vue点击出现弹窗背景变暗
http____ 人气:0实现vue3点击出现弹窗后背景变暗且不可操作
一、手写遮罩层方法
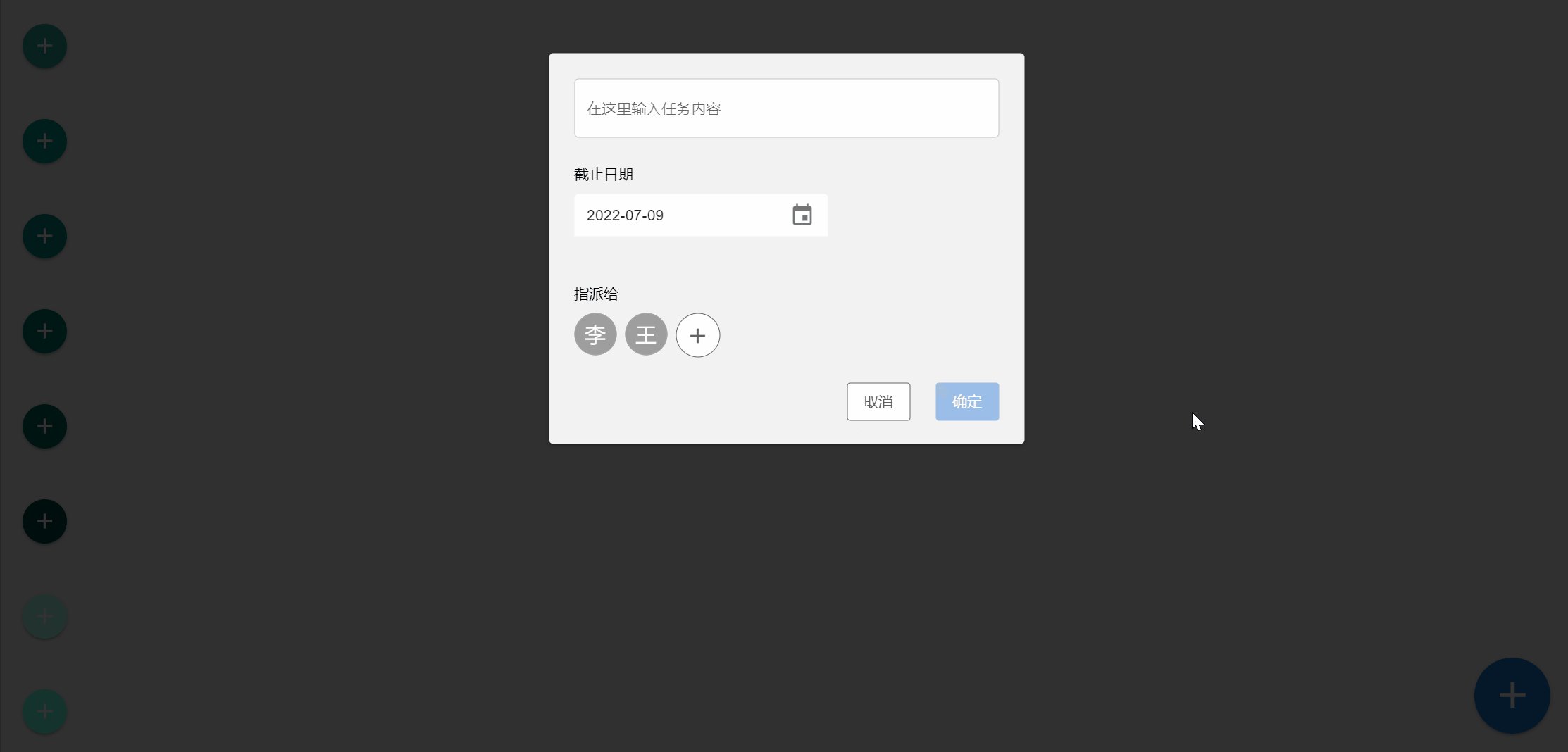
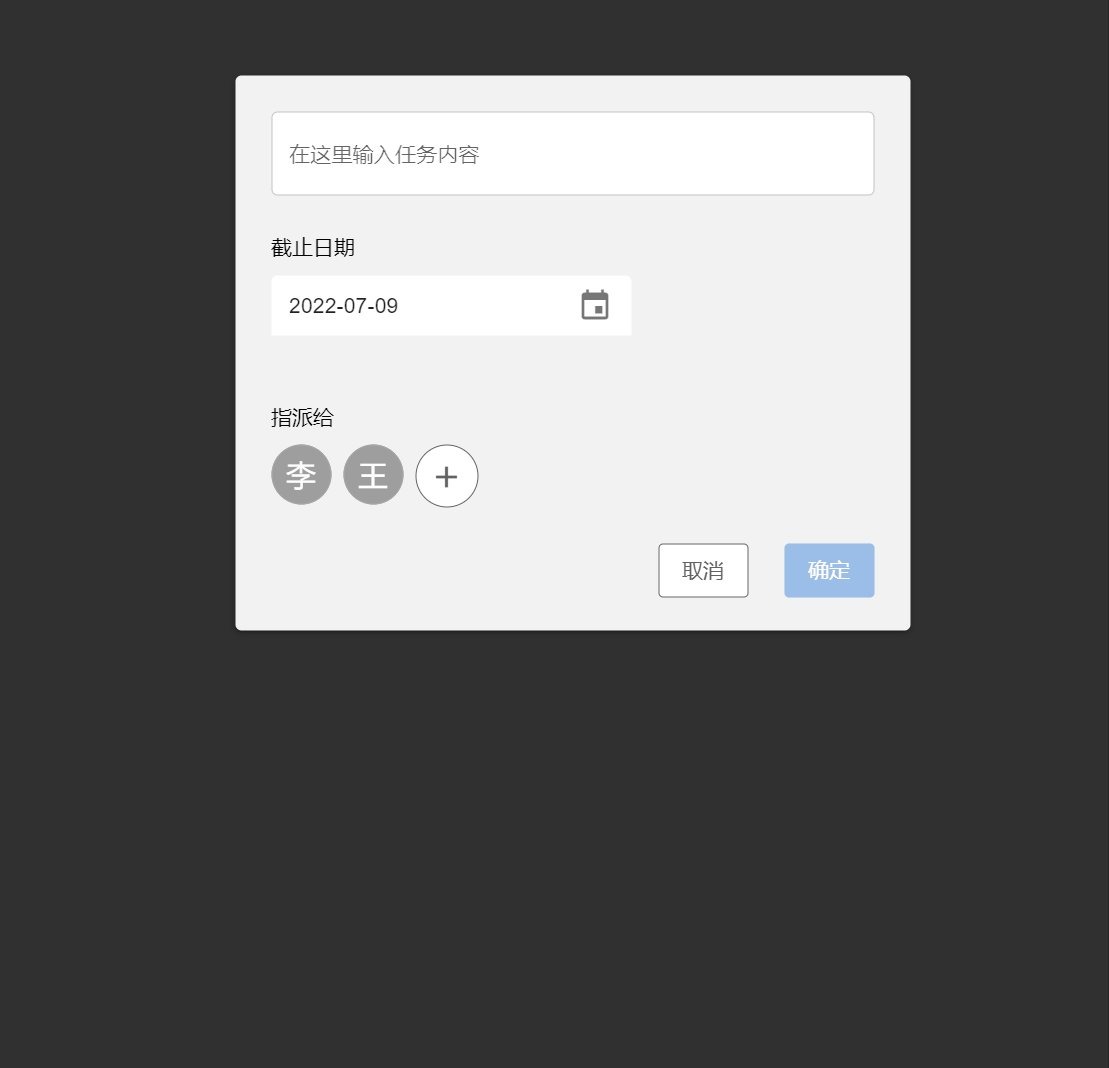
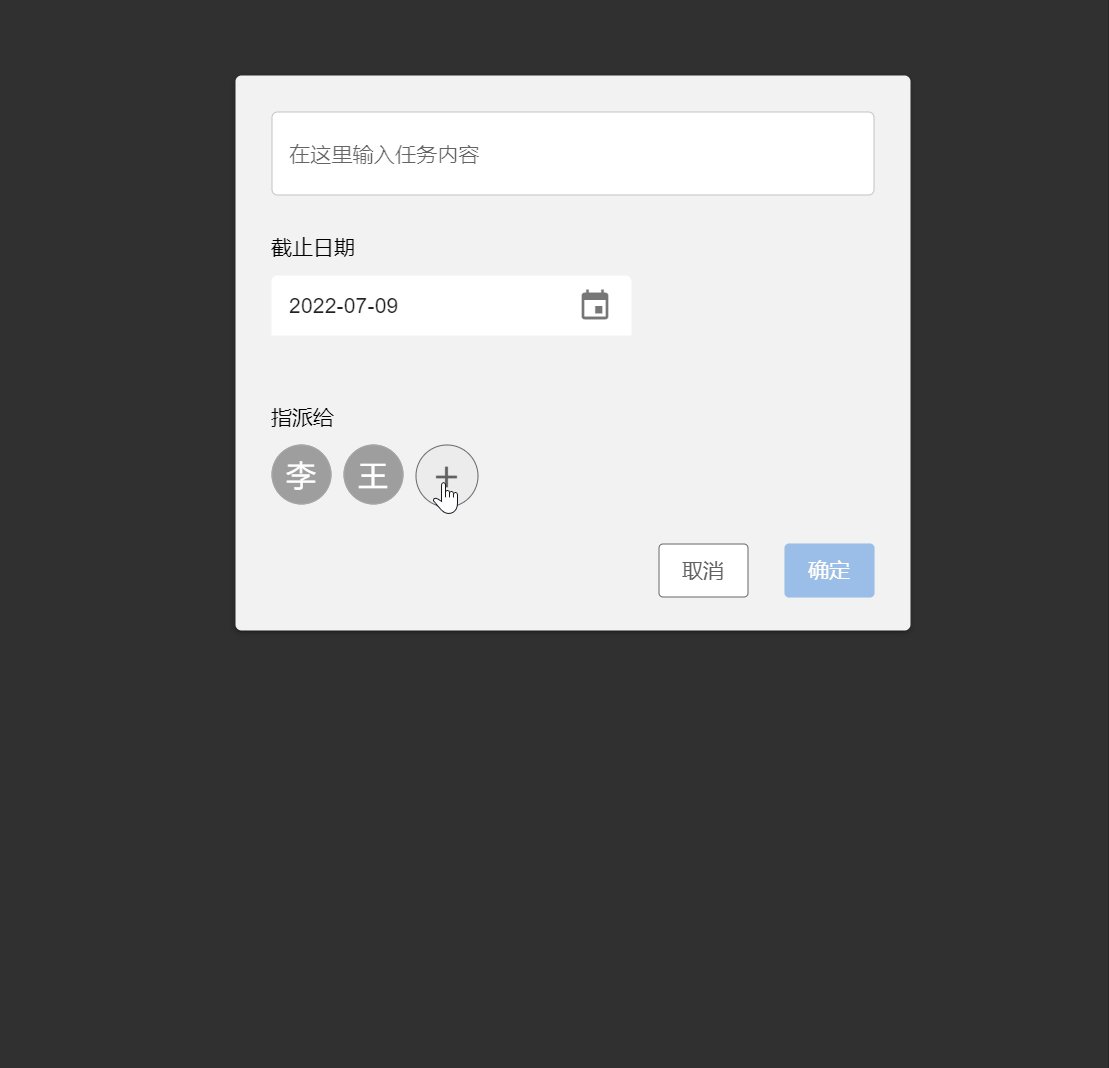
1. 效果

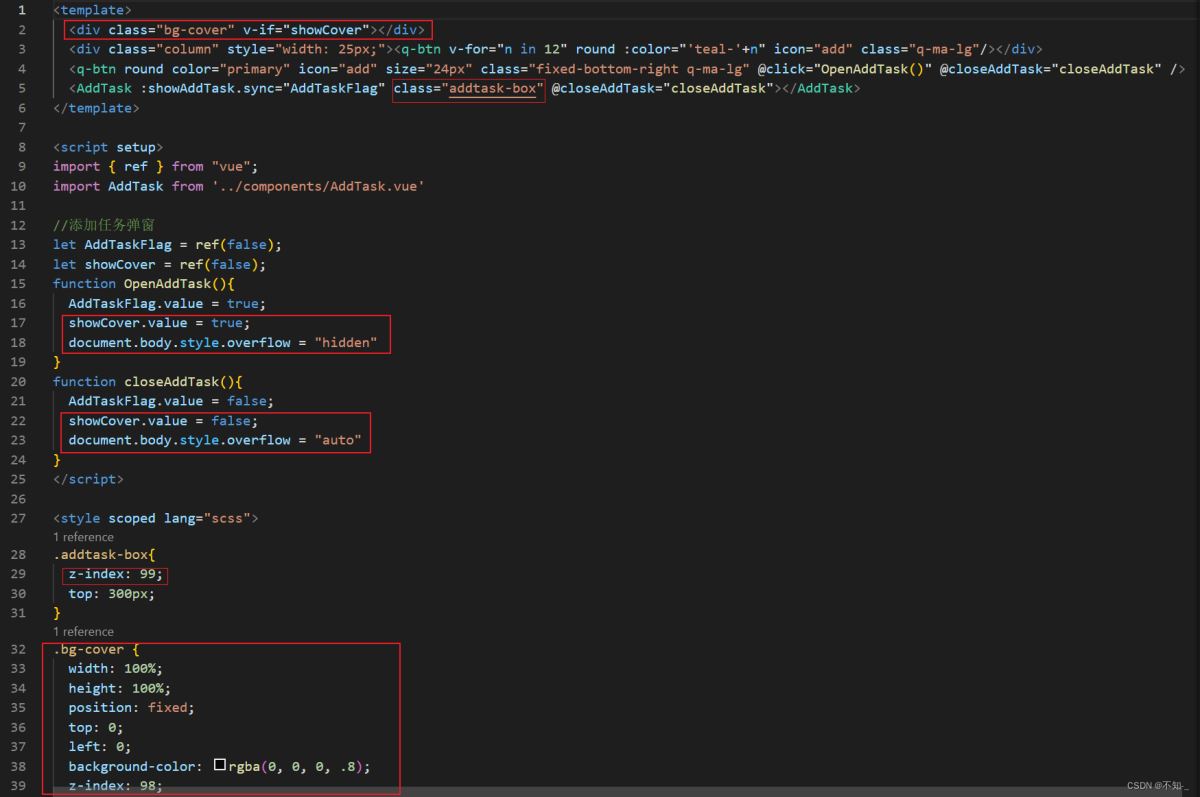
2. 代码
AddTask.vue是我自定义的组件,即要弹出的弹窗,不是此笔记重点,此处不做详细说明。
<template>
<div class="bg-cover" v-if="showCover"></div>
<div class="column" style="width: 25px;">
<q-btn v-for="n in 12" round :color="'teal-'+n" icon="add" class="q-ma-lg"/>
</div>
