VueUse精简dependencies
小学生study 人气:0引言
VueUse是一个基于Composition API的实用函数集合,支持Vue2和Vue3,使用它可以帮助我们快速实现日常开发中一些常见的需求。本文将分享列举几个常见的需求来通过VueUse实现,让大家感受其魅力!
使用前安装
Vue3:
npm i @vueuse/core --save
Vue2 的话还需要额外安装 @vue/composition-api
npm i @vue/composition-api --save
网页全屏
在后台管理系统中,往往都有一个开启网页全屏的功能,大部分都是使用screenfull插件实现的。
VueUse里为我们提供了相关的API,让我们可以轻松的实现网页全屏。
<template>
<el-button @click="toggle">
{{ isFullscreen ? '退出全屏' : '开启全屏' }}
</el-button>
</template>
<script lang="ts" setup>
import { useFullscreen } from '@vueuse/core'
const { isFullscreen, toggle } = useFullscreen()
</script>
useFullscreen也支持传入某个元素,这样只会对该元素区域进行全屏显示。
<template>
<el-button @click="toggle">
开启全屏
</el-button>
<div ref="el">把我全屏</div>
</template>
<script lang="ts" setup>
import { useFullscreen } from '@vueuse/core'
const el = ref<HTMLElement | null>(null)
const { toggle } = useFullscreen(el)
</script>
剪切板
以前在Vue2里都是用vue-clipboard2插件来实现的,同样的,用VueUse也可以轻松实现。
<template>
<el-button @click="onClick">copy</el-button>
</template>
<script lang="ts" setup>
import { useClipboard } from '@vueuse/core'
const { isSupported, copy } = useClipboard()
const onClick = () => {
if (isSupported) {
copy('我是被复制的内容').then(() => {
console.log('copy success')
})
} else {
alert('Your browser does not support Clipboard API')
}
}
</script>
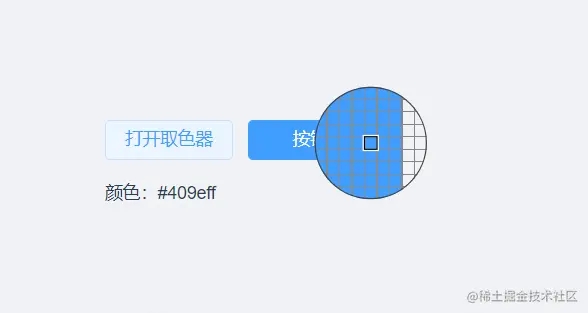
取色器

<template>
<div>
<el-button @click="open">打开取色器</el-button>
<el-button type="primary" style="width: 100px">按钮</el-button>
<p>颜色:{{ sRGBHex }}</p>
</div>
</template>
<script lang="ts" setup>
import { useEyeDropper } from '@vueuse/core'
const { open, sRGBHex } = useEyeDropper()
</script>
调用open函数即可打开取色器,在任意地方点击鼠标左键即可响应式得到颜色。
拖拽元素

<template>
<div
ref="el"
style="position: fixed; width: 400px; height: 400px; background: red"
:style="style"
></div>
<p>x: {{ x }},y:{{ y }}</p>
</template>
<script lang="ts" setup>
import { useDraggable } from '@vueuse/core'
const el = ref<HTMLElement | null>(null)
const { x, y, style } = useDraggable(el)
</script>
简单的几行代码就能让元素可拖拽。
本地缓存
<script lang="ts" setup>
import { useStorage } from '@vueuse/core'
const state = useStorage('test', { id: 'xxxx', name: 'james' })
</script>
上面的代码会以test作为key存入一个对象,返回值是一个ref类型。
该操作可以让我们不用像使用原生API一样进行 json to string 的转换。
接着我们便可以很方便的操作对象里的某一个字段,而不需要我们使用原生API那样取出一整个对象再进行替换,可以说是非常令人舒适了。
state.value.id == 'abc' // 查看localStorage可以发现id被更改为abc
使用sessionStorage方式:
const state = useStorage('test', { id: 'xxxx', name: 'james' }, sessionStorage)
其他
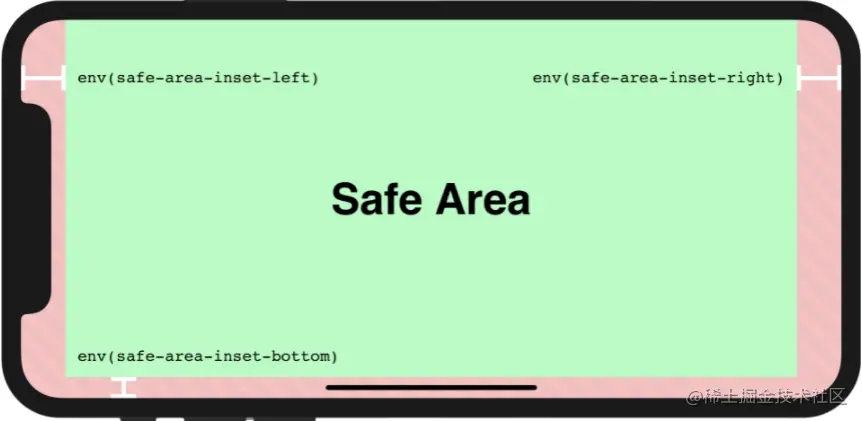
安全区域
使用useScreenSafeArea可以轻松获得屏幕的安全区域距离,再也不用担心刘海屏和底部安全距离了。

<script lang="ts" setup>
import { useScreenSafeArea } from '@vueuse/core'
const { top, right, bottom, left } = useScreenSafeArea()
</script>
动态修改favicon
如果在项目里需要我们去动态修改favicon,创建标签、添加元素、替换地址等等操作,虽然代码量也不是很多,但显然用下面的方式要方便得多了。
<template>
<el-button @click="onClick">切换favicon</el-button>
</template>
<script lang="ts" setup>
import { useFavicon } from '@vueuse/core'
import Logo from '@/assets/image/logo.png'
const icon = useFavicon()
const onClick = () => {
icon.value = Logo
}
</script>
如上,我们可以动态的将一张图片设置为网站的icon。
加载全部内容