el-tree 叶子节点单选
吴明_yst 人气:0效果
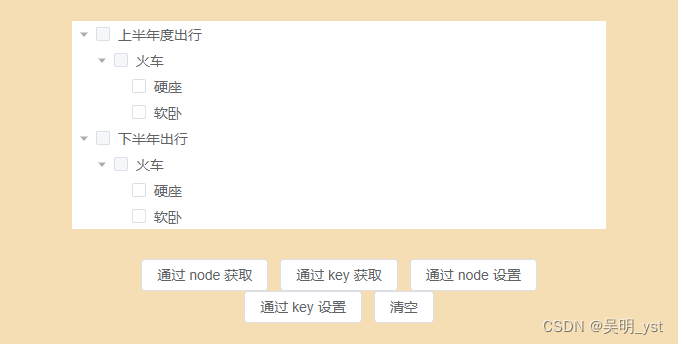
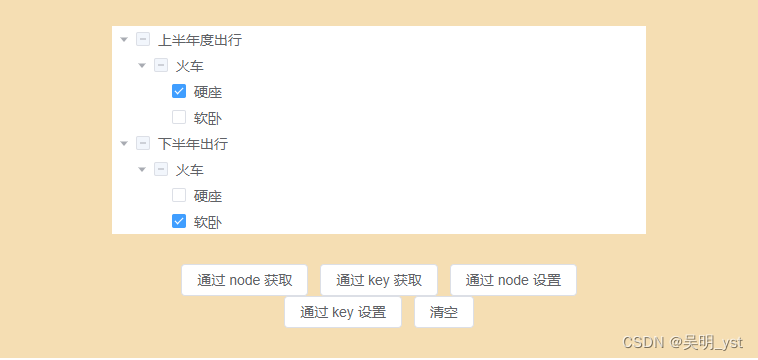
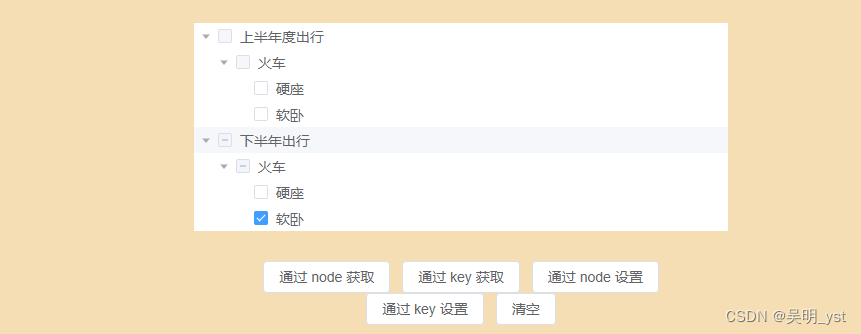
要求:火车的【硬座】和【软卧】只有选择一个。