<q-btn round color="primary" icon="add" size="24px" class="fixed-bottom-right q-ma-lg" @click="OpenAddTask()" @closeAddTask="closeAddTask" />
<AddTask :showAddTask.sync="AddTaskFlag" class="addtask-box" @closeAddTask="closeAddTask"></AddTask>
</template>
<script setup>
import { ref } from "vue";
import AddTask from '../components/AddTask.vue'
//添加任务弹窗
let AddTaskFlag = ref(false);
let showCover = ref(false);
function OpenAddTask(){
AddTaskFlag.value = true;
showCover.value = true;
document.body.style.overflow = "hidden"
}
function closeAddTask(){
AddTaskFlag.value = false;
showCover.value = false;
document.body.style.overflow = "auto"
}
</script>
<style scoped lang="scss">
.addtask-box{
z-index: 99;
top: 300px;
}
.bg-cover {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .8);
z-index: 98;
}
</style>
3. 代码分析

4. 改进
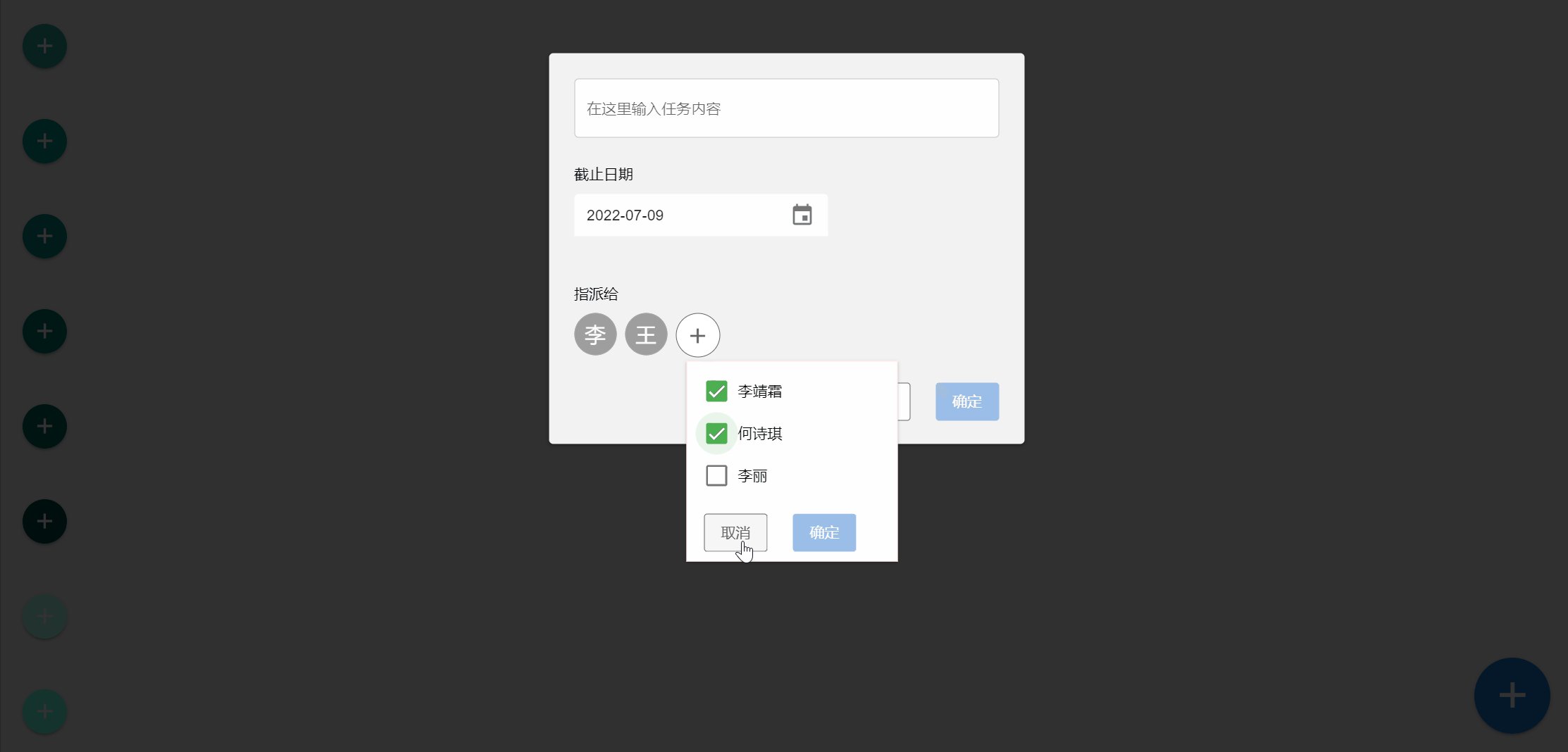
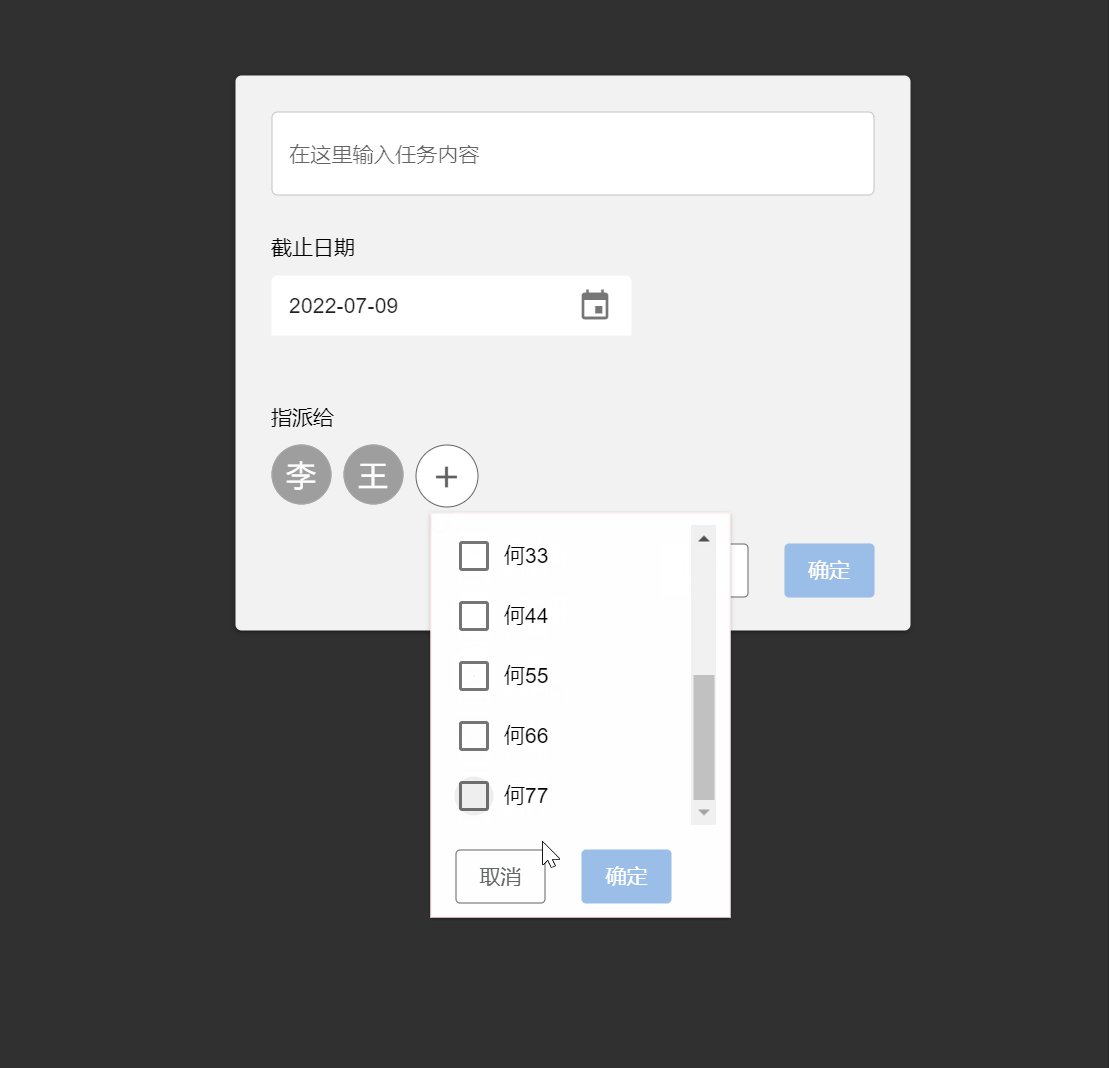
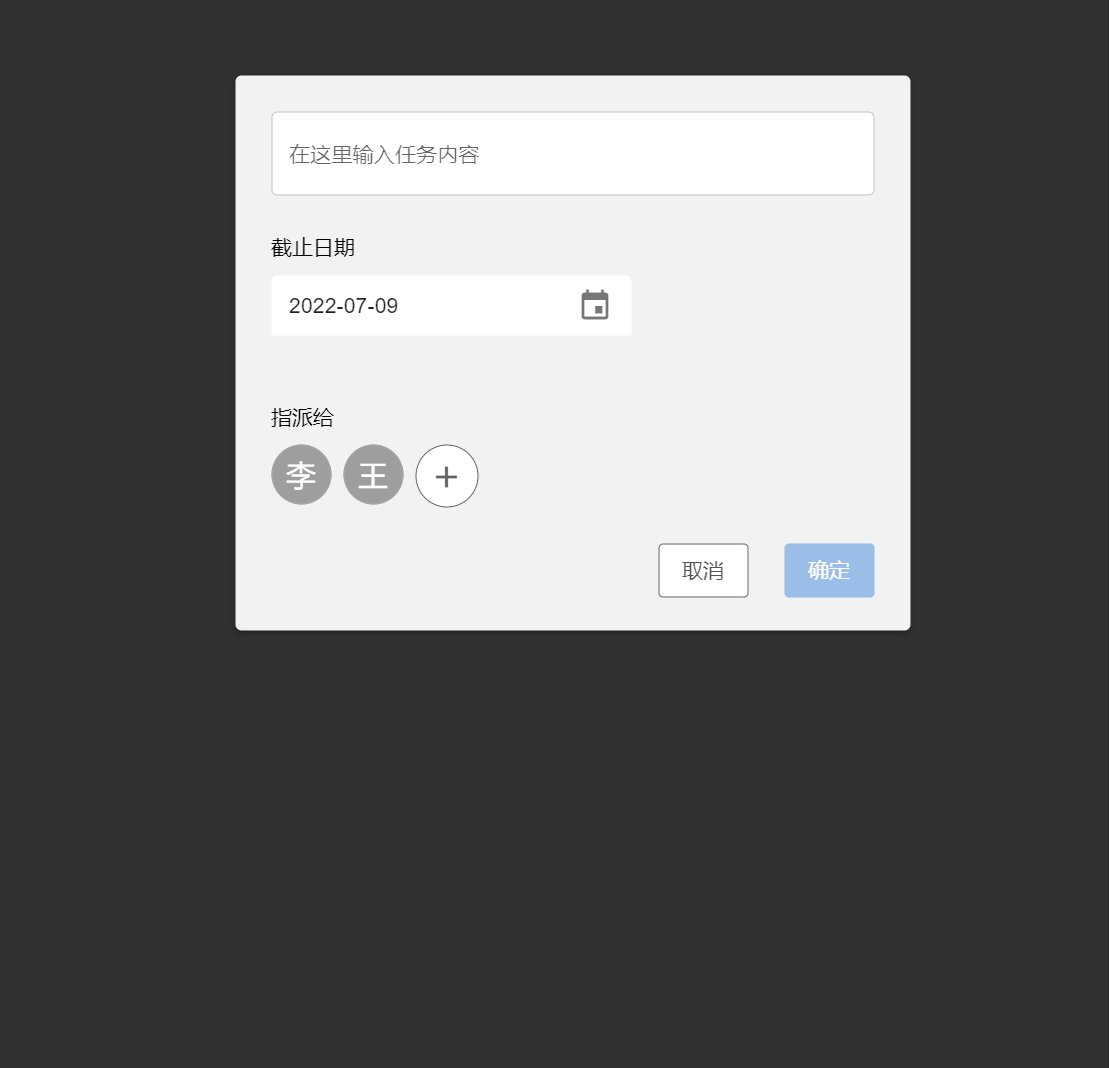
