微信小程序横屏手写签名
huangzhin 人气:01.关键配置:
"pageOrientation": "landscape" ---- 配置该页面横屏展示
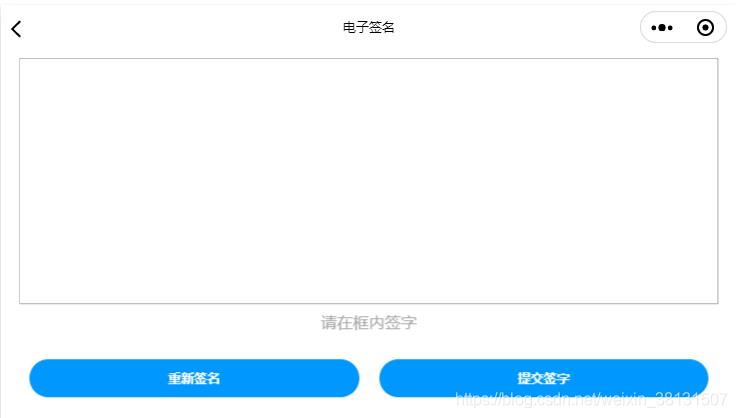
2.效果图:

3.代码:
wxml
<view class="container"> <canvas class="canvas" id="canvas" canvas-id="canvas" disable-scroll="true" bindtouchstart="canvasStart" bindtouchmove="canvasMove" bindtouchend="canvasEnd" touchcancel="canvasEnd" binderror="canvasIdErrorCallback"></canvas> <view class="tips"> 请在框内签字 </view> <view class='addBtn'> <button type="default" class='txt' bindtap="cleardraw">重新签名</button> <button type="default" class='txt' bindtap="getimg">提交签字</button> </view> </view>
js
const fileManager = wx.getFileSystemManager();
// canvas 全局配置
var context = null; // 使用 wx.createContext 获取绘图上下文 context
var isButtonDown = false;
var arrx = [];
var arry = [];
var arrz = [];
var canvasw = 0;
var canvash = 0;
//获取系统信息
wx.getSystemInfo({
success: function (res) {
canvasw = res.windowHeight * 1.2; //设备宽度
// canvash = res.windowWidth * 7 / 15;
canvash = res.windowWidth * 1.2;
}
});
//注册页面
Page({
/**
* 页面的初始数据
*/
data: {
signFlag: false,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
context = wx.createCanvasContext('canvas');
context.setFillStyle('#fff')
context.fillRect(0, 0, canvasw, canvash)
context.draw(true)
context.beginPath()
context.setStrokeStyle('#000000');
context.setLineWidth(4);
context.setLineCap('round');
context.setLineJoin('round');
},
onShow() {
arrx = [];
arry = [];
arrz = [];
},
isJSON(str) {
if (typeof str == 'string') {
try {
var obj = JSON.parse(str);
if (typeof obj == 'object' && obj) {
return true;
} else {
return false;
}
} catch (e) {
return false;
}
}
},
canvasIdErrorCallback: function (e) { },
//开始
canvasStart: function (event) {
isButtonDown = true;
arrz.push(0);
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
//context.moveTo(event.changedTouches[0].x, event.changedTouches[0].y);
},
//过程
canvasMove: function (event) {
if (isButtonDown) {
arrz.push(1);
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
// context.lineTo(event.changedTouches[0].x, event.changedTouches[0].y);
// context.stroke();
// context.draw()
};
this.setData({
signFlag: true,
})
for (var i = 0; i < arrx.length; i++) {
if (arrz[i] == 0) {
context.moveTo(arrx[i], arry[i])
} else {
context.lineTo(arrx[i], arry[i])
};
};
context.setStrokeStyle('#000000');
context.setLineWidth(4);
context.setLineCap('round');
context.setLineJoin('round');
context.stroke();
context.draw(true);
},
canvasEnd: function (event) {
isButtonDown = false;
},
cleardraw: function () {
//清除画布
arrx = [];
arry = [];
arrz = [];
context.clearRect(0, 0, canvasw, canvash);
context.draw(true);
},
//导出图片
getimg: function () {
let that = this
if (arrx.length == 0) {
wx.showModal({
title: '提示',
content: '签名内容不能为空!',
showCancel: false
});
return false;
};
console.log(this.data.signFlag);
if (!this.data.signFlag) {
wx.showModal({
title: '提示',
content: '签名内容不能为空!',
showCancel: false
});
return false;
}
//生成图片
wx.canvasToTempFilePath({
canvasId: 'canvas',
success: function (res) {
//将图片转换为base64 的格式
let base64 = 'data:image/jpg;base64,' + fileManager.readFileSync(res.tempFilePath, 'base64');
//其他
}
})
},
})wxss
page{
background: #fff;
}
.container {
width: 95%;
position: absolute;
height: 95%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-sizing: border-box;
background: #fff;
border-radius: 5px;
}
.canvas {
width: 100%;
height: 70%;
border: 1px solid #aaa;
box-sizing: border-box;
}
.tips{
height: 10%;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
color: #aaa;
}
.addBtn {
display: flex;
align-items: center;
justify-content: center;
height: 18%;
position: fixed;
bottom: 0;
width: 100%;
background: #fff;
z-index: 100;
}
.addBtn .txt {
text-align: center;
width: 90%;
font-size: 13px;
border-radius: 100px;
background: #0097fe;
color: #fff;
box-sizing: border-box;
margin: 0 10px;
padding: 10px;
z-index: 100;
}json
{
"navigationBarTitleText": "电子签名",
"pageOrientation": "landscape"
}
加载全部内容