React配置prettier和eslint
一个爬坑的Coder 人气:9参考视频: https://www.bilibili.com/video/BV1rh411e7E5?vd_source=eee62ea3954ac01bff9e87e2a7b40084
- prettier代码格式化
- eslint js语法检查
- stylellint css样式检查
配置prettier和eslint
1.初始化React项目
npx create-react-app study_react
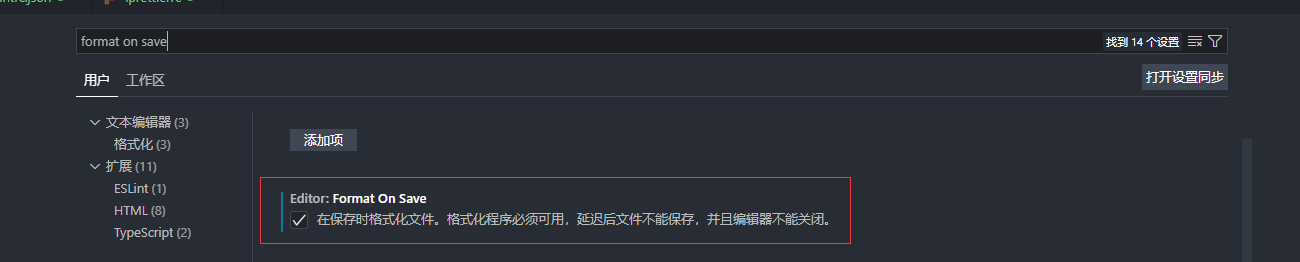
2.安装vscode插件 prettier和eslint, 配置vscode



3.安装相关依赖
yarn add -D prettier eslint
在代码格式化时采用Perttier规则,而我们代码校验使用的是ESLint,如果同一个规则配置不一致,往往就会出现冲突问题;
比如:字符串单、双引号的配置,eslint后把字符串变成单引号,更新文件代码过后,重新保存(Prettier)又自动格式化后变成双引号,导致代码校验异常。解决方案1: 两者配置文件部分配置修改成一致.
eslint-config-prettier 禁用 eslint 冲突配置
解决方案2: 安装相关插件(Prettier 和 ESLint 冲突解决方案 eslint-config-prettier eslint-plugin-prettier)
eslint-plugin-prettier Prettier先格式化 (默认是先eslint格式化,再Prettier格式化)
yarn add -D eslint-config-prettier eslint-plugin-prettier
4.优雅的提示错误
“extends”: [“eslint:recommended”, “plugin:react/recommended”], 默认是eslint:recommended,(步骤6后面会看到这个配置)
https://www.npmjs.com/package/eslint-config-airbnb
npx install-peerdeps --dev eslint-config-airbnb
5.初始化.eslintrc.json文件
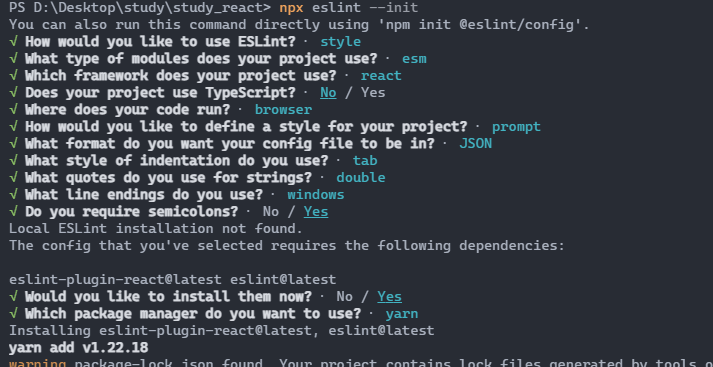
npx eslint --init
如果全局安装了eslint (
npm install -g eslint)了, 可以直接使用eslint --init
根据提示勾选:

