vue调用接口api文件封装
爱学习的小仙女早睡早起 人气:0引言
开发时习惯将调用后端接口的方法写在接口文件里统一管理,这样使用时需要import方法,
类似在页面里 import { fun1,fun2,fun3 } from ../api/user
每次都需要import,非常不方便
解决每次import问题:

封装成图上这种后
组件内要调用api使用的时候直接 this.$api.user.func1()....
不用 import { fun1,fun2,fun3 } from ../api/user
封装代码,在index.js
import Vue from 'vue'
import * as DS from './DS'
import * as content from './content'
import * as user from './user'
const api = {
DS,
content,
user
}
Vue.prototype.$api = api
export default api
main.js
import '@/api'
对于这种只有一层级的接口文件,我们可以像上面这么处理
多层级怎么处理呢?

图上api接口文件夹下,既有第一层级的login.js, menu.js ,还有第二层级在monitor文件夹下的job.js, server.js 。。。。。像这种可以用下面的方式处理~
src / api / index.js
import Vue from 'vue'
import * as login from './login'
import * as menu from './menu'
import * as monitor from './monitor/index'
console.log(2222222)
console.log(monitor)
const api = {
login,
monitor,
menu
}
Vue.prototype.$api = api
// export default api
src / api / monitor / index.js
import * as job from "./job"
import * as server from "./server"
export {job,server}
src / main.js
import '@/api'
页面
this.$api.login.func1().then(res => { ...............
this.$api.monitor.job.func1().then(res => { ...............
思想就是 :
同一层级的文件直接引入 然后挂载,多层级的文件,分文件夹用index.js把本文件夹下的文件全部引入进去,然后导出,再在外层的index文件 引用里层的index文件,就能把所有文件内容一次导出了
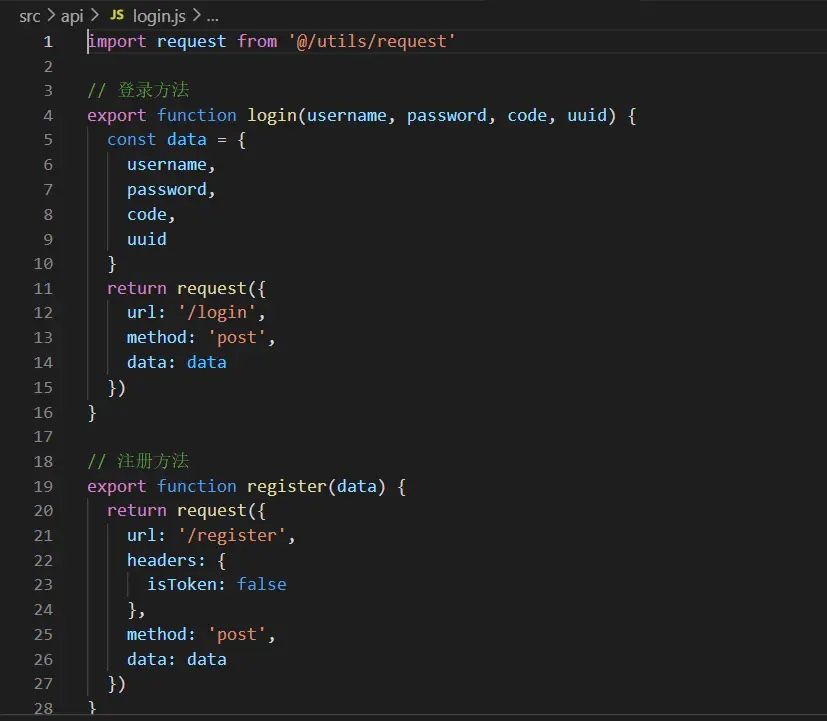
接口.js文件内容如下

加载全部内容