实现效果:【上半年度出行】和【下半年度出行】的火车等级每个只能选择一项。

1、首先查看官网
选择案例并粘贴到本地IDE中。

源码放到文末
2、熟悉基本的代码
<el-tree
:data="data"
show-checkbox
default-expand-all
node-key="value"
ref="tree"
empty-text="no data"
:check-on-click-node="true"
highlight-current
@check="changeTree"
:props="defaultProps">
</el-tree>
data() {
return {
data: [...],
// 设置每个节点的属性
defaultProps: {
children: 'children',
label: 'label',
id: 'value',
disabled: 'selectable'
}
};
},
2.1、参数说明:defaultProps
- children: 设置子节点的数组名称
- label: 树节点显示名称
- id: 树节点的ID (不可以重复)
- disabled: 是否可以被选中
2.2、对应的数据结构
data() {
return {
data: [{
value: '001',
label: '上半年度出行',
selectable: 'false',
children: [{}]
},{
value: '002',
label: '下半年出行',
selectable: 'false', // 注意这里是字符串,'false'
children: [{
value: '002-101',
label: '火车',
selectable: 'false',
children: [{}]
}]
}],
// 设置每个节点的属性
defaultProps: {
children: 'children',
label: 'label',
id: 'value',
disabled: 'selectable'
}
};
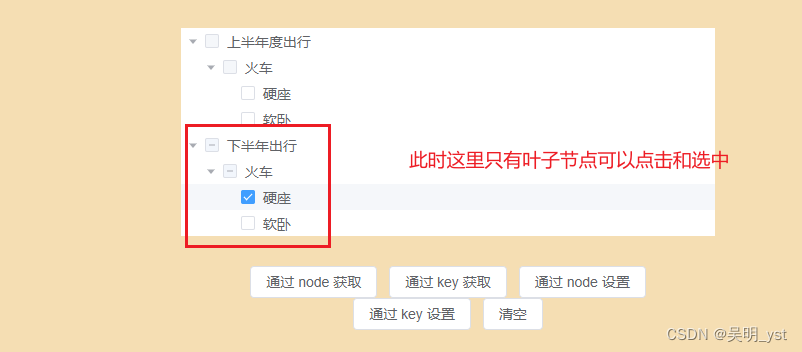
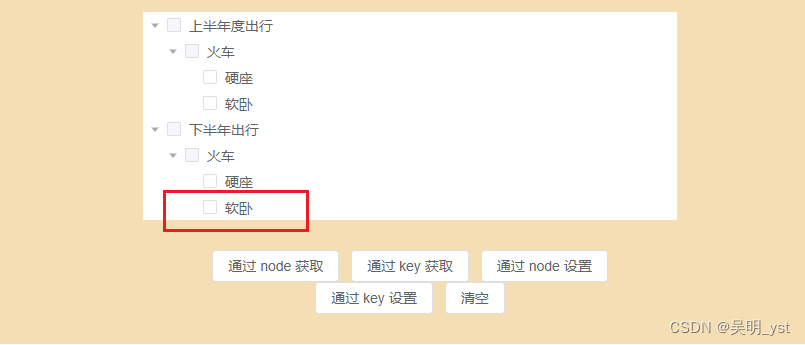
2.3、为什么要使用disabled属性呢?
思路:三层数据数据,叶子节点实现单选,但是如果点击父节点时,会实现叶子节点的全选,需要进行更多的数据处理。因此为了解决这个麻烦。引入disabled属性,让第一级和第二级为不可选中,只有叶子节点可以点击选中,这样来减少数据的判断。
实现效果:

3、添加check事件,实现单选。
每次点击树节点选框,出发check事件changeTree。此时存在两种情况,情况一:点击选中;情况二:点击取消。
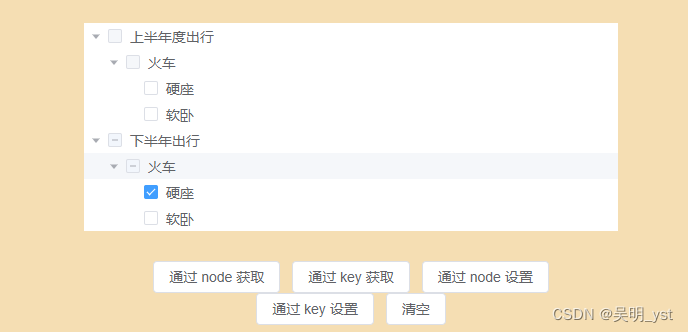
情况一: 点击选中

// 处理选择数据
changeTree(data, list){
console.log(data); // {value: '002-101-301', label: '硬座'}
console.log(list); // {checkedKeys: ['002-101-301']}
// 1、判断是选中/取消选中操作 checked: -1表示取消选中,否则为选中
let checkedKeys = list.checkedKeys;
console.log(checkedKeys) // ['002-101-301']
let checked = checkedKeys.indexOf(data.value); // data.value : 002-101-301
console.log(checked); // 0 ps: 返回-1时,表示数组不存在某个元素
// 2、选中则判断
if(checked !== -1){
let prefix = data.value.substring(0, 8); // '002-101-' 截取父节点的ID
let list = checkedKeys.filter( item => {
// 根据父节点的ID判断,这个节点下有多少个子节点; item.length < 8: 删除所有的父节点
return item.indexOf(prefix) !== -1 || item.length < 8;
});
console.log(list); // ['002-101-301']
// 如果一个父节点下选中多个子节点,删除子节点并重新赋值。
if(list.length !== 1){ //
list.forEach(item => {
let index = checkedKeys.indexOf(item);
checkedKeys.splice(index, 1);
});
checkedKeys.push(data.value)
}
// 结果
console.log(checkedKeys); // ['002-101-301']
// 重复赋值
this.$refs.tree.setCheckedKeys(checkedKeys);
}
},
**情况二:**单选切换

