Node.js博客系统
litchi dream 人气:0一、项目功能说明
- 登录、注册
- 新建博客
- 首页显示全部博客
- 查看博客详情页
- 查看博客评论区
- 修改、删除博客
二、最终效果
首页:

登录、注册:


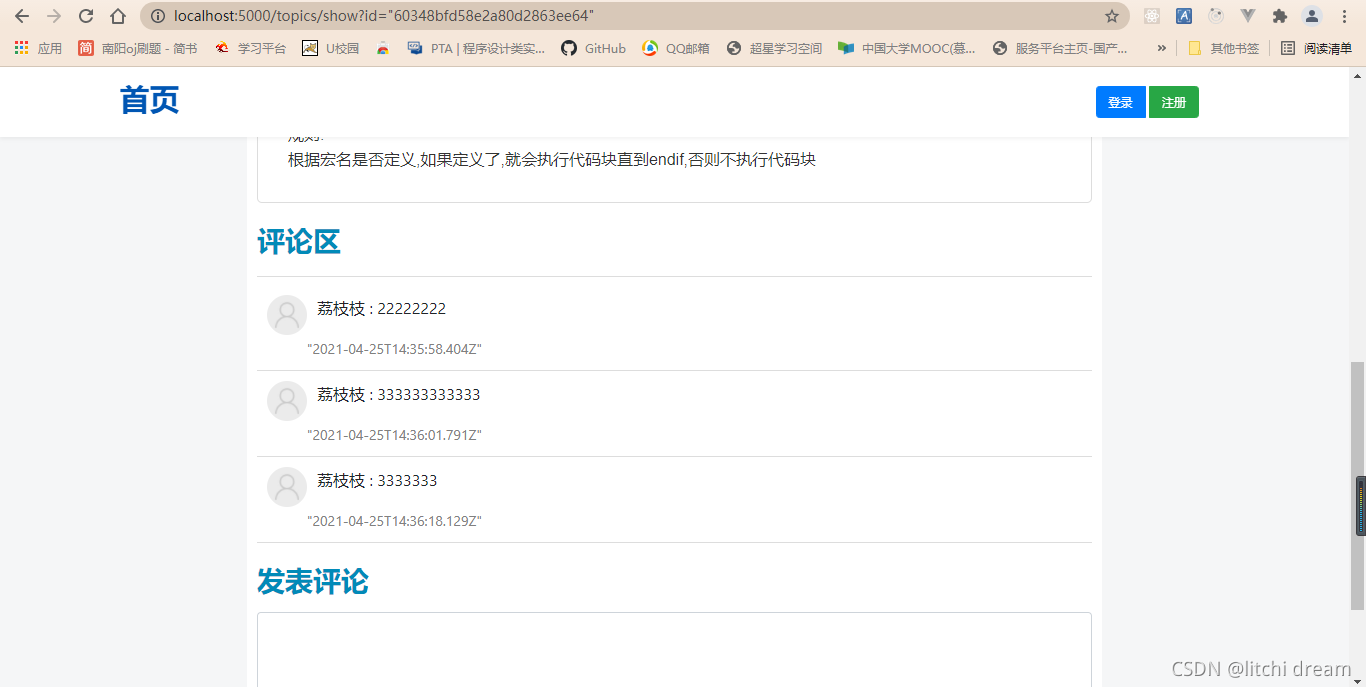
详情页:

评论区:

