nginx配置转发网站
杨柒柒 人气:0需求
有这样一个需求:项目中跳转到某个地址,但这个地址不想暴露给用户。
因此我们想到要做一层代理,通过项目某个路径直接用ngnix代理到这个地址。
查询相关文档后,发现方案如下:
用return 302
location /myBaidu {
return 302 http://baidu.com;
}
- 这种方案会直接跳转到baidu,并且会改变域名,相当于直接location.href = 'baidu.com' ,显然并不适合我们的需求。
- 我们想要的效果是代理到百度,但是浏览器的url框内还是/sparkMonitor,那么就用proxy_pass
用proxy_pass
假设我们的网站域名为 http://myorigin.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}
这样配置后就可以由http://myorigin.com/myBaidu直接访问到百度页面,如下图

关于proxy_pass使用的语法,与/有关
当路径加上/:相对路径,此时相当于代理到http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}
如果访问http://myorigin.com/myBaidu/abc就相当于访问http://www.baidu.com/abc
当路径不加/:绝对路径,,此时相当于代理到http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}
如果访问http://myorigin.com/myBaidu/abc就相当于访问http://www.baidu.com/myBaidu/abc
当路径加上/xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}
- 如果访问http://myorigin.com/myBaidu/abc就相当于访问http://www.baidu.com/xxx/abc
当路径加上/xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}
- 如果访问http://myorigin.com/myBaidu/abc就相当于访问http://www.baidu.com/xxxabc
其他问题
- 用proxy_pass的方案反向代理到百度页面,没有任何问题。
- 但是我们项目中是要求跳转到某个内网域名,而且此域名和http://myorigin.com/并没有互通,因此配置代理时,需要配置成ip地址,然后代理成功跳转
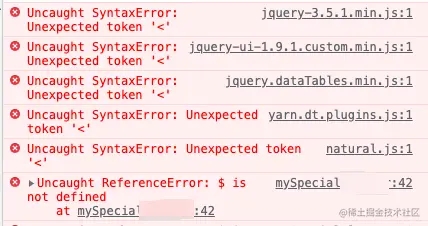
但此时打开代理的页面显示没有样式,查看控制台发现了报错如下:

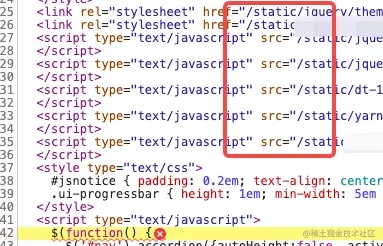
点进去查看错误如下图

- 由此,问题就很明显了,代理的网站用了根目录绝对路径去找到/static下的jquery文件,因此会直接在我们项目的域名下找http://myorigin.com/static文件,这样是怎么也无法找到代理项目的/static文件,因此jquery找不到报错,页面样式失效
- 而且不只是/static文件,可能还有其他文件也找不到,而且还有可能路径与路由冲突,引发问题
- 因此,我们可以得出结论,前端项目的nginx的配置转发到其他网站需要慎重,不是所有网站都可以走前端代理的,需要具体情况具体分析
加载全部内容