Typescript 引用路径别名报错
将心_max 人气:0在TS中引用路径别名提示找不到模块或者相应的声明
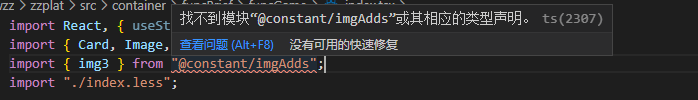
1.ts中使用路径别名报错

在react中通常路径别名都是在webpack的webpack.config.js文件中配置的,但是在引入了ts之后,webpack中的路径别名引用失效了
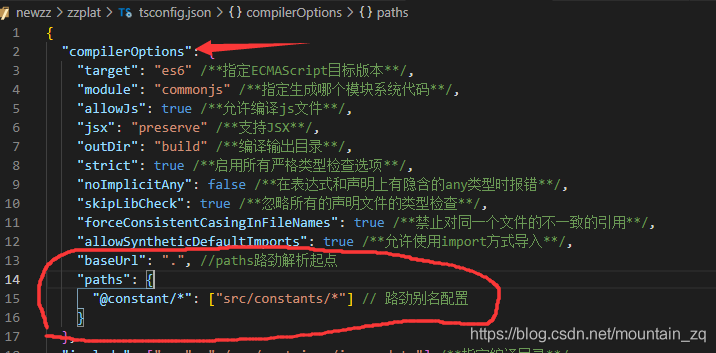
此时我们需要在跟src文件同级目录的tsconfig.json文件中添加配置:

注意要在compilerOptions中添加(webpack中的路径也需要配置)
"compilerOptions": {
"target": "es6" /**指定ECMAScript目标版本**/,
"module": "commonjs" /**指定生成哪个模块系统代码**/,
"allowJs": true /**允许编译js文件**/,
"jsx": "preserve" /**支持JSX**/,
"outDir": "build" /**编译输出目录**/,
"strict": true /**启用所有严格类型检查选项**/,
"noImplicitAny": false /**在表达式和声明上有隐含的any类型时报错**/,
"skipLibCheck": true /**忽略所有的声明文件的类型检查**/,
"forceConsistentCasingInFileNames": true /**禁止对同一个文件的不一致的引用**/,
"allowSyntheticDefaultImports": true /**允许使用import方式导入**/,
"baseUrl": ".", //paths路劲解析起点
"paths": {
"@constant/*": ["src/constants/*"] // 路劲别名配置
}
},
加载全部内容