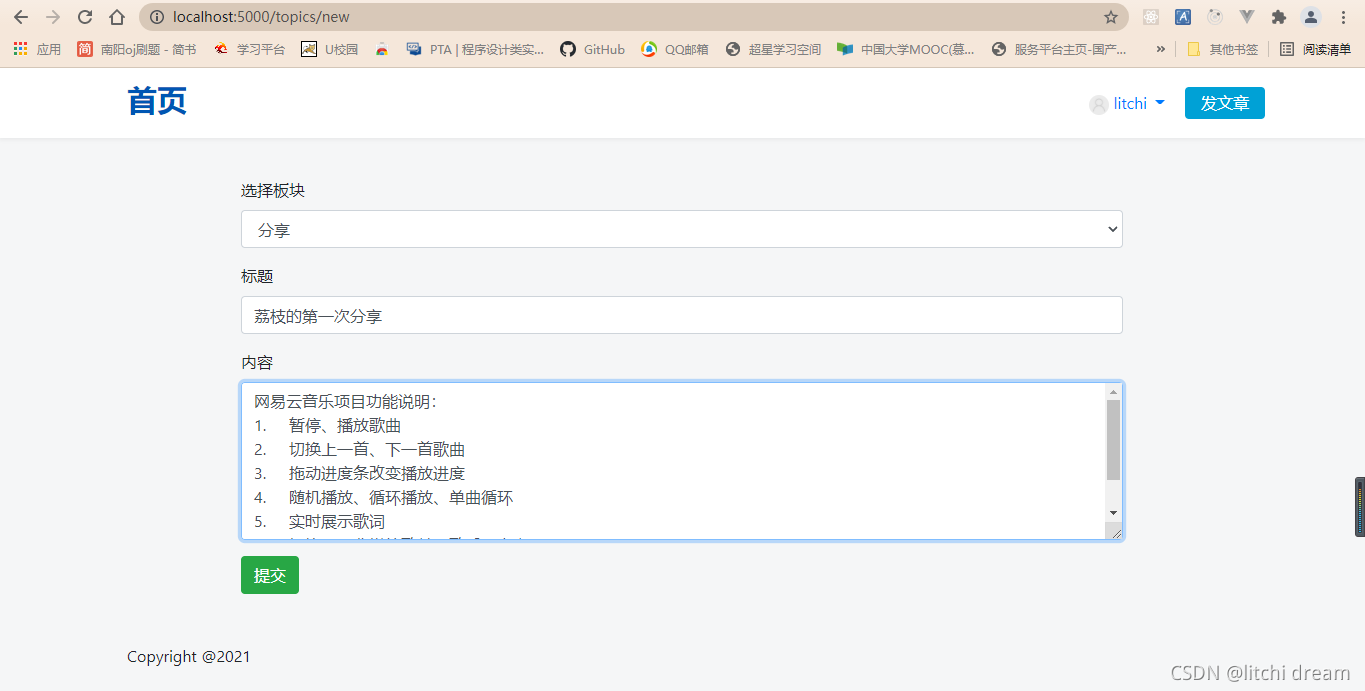
新建博客:

登陆后的Banner:

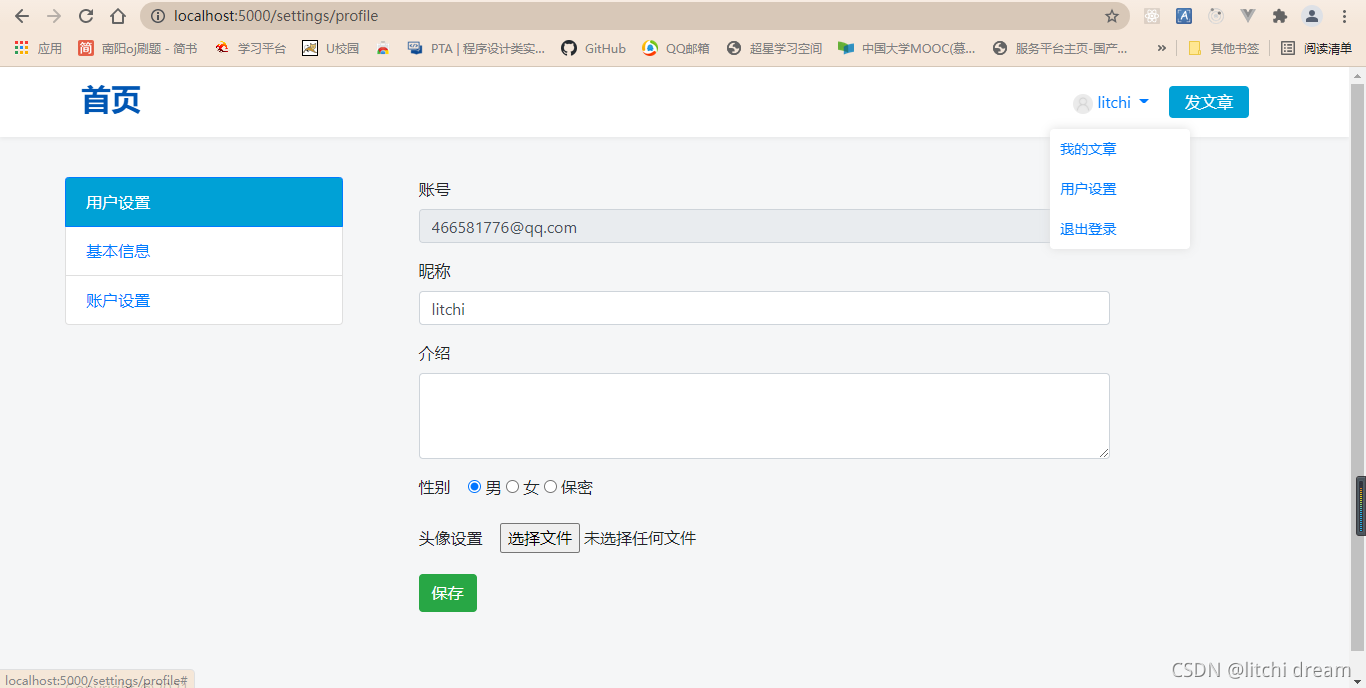
用户设置->基本信息:

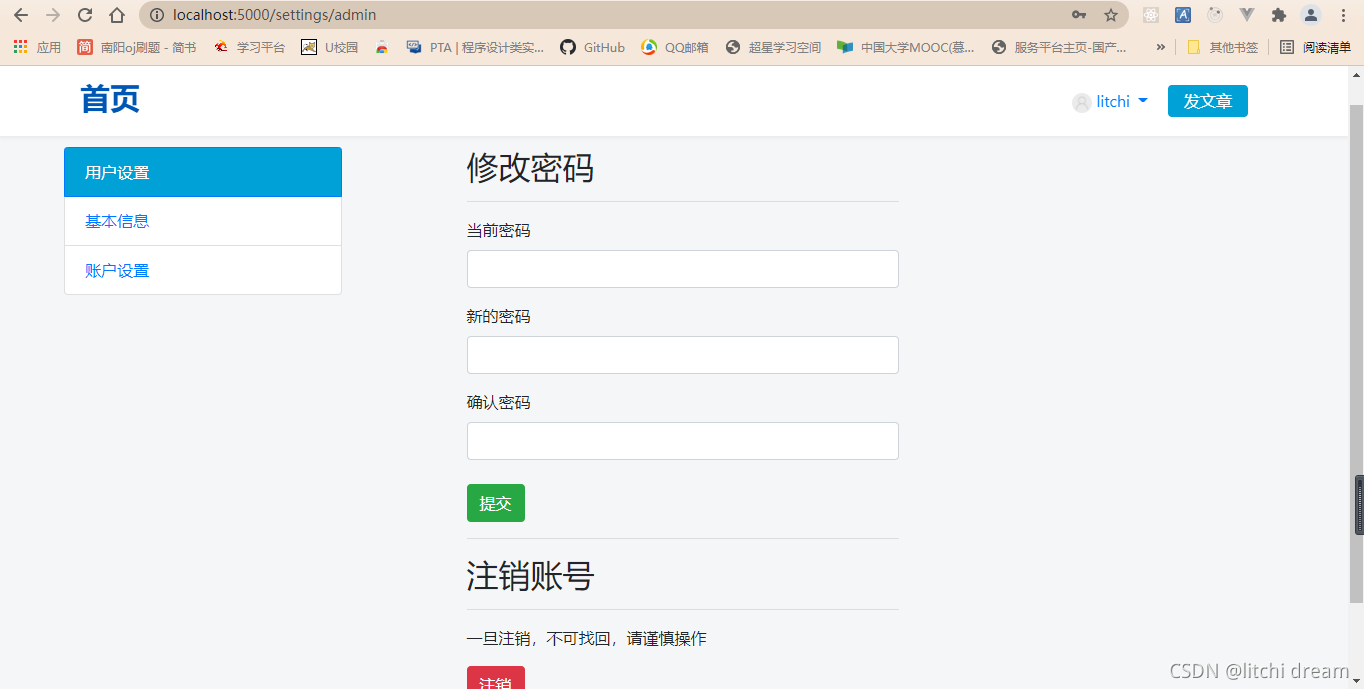
用户设置->账户设置:

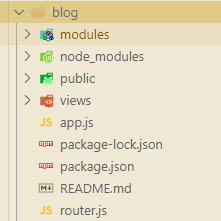
三、文件目录结构说明

- modules:包含需要建多个的Schema
- public:包含公共的Css、Js、Image
- views:按照不同功能、板块创建文件夹,并在对应文件夹下创建html文件
- app.js:配置解析表单POST请求体数据、存取数据状态、使用模板引擎、挂载路由
- router.js:路由配置
四、项目技术栈
- express 框架
- bootstrap 作为UI框架
- mongodb 数据库
- art-template 模板引擎
- jquery + ajax 发送网络请求
- 使用 express-session 存取数据状态,通过req.session来访问和设置session成员
- mongoose 使用了一种直接的、基于scheme结构的方式定义数据模型
五、核心技术
1. 使用Schema定义数据模型
例如:定义评论的 Schema模型
var commentSchema = new Schema({
articleId:{
type:String,
required:true
},
nickname:{
type:String,
required:true
},
comments:{
type:String,
required:true
},
created_time:{
type:Date,
default:Date.now
}
})2. mongoose 的操作
连接mongodb数据库:mongoose.connect('mongodb://localhost/user',{ useNewUrlParser: true ,useUnifiedTopology: true})
导出 Schema模型:module.exports = mongoose.model('Comment',commentSchema)
3. mogodb数据库的操作
查找:Topic.find(function(err,topics){ ... })
查找一个:User.findOne({ },function(err,data){})
保存信息:Topic(req.body).save(function(err,data){})
查找一个并更新:User.findOneAndUpdate({查找条件},{要修改的信息},function(err,data){})
删除:User.remove({查找条件},function(err,data){})
4. 使用第三方插件 express-session:存取数据状态
session 的配置
// 使用第三方插件 express-session:存取数据状态
// 1.npm install express-session
// 2.配置,一定要在路由之前
// 3.使用
// 当把这个插件配置好之后,我们就可以通过req.session来访问和设置session成员了
// 添加session数据:req.session.foo = 'bar
// 访问session数据:req.session.foo
var session = require('express-session')
app.use(session({
// 配置加密字符串,他会在原有加密基础上和这个字符串拼起来去加密
// 目的是为了增加安全性,防止客户端恶意伪造
secret: 'itcast',
resave: false,
saveUninitialized: false
}))
通过session 读取状态:
// 用户存在,登录成功,记录登录状态
req.session.user = user
res.status(200).json({
err_code:0,
message:'OK'
})
清除 session:
// 清楚登录状态
// 重定向到登录页,<a>链接是同步请求,所以可以服务端重定向
req.session.user = null
res.redirect('/')
5. 挂载路由
创建路由:var router = express.Router(),并在路由上通过router.get()、router.post()方法添加请求,最后导出 router
6. 使用md5对密码进行加密
通过md5对密码加密,这样数据库也无法读取到正确的密码
六、遇到的问题
- 没有很好的对时间进行格式化
- 未实现搜索文章功能
七、github链接
加载全部内容