npm发包gRPC教程
马克付 人气:01、目的
- 实现将自己的一些工具或者 demo 作品 放到 npm 帮助更多开发者理解和学习,构建强大的学习生态
- 可以直接 安装到你的项目中,入门级理解 gRPC
2、步骤
1、敲这个 命令 输入 npm 上注册的 username password 还有邮箱
npm adduser --registry https://registry.npmjs.org/
2、敲这个
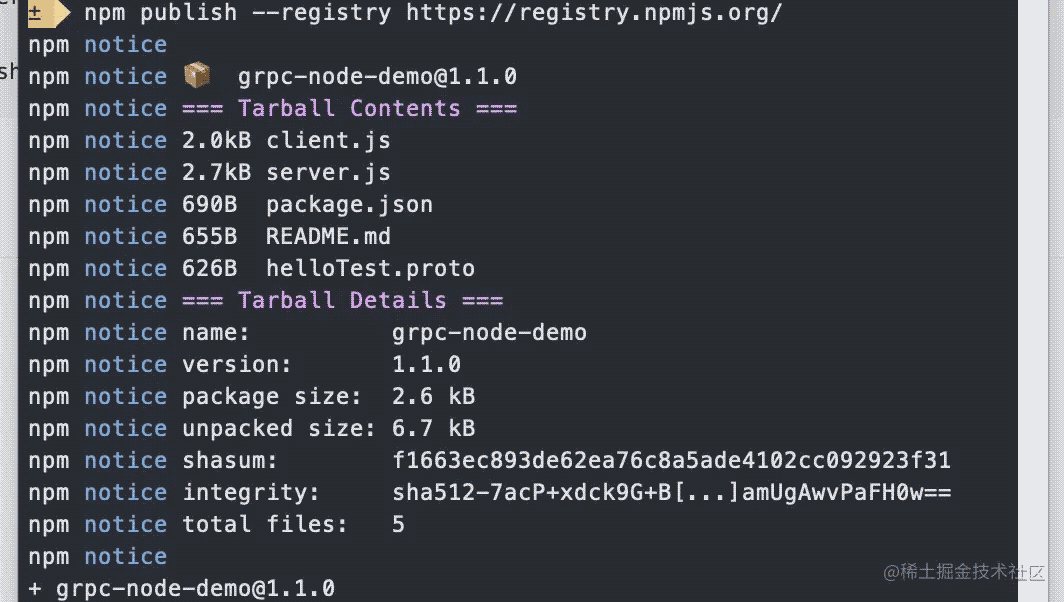
npm publish --registry https://registry.npmjs.org/
3、结果

这个包的地址
4、package.json 参考
{
"name": "grpc-node-demo",
"version": "1.2.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js",
"client": "node client.js"
},
"keywords": [
"grpc",
"node",
"demo"
],
"author": {
"name": "Mark_Fu",
"weChat": "getXiLan",
"url": "https://juejin.cn/user/1741228277763278"
},
"license": "ISC",
"dependencies": {
"@grpc/proto-loader": "^0.7.0",
"grpc": "^1.24.11"
},
"devDependencies": {},
"description": "To help you quickly create a new Node-GrPC server and understand GRPC quickly, this is a best practice for understanding GRPC",
"repository": {
"type": "git",
"url": "https://github.com/huanhunmao/grpc-node-demo"
},
"homepage": "https://github.com/huanhunmao"
}ps:
为啥命令 后面需要带 --registry registry.npmjs.org/ 因为 我这边 设置了全局淘宝源(公司 npm 在淘宝源,这样处理最简单,发布公司的 npm 包 直接 npm publish 即可)
加载全部内容