Springboot静态资源
llp1110 人气:11.官方文档


2.基本介绍
只要静态资源放在类路径下: /static 、 /public 、 /resources 、 /META-INF/resources 可以被直接访问- 对应文件 WebProperties.java
直接放到resources目录下是访问不到的,这里的 /resources是指在resource目录的创建resources目录
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
常见静态资源:JS、CSS 、图片(.jpg .png .gif .bmp .svg)、字体文件(Fonts)等
访问方式 :默认: 项目根路径/ + 静态资源名 比如 http://localhost:8080/hi.jpg . - 设置 WebMvcProperties.java
/** * Path pattern used for static resources. */ private String staticPathPattern = "/**";
3.快速入门
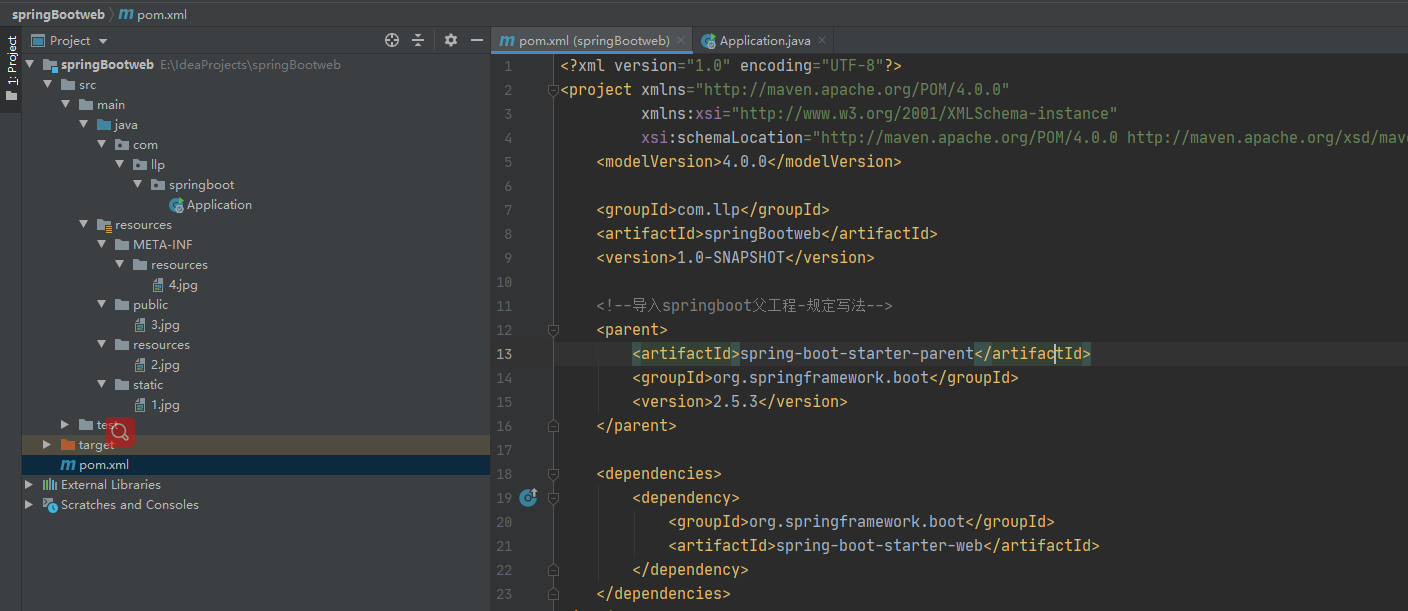
1.创建 SpringBoot 项目 springbootweb

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.llp</groupId>
<artifactId>springBootweb</artifactId>
<version>1.0-SNAPSHOT</version>
<!--导入springboot父工程-规定写法-->
<parent>
<artifactId>spring-boot-starter-parent</artifactId>
<groupId>org.springframework.boot</groupId>
<version>2.5.3</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>
2.创建相关静态资源目录, 并放入测试图片, 没有目录,自己创建即可, 完成测试