安装完成的eslintrc.json文件
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["eslint:recommended", "plugin:react/recommended"],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["react"],
"rules": {
"indent": ["error", "tab"],
"linebreak-style": ["error", "windows"],
"quotes": ["error", "double"],
"semi": ["error", "always"]
}
}6.修改eslintrc.json优雅提示(也就是步骤4所提到)
"extends": ["airbnb", "prettier", "plugin:react/recommended"], "plugins": ["prettier", "react"],
7.新建.prettierrc文件
{
"singleQuote": false,
"endOfLine": "lf"
}8.可自行定义eslintrc.json规则
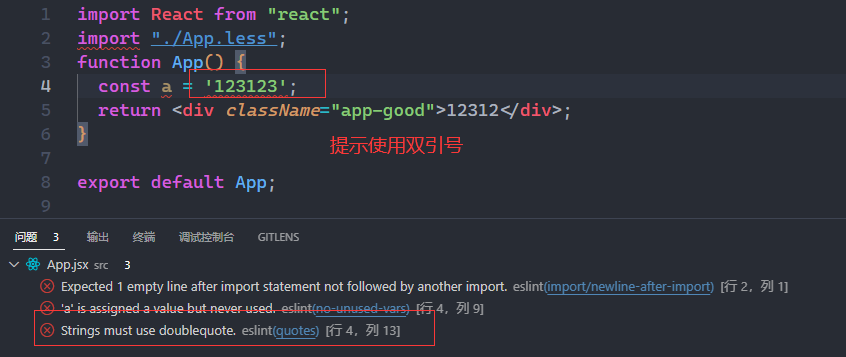
9.效果

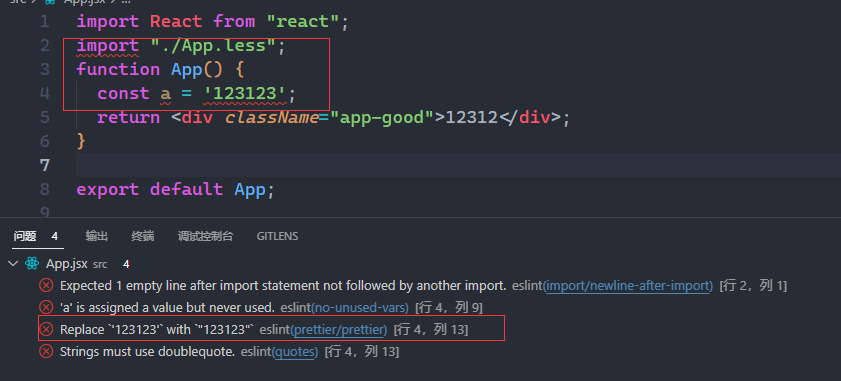
10.让提示更细致
给
eslintrc.json追加rules,"prettier/prettier": "error",

