

不可重复定义 $router ,
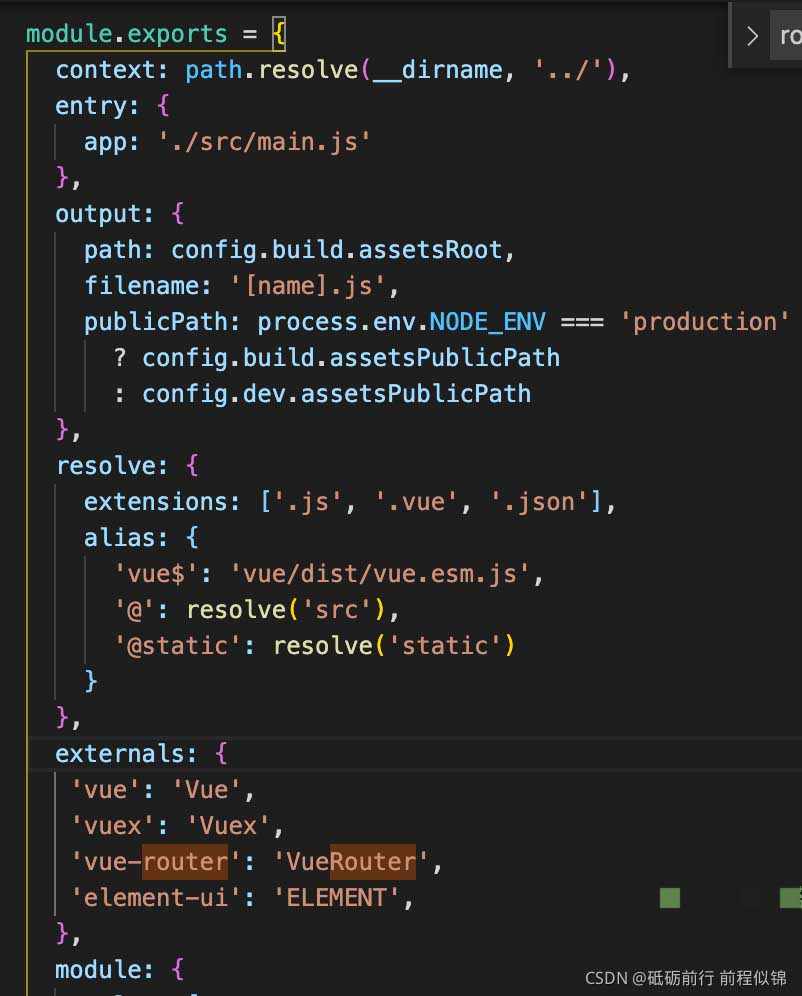
4、解决办法:webpack.base.conf.js
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT'
},
5、之后要重启!!!
另外一个问题:在使用cdn之前,我们需要解决当前路由重复点击报错的问题,在使用了cdn之后,就不需要了,可能是封装进去了?有待考察。。。
// 解决vueRouter 跳转相同路由报错
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}vue引入外部cdn报错 'XXX is not defined' 及事件处理
框架:vue-cli(vue脚手架)
例:以cdn引入腾讯防水墙为例
前因:在html的head中引入外部cdn链接,
![]()
在vue文件中直接使用,如图

结果:如图报错

解决办法
1. 在index.html中的head中引入,
2.在webpack.base.conf.js中配置
module.exports = {
externals: {
TencentCaptcha: 'TencentCaptcha'
},
....
}vue-cli3版本中在 vue.config.js 文件中配置 externals
module.exports = {
devServer: {
port: 3200// 端口号配置
},
configureWebpack: {
externals: {
TencentCaptcha: 'TencentCaptcha'
}
}
}注: vue.config.js 文件要自己创建,vue-cli 3.0 不会自动生成此文件。 此外,修改 vue.config.js 不会触发热加载,也就是修改之后你需要重新 run 一下你的项目,它才能生效。
3.在需要使用的vue文件中引入
import TencentCaptcha from 'TencentCaptcha';
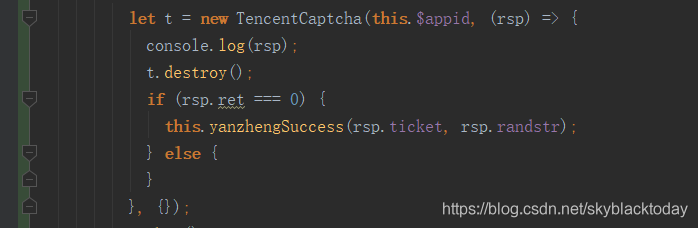
使用
let t = new TencentCaptcha(this.$appid, (rsp) => {
console.log(rsp);
t.destroy();
if (rsp.ret === 0) {
...
} else {
}
}, {});
t.show();以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容