4.静态资源访问注意事项和细节
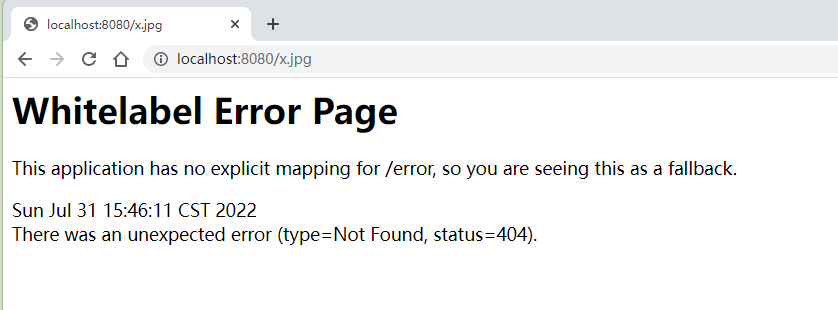
静态资源访问原理:静态映射是 /**, 也就是对所有请求拦截,请求进来,先看 Controller 能不能处理,不能处理的请求交给静态资源处理器,如果静态资源找不到则响应 404 页面

改变静态资源访问前缀,比如我们希望 http://localhost:8080/llp/* 去请求静态资源, 应用场景:静态资源访问前缀和控制器请求路径冲突
(1)创建src\main\resources\application.yml
spring:
mvc:
static-path-pattern: /llp/**
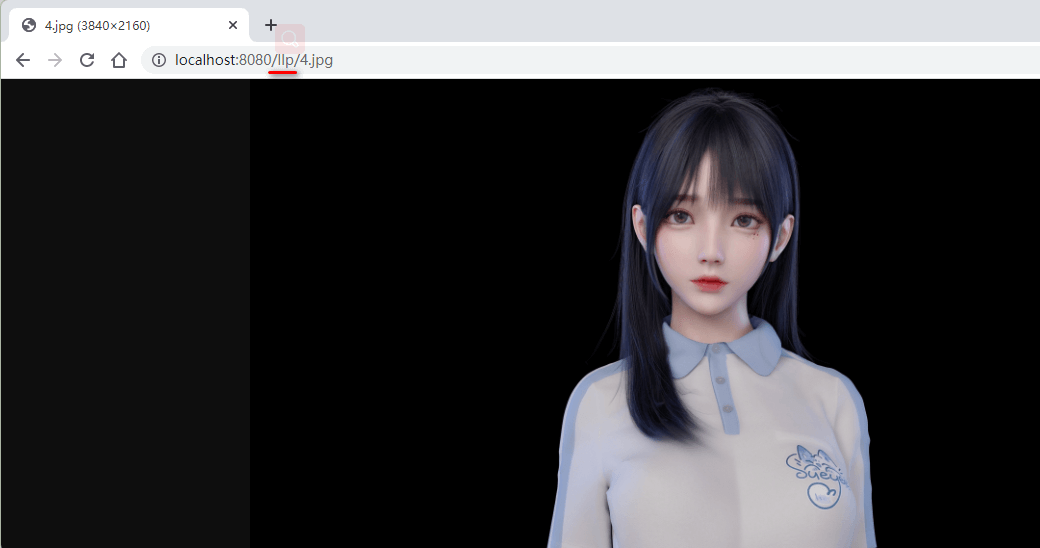
(2)重启应用,完成测试, 浏览器输入: http://localhost:8080/llp/4.jpg

