vue input输入模糊查询
星月前端 人气:01 计算属性实现模糊查询
vue 中通过计算属性实现模糊查询,创建 html 文件,代码直接放入即可。
这里自己导入 vue,我是导入本地已经下载好的。
<script src="./lib/vue-2.6.12.js"></script>
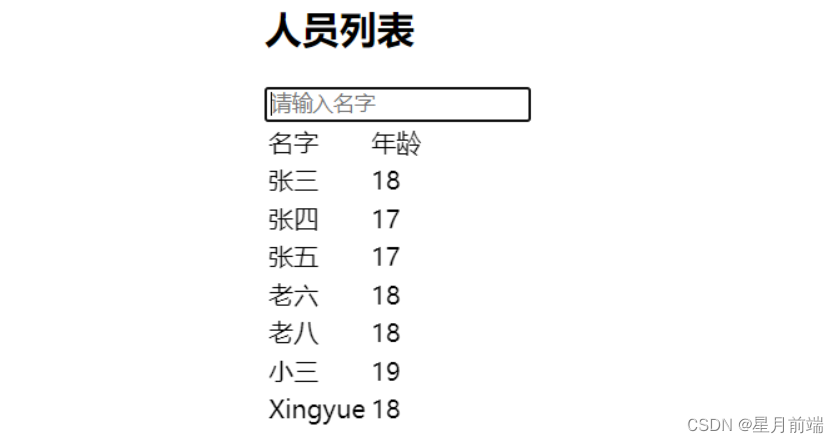
演示:
打开默认显示全部

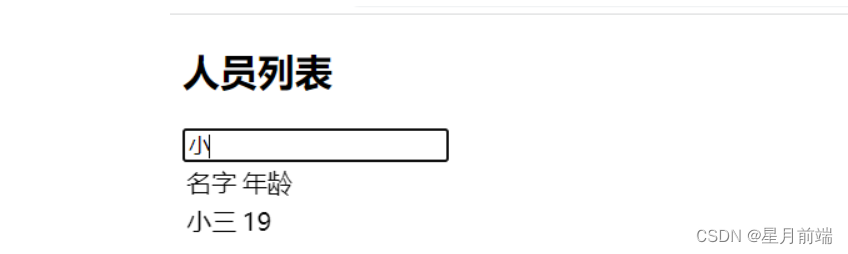
输入关键字模糊查询,名字和年龄都可以

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<table>
<thead>
<tr>
<td>名字</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in fillist" :key="i">
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
</tr>
</tbody>
</table>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
keyWord:'',
list:[
{ name: '张三', age: '18' },
{ name: '张四', age: '17' },
{ name: '张五', age: '17' },
{ name: '老六', age: '18' },
{ name: '老八', age: '18' },
{ name: '小三', age: '19' },
{ name: 'Xingyue', age: '18' },
]
},
computed:{
fillist(){
// 返回过滤后的数组
return this.list.filter((p)=>{
return p.name.indexOf(this.keyWord) !==-1 || p.age.indexOf(this.keyWord) !==-1
})
}
}
})
</script>
</body>
</html>2 watch 监听实现模糊查询
vue 中通过watch 监听实现模糊查询
vue 中通过计算属性实现模糊查询,创建 html 文件,代码直接放入即可。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<table>
<thead>
<tr>
<td>名字</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in fillist" :key="i">
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
</tr>
</tbody>
</table>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
keyWord:'',
list:[
{ name: '张三', age: '18' },
{ name: '张四', age: '17' },
{ name: '张五', age: '17' },
{ name: '老六', age: '18' },
{ name: '老八', age: '18' },
{ name: '小三', age: '19' },
{ name: 'Xingyue', age: '18' },
],
fillist:[]
},
watch:{
keyWord:{
immediate:true,//在框的值还没变化时执行如下函数显示出所有的情况
handler(val){
this.fillist = this.list.filter((p)=>{
return p.name.indexOf(val) !==-1 || p.age.indexOf(val) !==-1
})
}
}
}
})
</script>
</body>
</html>演示和计算属性的一样。。
3 通过按钮点击实现模糊查询
这里我是在 vue-cli 中完成的,完整代码如下。
vue.app 代码:
<template>
<div id="app">
<!-- 输入框 -->
<input type="text" v-model="value" placeholder="请输入姓名/年龄" />
<!-- 查询按钮 -->
<button @click="search">查询</button>
<!-- 给table表格赋值 -->
<table>
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in tableData" :key="i">
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data() {
return {
value: '',
tableData: [
{ name: '张三', age: '18' },
{ name: '张四', age: '17' },
{ name: '张五', age: '17' },
{ name: '老六', age: '18' },
{ name: '老八', age: '18' },
{ name: '小三', age: '19' },
{ name: 'Xingyue', age: '18' },
],
//表格B用原表格的数据
tableDataB: [
{ name: '张三', age: '18' },
{ name: '张四', age: '17' },
{ name: '张五', age: '17' },
{ name: '老六', age: '18' },
{ name: '老八', age: '18' },
{ name: '小三', age: '19' },
{ name: 'Xingyue', age: '18' },
],
};
},
methods: {
// 点击搜索 支持模糊查询
search() {
//表格用原表格的数据 即 用于搜索的总数据
this.tableData = this.tableDataB;
//获取到查询的值,并使用toLowerCase():把字符串转换成小写,让模糊查询更加清晰
let _search = this.value.toLowerCase();
let newListData = []; // 用于存放搜索出来数据的新数组
if (_search) {
//filter 过滤数组
this.tableData.filter((item) => {
// newListData中 没有查询的内容,就添加到newListData中
if (
item.name.toLowerCase().indexOf(_search) !== -1 ||
item.age.toLowerCase().indexOf(_search) !== -1
) {
newListData.push(item);
}
});
}
//查询后的表格 赋值过滤后的数据
this.tableData = newListData;
},
},
}
</script>
<style></style>main.js 代码如下:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')整体结构:

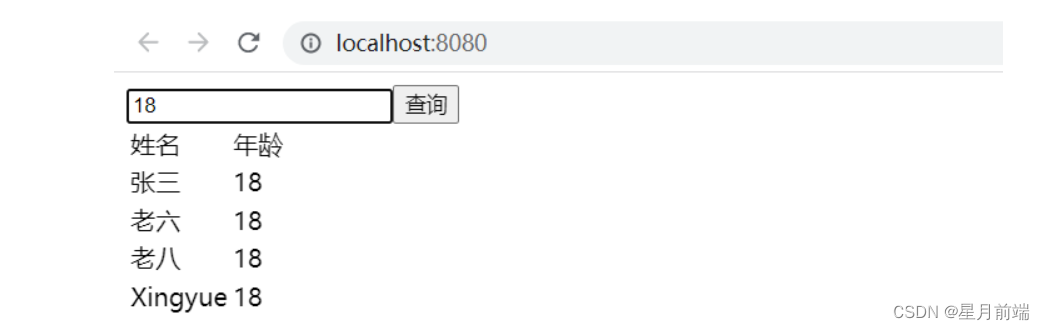
演示:
输入关键字,点击查询:

大小写模糊查询:

加载全部内容