最终的两个文件的配置
// eslint
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["airbnb", "prettier", "plugin:react/recommended"],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["prettier", "react"],
"rules": {
"prettier/prettier": "error",
"indent": ["off", "tab"],
"linebreak-style": ["off", "windows"],
"quotes": ["error", "double"],
"semi": ["error", "always"]
}
}
===============================================================================
// prettier
{
"singleQuote": false,
"endOfLine": "lf"
}配置stylelint
1.安装相关依赖
yarn add stylelint stylelint-config-stardand stylelint-config-prettier stylelint-order -D - stylelint-config-prettier解决和prettier冲突 - stylelint-order 排序css属性
2.新建.stylelint.json文件
stylelint相关规则: http://stylelint.docschina.org/user-guide/rules/
{
"plugins": ["stylelint-order"],
"extends": ["stylelint-config-standard", "stylelint-config-prettier"],
"rules": {
"property-no-unknown": true,
"comment-no-empty": [
true,
{
"message": "禁止空注释"
}
],
"order/properties-order": [
"position",
"top",
"right",
"bottom",
"left",
"z-index",
"display",
"float",
"width",
"height",
"max-width",
"max-height",
"min-width",
"min-height",
"padding",
"padding-top",
"padding-right",
"padding-bottom",
"padding-left",
"margin",
"margin-top",
"margin-right",
"margin-bottom",
"margin-left",
"margin-collapse",
"margin-top-collapse",
"margin-right-collapse",
"margin-bottom-collapse",
"margin-left-collapse",
"overflow",
"overflow-x",
"overflow-y",
"clip",
"clear",
"font",
"font-family",
"font-size",
"font-smoothing",
"osx-font-smoothing",
"font-style",
"font-weight",
"hyphens",
"src",
"line-height",
"letter-spacing",
"word-spacing",
"color",
"text-align",
"text-decoration",
"text-indent",
"text-overflow",
"text-rendering",
"text-size-adjust",
"text-shadow",
"text-transform",
"word-break",
"word-wrap",
"white-space",
"vertical-align",
"list-style",
"list-style-type",
"list-style-position",
"list-style-image",
"pointer-events",
"cursor",
"background",
"background-attachment",
"background-color",
"background-image",
"background-position",
"background-repeat",
"background-size",
"border",
"border-collapse",
"border-top",
"border-right",
"border-bottom",
"border-left",
"border-color",
"border-image",
"border-top-color",
"border-right-color",
"border-bottom-color",
"border-left-color",
"border-spacing",
"border-style",
"border-top-style",
"border-right-style",
"border-bottom-style",
"border-left-style",
"border-width",
"border-top-width",
"border-right-width",
"border-bottom-width",
"border-left-width",
"border-radius",
"border-top-right-radius",
"border-bottom-right-radius",
"border-bottom-left-radius",
"border-top-left-radius",
"border-radius-topright",
"border-radius-bottomright",
"border-radius-bottomleft",
"border-radius-topleft",
"content",
"quotes",
"outline",
"outline-offset",
"opacity",
"filter",
"visibility",
"size",
"zoom",
"transform",
"box-align",
"box-flex",
"box-orient",
"box-pack",
"box-shadow",
"box-sizing",
"table-layout",
"animation",
"animation-delay",
"animation-duration",
"animation-iteration-count",
"animation-name",
"animation-play-state",
"animation-timing-function",
"animation-fill-mode",
"transition",
"transition-delay",
"transition-duration",
"transition-property",
"transition-timing-function",
"background-clip",
"backface-visibility",
"resize",
"appearance",
"user-select",
"interpolation-mode",
"direction",
"marks",
"page",
"set-link-source",
"unicode-bidi",
"speak"
]
}
}
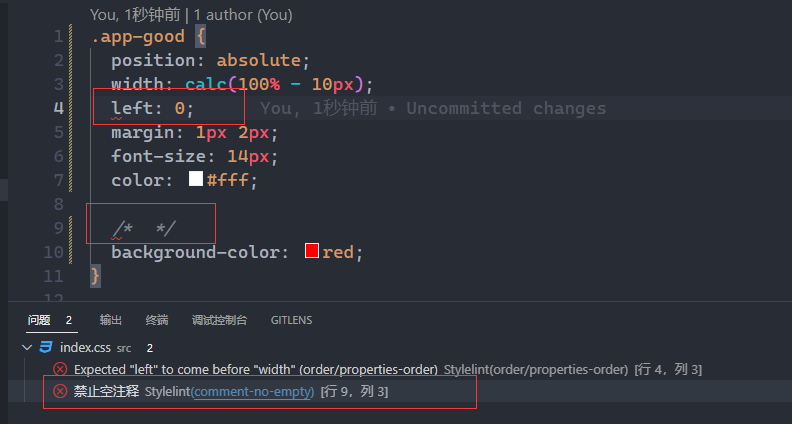
3.效果

保存自动修复
采用的vscode编辑器, 往setting.json添加配置
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true,
"source.fixAll.eslint": true
},加载全部内容