el-dropdown的command传递多个参数
chujian0325 人气:14el-dropdown的command如何传递多个参数
el-dropdown的command事件默认传递一个参数,即每个下拉选项el-dropdown-item中设定的command的值,那么如何传递多个参数呢?
实现方法
动态设置el-dropdown-item中的command值
1. HTML部分
<el-dropdown size="mini" split-button @click="handleClickDropDown('design', formItem)" @command="changeItem">设计
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-if="formItem.status !== 2" :command="beforeHandleCommand('publish', formItem)">发布</el-dropdown-item>
<el-dropdown-item v-if="formItem.status === 2" :command="beforeHandleCommand('dead', formItem)">停用</el-dropdown-item>
<el-dropdown-item :command="beforeHandleCommand('share', formItem)">分享</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>2. JS部分
/**
* 动态设置Dropdown的command
*/
beforeHandleCommand(flag, command) { // flag为传递的参数
return {
'flag': flag,
'command': command
}
},
/**
* 点击下拉菜单每一项时触发
*/
changeItem(val) { // val.flag为传递的flag即'publish'等,val.command为传递的formItem
const formItem = val.command
switch (val.flag) {
case 'publish':
this.releaseFormStructure(formItem)
break
case 'dead':
this.stopFormStructure(formItem)
break
case 'share':
this.handlePcPreview(formItem)
break
default:
break
}
},
/**
* 点击下拉菜单触发
*/
handleClickDropDown(type, formItem) {
switch (type) {
case 'designForm':
this.handleDesignEdit(formItem)
break
default:
this.handleDesignEdit(formItem)
break
}
},elementUI下拉command传递多参数事件封装
问题产生
command事件中默认传递一个参数,即你每个下拉选项el-dropdown-item中设定的command的值,怎么样传递多个参数呢?
我的项目中el-dropdown在一个遍历循环中,需要将index角标将参数传给@command="handleCommand"事件中。
解决办法
动态设置每个el-dropdown-item中command的值
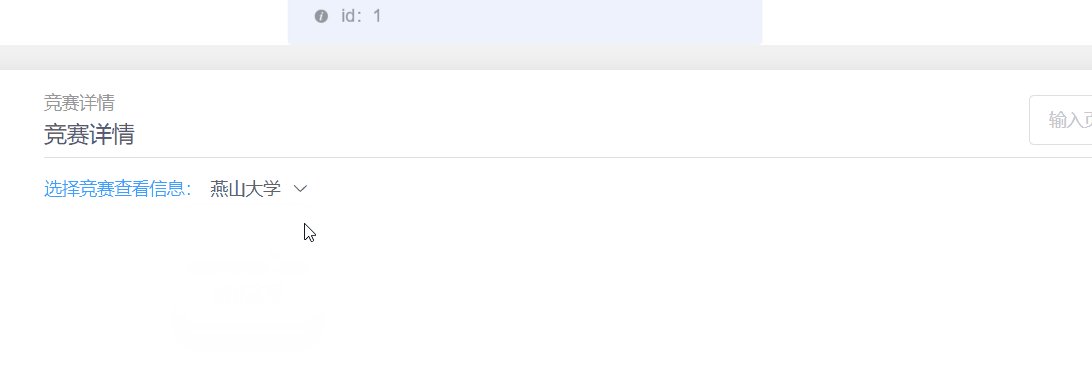
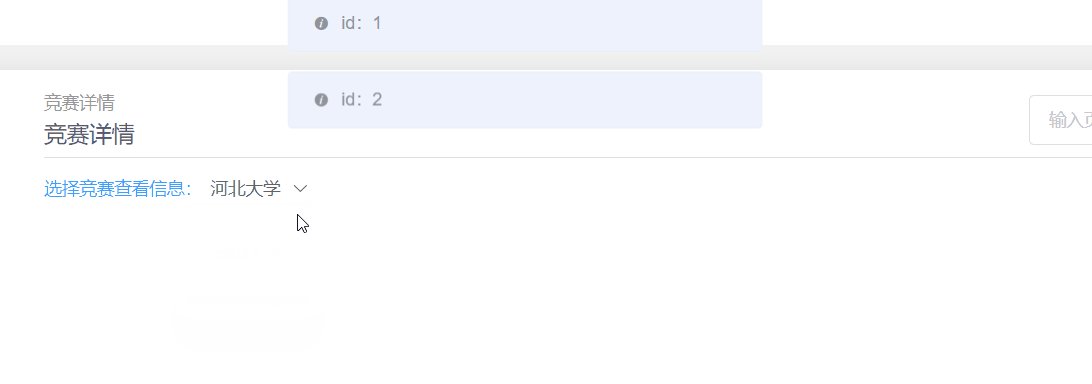
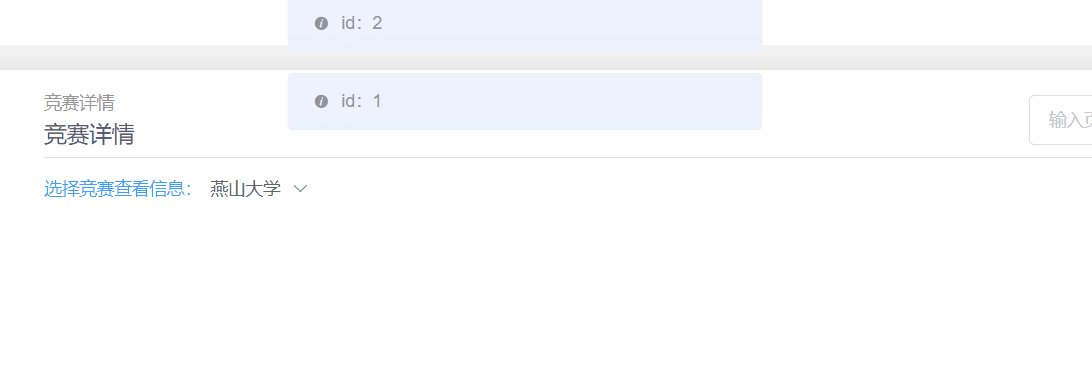
效果图:
效果:下拉框选中后,el-dropdown-link显示选中的信息,并且弹一下消息,内容为选中的id。

vue
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
{{ dropdownName }}
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<div v-for="item in matchList">
<el-dropdown-item :command="beforeHandleCommand(item.id,item.name)"> {{ item.name }}</el-dropdown-item>
</div>
</el-dropdown-menu>
</el-dropdown>
js
<script>
export default {
data() {
return {
tableData: [{
pk_id: 1,
mname: '中国机设',
mtype: '计算机',
date: '2016-05-02',
name: '燕山大学',
}, {
pk_id: 2,
mname: '蓝桥杯',
mtype: '计算机',
date: '2016-05-02',
name: '河北大学',
}],
dropdownName: "下拉菜单",
matchList: [{
id: 1,
name: "燕山大学"
}, {
id: 2,
name: "河北大学"
}, ],
}
},
methods: {
handleCommand(command) {
console.log(command);
this.dropdownName=command.command;
this.$message("id:"+command.index);
},
beforeHandleCommand(index, command) { //index我这里是遍历的角标,即你需要传递的额外参数
return {
'index': index,
'command': command
}
},
}
}
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容