js网页计算器
但行好事wlw 人气:0我们学完了函数,做一个网页计算器的小案例,巩固一下。
共两个案例:
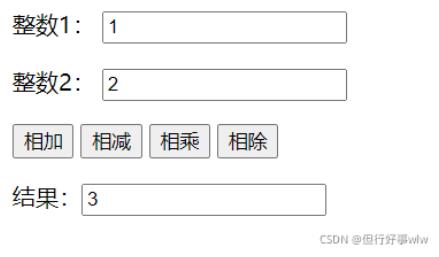
案例一图:
相加:

相减:

相乘:

相除:

代码如下:
结构:
<p>整数1: <input type="text" name="" id="num1"> </p>
<p>整数2: <input type="text" name="" id="num2"> </p>
<p>
<input type="button" value="相加" onclick="math(add)">
<input type="button" value="相减" onclick="math(fuck)">
<input type="button" value="相乘" onclick="math(doubles)">
<input type="button" value="相除" onclick="math(fucks)">
</p>
<p>结果:<input type="text" name="" id="result"></p>
<script>
function math(func) {
var result = document.getElementById('result');
var num1 = parseInt(document.getElementById('num1').value);
var num2 = parseInt(document.getElementById('num2').value);
if (isNaN(num1) || isNaN(num2)) {
alert('输入数字,你个傻吊');
return false;
} else {
result.value = func(num1, num2);
}
}
function add(num1, num2) {
return num1 + num2;
}
function fuck(num1, num2) {
return num1 - num2;
}
function doubles(num1, num2) {
return num1 * num2;
}
function fucks(num1, num2) {
return num1 / num2;
}
</script>案例二:
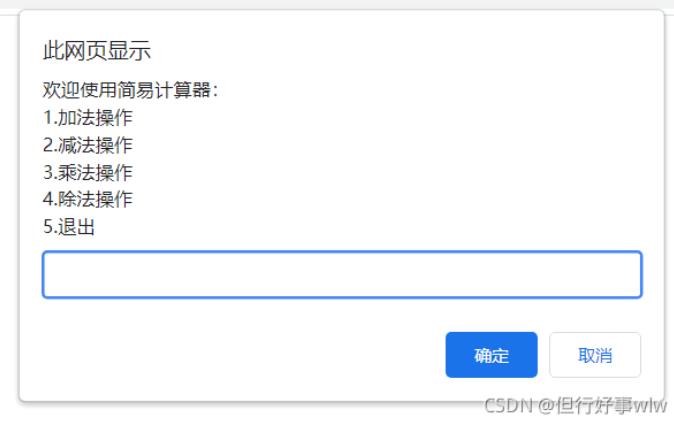
案例图:(实现案例图上的功能)

<script>
while (true) {
var choose = parseInt(prompt('欢迎使用简易计算器:' + '\n' + '1.加法操作' + '\n' + '2.减法操作' + '\n' + '3.乘法操作' + '\n' + '4.除法操作' + '\n' + '5.退出'));
if (choose > 5 || choose <= 0) {
alert('请输入1-5之间的选项...');
continue;
} else {
if (choose == 1) {
alert('欢迎使用加法计算器,请输入需要计算的两个数值');
var num1 = parseFloat(prompt('第一个数值:'));
var num2 = parseFloat(prompt('第二个数值:'));
alert('结果为:' + (num1 + num2));
continue;
} else if (choose == 2) {
alert('欢迎使用减法计算器,请输入需要计算的两个数值');
var num1 = parseFloat(prompt('第一个数值:'));
var num2 = parseFloat(prompt('第二个数值:'));
alert('结果为:' + (num1 - num2));
continue;
} else if (choose == 3) {
alert('欢迎使用乘法计算器,请输入需要计算的两个数值');
var num1 = parseFloat(prompt('第一个数值:'));
var num2 = parseFloat(prompt('第二个数值:'));
alert('结果为:' + (num1 * num2));
continue;
} else if (choose == 4) {
alert('欢迎使用加法计算器,请输入需要计算的两个数值');
var num1 = parseFloat(prompt('第一个数值:'));
var num2 = parseFloat(prompt('第二个数值:'));
alert('结果为:' + (num1 / num2));
continue;
} else {
alert('欢迎再次使用');
alert('再见');
break;
}
}
}
</script>加载全部内容