// 处理选择数据
changeTree(data, list){
// {value: '002-101-302', label: '硬座'}
console.log(data);
// {checkedKeys: ['002', '002-101', '002-101-301','002-101-302']}
console.log(list);
// 1、判断是选中/取消选中操作 checked: -1表示取消选中,否则为选中
let checkedKeys = list.checkedKeys;
// ['002', '002-101', '002-101-301','002-101-302']
console.log(checkedKeys)
let checked = checkedKeys.indexOf(data.value);
console.log(checked); // 3 ps: 返回-1时,表示数组不存在某个元素
// 2、选中则判断
if(checked !== -1){
let prefix = data.value.substring(0, 8); // '002-101-' 截取父节点的ID
let list = checkedKeys.filter( item => {
// 根据父节点的ID判断,这个节点下有多少个子节点; item.length < 8: 删除所有的父节点
return item.indexOf(prefix) !== -1 || item.length < 8;
});
// ['002', '002-101', '002-101-301','002-101-302']
console.log(list);
// 如果一个父节点下选中多个子节点,删除子节点并重新赋值。
if(list.length !== 1){
// 由于当前为选中操作,所以需要先删除当前节点下所有选中的子节点。
list.forEach(item => {
let index = checkedKeys.indexOf(item);
checkedKeys.splice(index, 1);
});
// 此时处理完后,checkedKeys:[]
// 添加本地选中的数据
// ['002-101-302']
checkedKeys.push(data.value)
}
// 结果 ['002-101-302']
console.log(checkedKeys);
// 重复赋值
this.$refs.tree.setCheckedKeys(checkedKeys);
}
},
情况三: 点击取消

// 处理选择数据
changeTree(data, list){
console.log(data); // {value: '002-101-302', label: '硬座'}
console.log(list); // {checkedKeys: []}
// 1、判断是选中/取消选中操作 checked: -1表示取消选中,否则为选中
let checkedKeys = list.checkedKeys;
console.log(checkedKeys) // []
let checked = checkedKeys.indexOf(data.value); // data.value : 002-101-301
console.log(checked); // -1 ps: 返回-1时,表示数组不存在某个元素,此时直接结束方法
// 2、选中则判断
if(checked !== -1){
let prefix = data.value.substring(0, 8); // '002-101-' 截取父节点的ID
let list = checkedKeys.filter( item => {
// 根据父节点的ID判断,这个节点下有多少个子节点; item.length < 8: 删除所有的父节点
return item.indexOf(prefix) !== -1 || item.length < 8;
});
console.log(list); // ['002-101-301']
// 如果一个父节点下选中多个子节点,删除子节点并重新赋值。
if(list.length !== 1){ //
list.forEach(item => {
let index = checkedKeys.indexOf(item);
checkedKeys.splice(index, 1);
});
checkedKeys.push(data.value)
}
// 结果
console.log(checkedKeys);
// 重复赋值
this.$refs.tree.setCheckedKeys(checkedKeys);
}
},
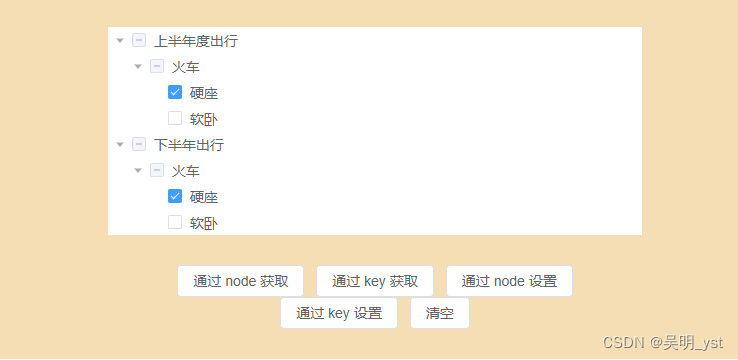
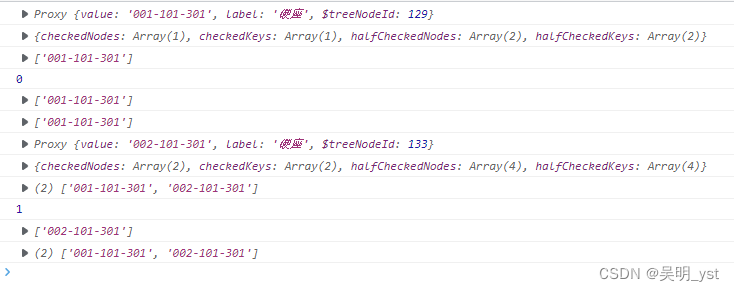
情况四: 分别选中上半年和下半年各选一个


