vue render和h及jsx的使用
丑小鸭变黑天鹅 人气:0一、认识h函数
Vue推荐在绝大数情况下使用模板来创建你的HTML,然后一些特殊的场景,你真的需要JavaScript的完全编程的能力,这个时候你可以使用 渲染函数 ,它比模板更接近编译器
- Vue在生成真实的DOM之前,会将我们的节点转换成VNode,而VNode组合在一起形成一颗树结构,就是虚 拟DOM(VDOM)
- 事实上,我们之前编写的 template 中的HTML 最终也是使用渲染函数生成对应的VNode
- 那么,如果你想充分的利用JavaScript的编程能力,我们可以自己来编写 createVNode 函数,生成对应的VNode
- 那么我们应该怎么来做呢?使用 h()函数
- h() 函数是一个用于创建 vnode的一个函数
- 其实更准确的命名是 createVNode() 函数,但是为了简便在Vue中将之简化为 h() 函数
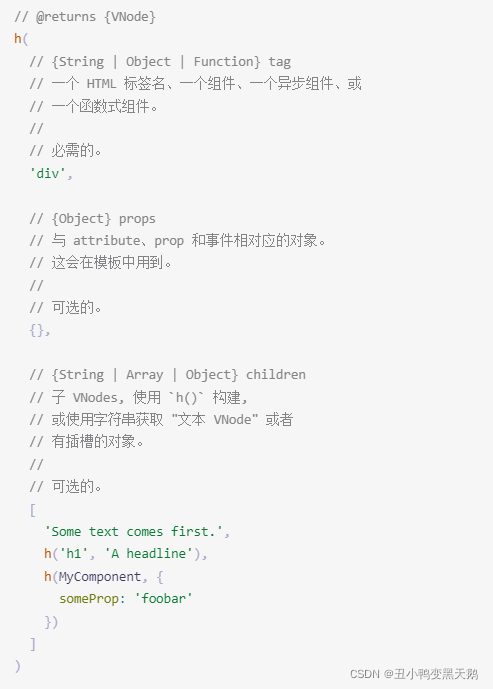
二、h()函数 如何使用呢?
它接受三个参数:

注意事项:
如果没有props,那么通常可以将children作为第二个参数传入
如果会产生歧义,可以将null作为第二个参数传入,将children作为第三个参数传入
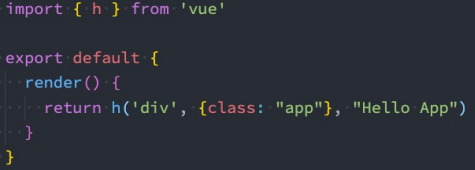
三、h函数的基本使用
h函数可以在两个地方使用render函数选项中setup函数选项中(setup本身需要是一个函数类型,函数再返回h函数创建的VNode)


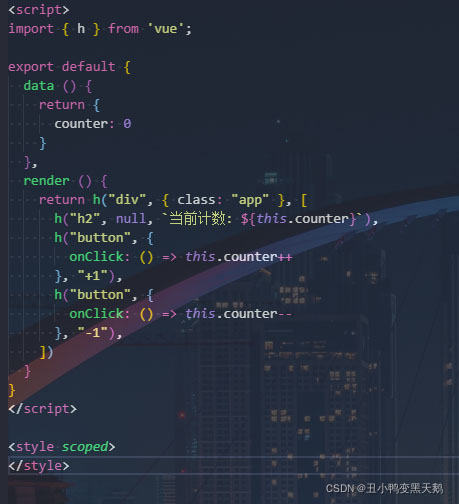
四、h函数计数器案例

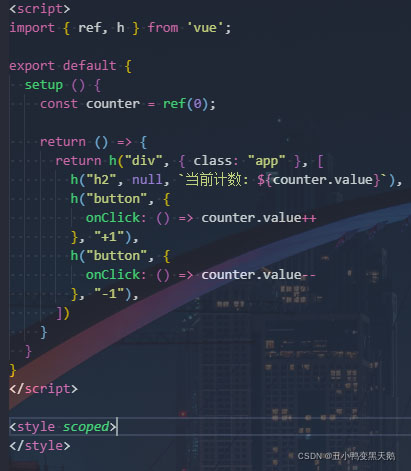
五、setup函数计数器案例

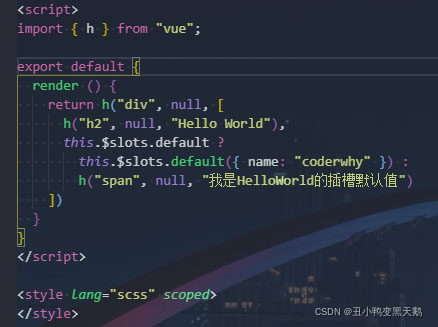
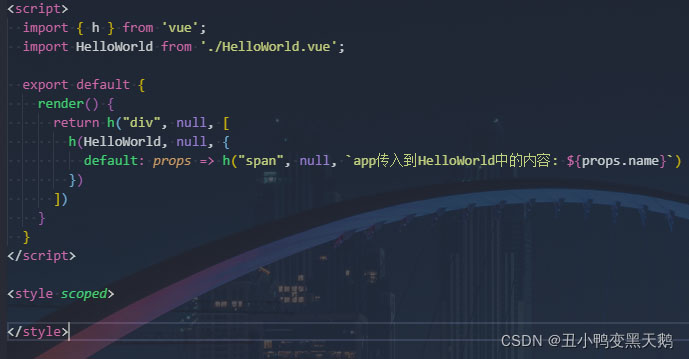
六、函数组件和插槽的使用


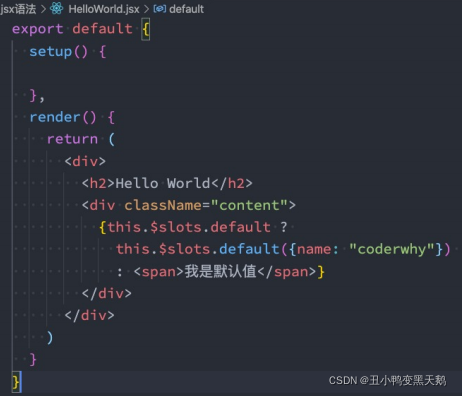
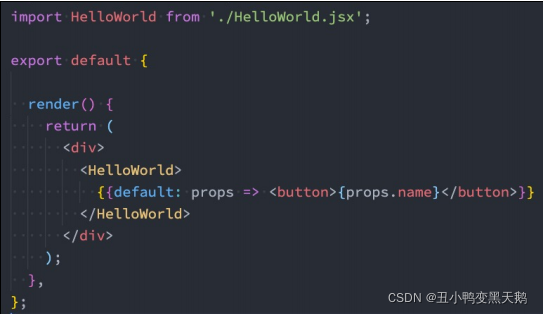
七、jsx组件的使用
具体的语法可以看我的react文章,这里给一个在vue中使用jsx的简单案例


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容