上述代码在弹窗较小,不需要滚动弹窗时可用,因为上述方案会导致弹窗也无法滚动而使弹窗内容显示不完全。
如下图,人员列表未显示完全。

解决方法:给弹出层设置overflow-y: scroll;。
效果展示:

4. 将背景遮罩层封装成组件使用
将背景遮罩层封装成一个组件,可以实现复用,而不需要在每一个需要使用的页面都写一遍html和css样式。
BgCover.vue:
<template>
<div class="bg-cover" v-if="showCover"></div>
</template>
<script setup>
const props = defineProps(['showCover'])
</script>
<style scoped lang='scss'>
.bg-cover {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .8);
z-index: 98;
}
</style>其他组件中需要使用时:
<template>
<BgCover :showCover.sync="showCoverFlag"></BgCover>
<div class="column" style="width: 25px">
<q-btn v-for="n in 12" round :color="'teal-' + n" icon="add" class="q-ma-lg" />
</div>
<q-btn round color="primary" icon="add" size="24px" class="fixed-bottom-right q-ma-lg" @click="OpenAddTask()"
@closeAddTask="closeAddTask" />
<AddTask :showAddTask.sync="AddTaskFlag" class="addtask-box" @closeAddTask="closeAddTask"></AddTask>
</template>
<script setup>