// 处理选择数据
// 打印结果在上图,可以对照着看。
changeTree(data, list){
console.log(data);
console.log(list);
// 1、判断是选中/取消选中操作 checked: -1表示取消选中,否则为选中
let checkedKeys = list.checkedKeys;
console.log(checkedKeys) // []
let checked = checkedKeys.indexOf(data.value);
console.log(checked); // -1 ps: 返回-1时,表示数组不存在某个元素,此时直接结束方法
// 2、选中则判断
if(checked !== -1){
let prefix = data.value.substring(0, 8);
let list = checkedKeys.filter( item => {
// 根据父节点的ID判断,这个节点下有多少个子节点; item.length < 8: 删除所有的父节点
return item.indexOf(prefix) !== -1 || item.length < 8;
});
console.log(list);
// 如果一个父节点下选中多个子节点,删除子节点并重新赋值。
if(list.length !== 1){ //
list.forEach(item => {
let index = checkedKeys.indexOf(item);
checkedKeys.splice(index, 1);
});
checkedKeys.push(data.value)
}
// 结果
console.log(checkedKeys);
// 重复赋值
this.$refs.tree.setCheckedKeys(checkedKeys);
}
},
至此简单的多叶子节点实现单元就完成了。
完整源码
<template>
<div class="home">
<el-row :gutter="60" style="background-color: wheat">
<el-col :span="8"></el-col>
<el-col :span="8">
<div style="margin: 30px;">
<el-tree
:data="data"
show-checkbox
default-expand-all
node-key="value"
ref="tree"
empty-text="no data"
:check-on-click-node="true"
highlight-current
@check="changeTree"
:props="defaultProps">
</el-tree>
<div class="buttons" style="margin-top: 30px;">
<el-button @click="getCheckedNodes">通过 node 获取</el-button>
<el-button @click="getCheckedKeys">通过 key 获取</el-button>
<el-button @click="setCheckedNodes">通过 node 设置</el-button>
<br>
<el-button @click="setCheckedKeys">通过 key 设置</el-button>
<el-button @click="resetChecked">清空</el-button>
</div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "home",
data() {
return {
data: [{
value: '001',
label: '上半年度出行',
selectable: 'false',
children: [{
value: '001-101',
label: '火车',
selectable: 'false',
children: [{
value: '001-101-301',
label: '硬座'
}, {
value: '001-101-302',
label: '软卧'
}]
}]
},{
value: '002',
label: '下半年出行',
selectable: 'false',
children: [{
value: '002-101',
label: '火车',
selectable: 'false',
children: [{
value: '002-101-301',
label: '硬座'
}, {
value: '002-101-302',
label: '软卧'
}]
}]
}],
// 设置每个节点的属性
defaultProps: {
children: 'children',
label: 'label',
id: 'value',
disabled: 'selectable'
}
};
},
mounted() {
},
methods: {
// 处理选择数据
changeTree(data, list){
// 1、判断是选中/取消选中操作 checked: -1表示取消选中,否则为选中
let checkedKeys = list.checkedKeys;
console.log(checkedKeys)
let checked = checkedKeys.indexOf(data.id);
// 2、选中则判断
if(checked !== -1){
let prefix = data.id.substring(0, 8);
let list = checkedKeys.filter( item => {
return item.indexOf(prefix) !== -1 || item.length < 8;
});
console.log(list);
// 如果一个父节点下选中多个子节点,删除子节点并重新赋值。
if(list.length !== 1){
list.forEach(item => {
let index = checkedKeys.indexOf(item);
checkedKeys.splice(index, 1);
});
checkedKeys.push(data.id)
}
// 结果
console.log(checkedKeys);
this.$refs.tree.setCheckedKeys(checkedKeys);
}
},
getCheckedNodes() {
console.log(this.$refs.tree.getCheckedNodes());
console.log(this.$refs.tree.getCheckedNodes()[0].id);
console.log(this.$refs.tree.getCheckedNodes()[0].label);
},
getCheckedKeys() {
console.log(this.$refs.tree.getCheckedKeys());
},
setCheckedNodes() {
this.$refs.tree.setCheckedNodes([{
id: 5,
label: '二级 2-1'
}, {
id: 9,
label: '三级 1-1-1'
}]);
},
setCheckedKeys() {
this.$refs.tree.setCheckedKeys([3]);
},
resetChecked() {
this.$refs.tree.setCheckedKeys([]);
}
},
}
</script>
<style scoped>
</style>
加载全部内容