改变默认的静态资源路径,比如希望在类路径下增加 llpimg 目录 作为静态资源路径 , 并完成测试.
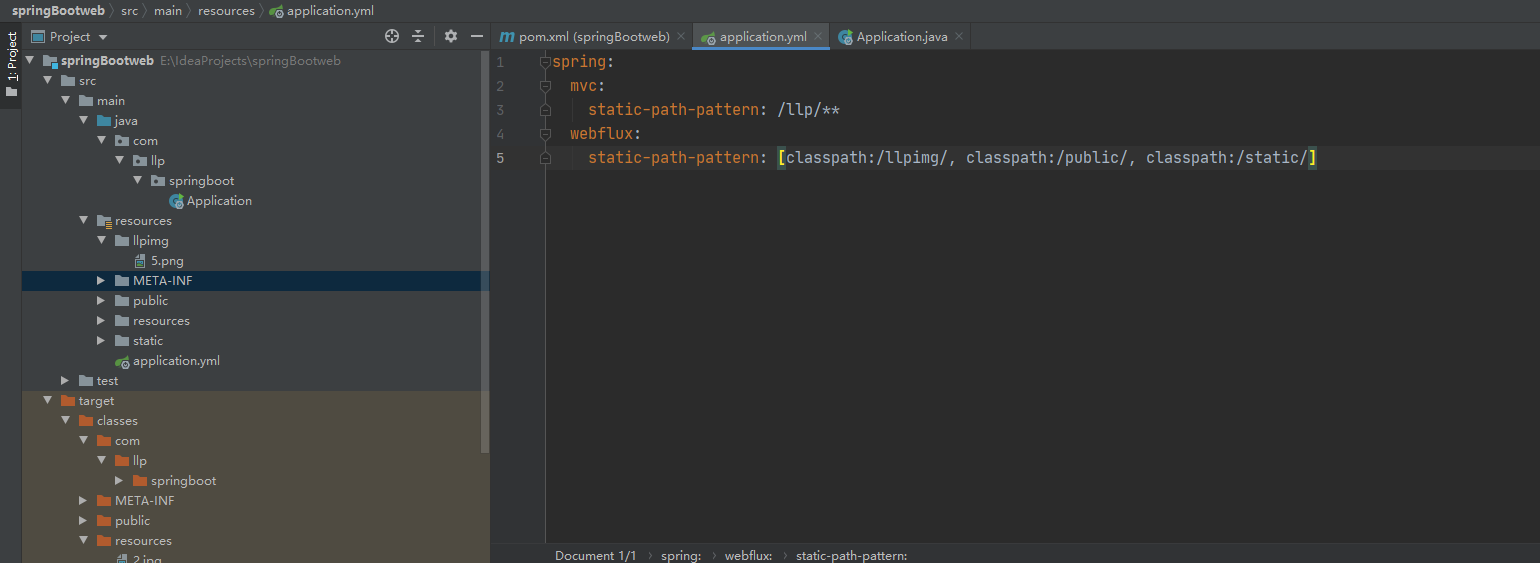
(1)如图所示

(2)配置src\main\resources\application.yml
spring:
mvc:
static-path-pattern: /llp/**
web:
resources:
#修改/指定 静态资源的访问路径/位置
#
static-locations: ["classpath:/llpimg/","classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/"] #String[] staticLocations
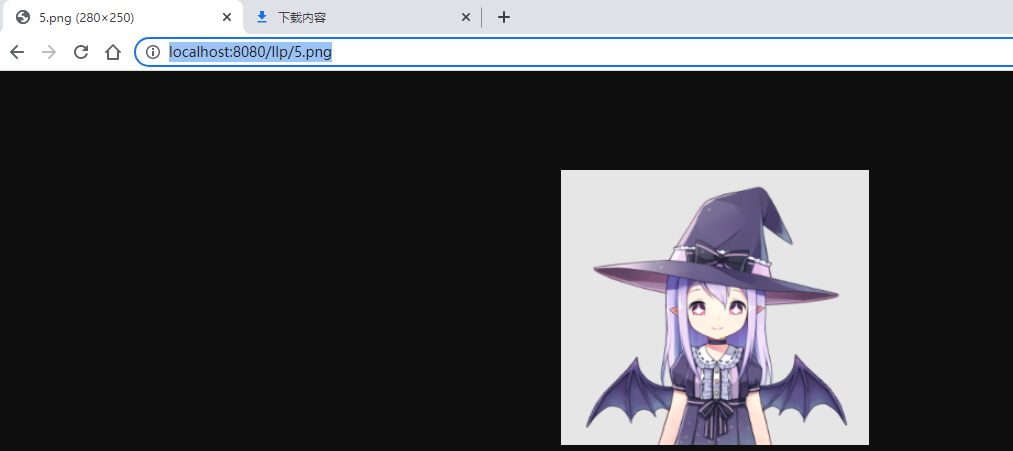
(3)测试访问http://localhost:8080/llp/5.png

(4)如果你配置 static-locations, 原来的访问路径就被覆盖,如果需要保留,你再指定一下即可
spring:
mvc:
static-path-pattern: /llp/**
web:
resources:
#修改/指定 静态资源的访问路径/位置
#
static-locations: ["classpath:/llpimg/","classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/"] #String[] staticLocations
加载全部内容