import { ref } from "vue";
import AddTask from "../components/AddTask.vue";
import BgCover from "../components/BgCover.vue";
//添加任务弹窗
let AddTaskFlag = ref(false);
let showCoverFlag = ref(false);
function OpenAddTask() {
AddTaskFlag.value = true;
showCoverFlag.value = true;
document.body.style.overflow = "hidden";
}
function closeAddTask() {
AddTaskFlag.value = false;
showCoverFlag.value = false;
document.body.style.overflow = "auto";
}
</script>
<style scoped lang="scss">
.addtask-box {
z-index: 99;
top: 300px;
}
</style>
二、quasar 方法
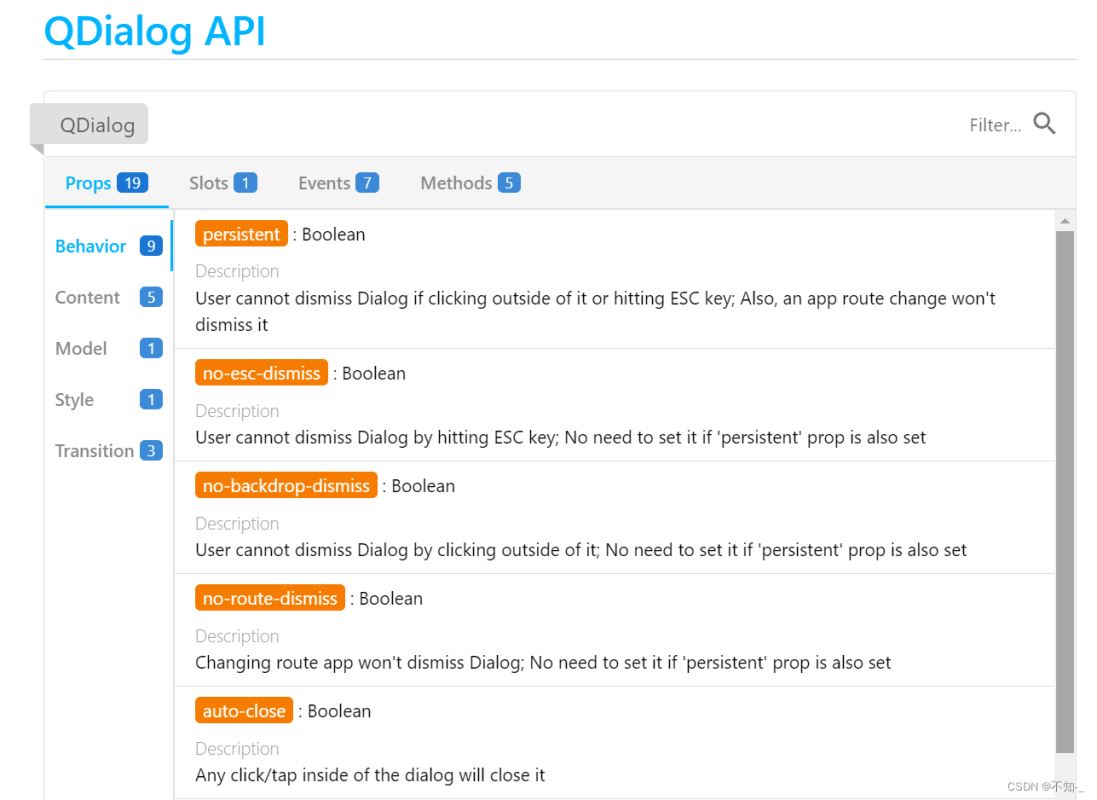
利用quasar dialog组件的 persistent 属性。

代码:
<template>
<div class="column" style="width: 25px">
<q-btn v-for="n in 12" round :color="'teal-' + n" icon="add" class="q-ma-lg" />
</div>
<q-btn round color="primary" icon="add" size="24px" class="fixed-bottom-right q-ma-lg" @click="OpenAddTask()"
@closeAddTask="closeAddTask" />
<q-dialog v-model="AddTaskFlag" persistent>
<AddTask :showAddTask.sync="AddTaskFlag" class="addtask-box" @closeAddTask="closeAddTask"></AddTask>
</q-dialog>
</template>
<script setup>
import { ref } from "vue";
import AddTask from "../components/AddTask.vue";
//添加任务弹窗
let AddTaskFlag = ref(false);
function OpenAddTask() {
AddTaskFlag.value = true;
}
function closeAddTask() {
AddTaskFlag.value = false;
}
</script>
<style scoped lang="scss">
.addtask-box {
z-index: 99;
top: 300px;
}
</style>加载全部内容