制作漂亮的高清质感蓝色水晶可爱字体 PS文字特效教程
制作漂亮的高质感蓝色 人气:0

1、选一个你喜欢的背景。我使用的是简单的蓝色背景图案,它能完美的体现出玻璃的质感。

2、使用Ballpark Weiner字体。直接放置这个文本层,复制它。然后隐藏顶部的文本层。

3、设置填充的不透明度为0%,开始在底部的文本层上应用这些图层效果。我们使用大量微妙的阴影,不同的混合模式和等高线使这个斜面发光。描边添加了一个很棒的边缘突出。大家要敢于尝试不同的设置和颜色。

<投影>

<内阴影>

<内发光>

<斜面和浮雕>

<光泽>

<描边>

4、看起来不错。但它还可以更棒。取消隐藏你顶部的文本层,应用接下来的图层效果。在这层创建一个光滑的亮部分和另一个柔软的阴影。注意填充的不透明度——这一次,我们只要把它调低到20%。


<投影>

<斜面和浮雕>

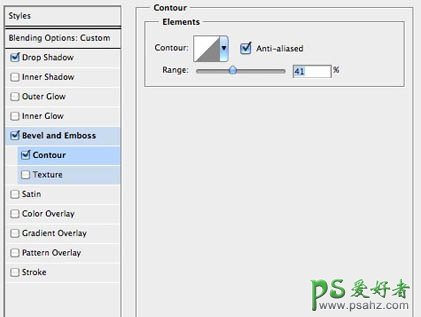
<等高线>

5、玻璃能在文本上产生很多光线折射效果,会有一些光反射在我们的背景上。为了做到这一点,我们使用一个柔软的笔刷。因此,在文本层的下方创建一个新层,按Ctrl + G组合它。为什么我们要组合这一层?因为我们想改变这组的混合模式为颜色减淡。这是一个快速的解决办法——用白色的笔刷描边来减淡透明图层。现在按住Ctrl键单击其中一个文字层选中它。单击图层面板底部的添加图层蒙板图标,然后按Ctrl +I反转。现在要开始减淡了。使用柔软的白色笔刷,大约45px大小和15%的流量,在玻璃的亮点处做一些温和的描边。如果太亮你可以减低层的不透明度(80%)。看看我得到的效果(隐藏文字层)(这一步大家发挥自己的想象,不一定非的按照上面的方法来做):

最终效果:

加载全部内容