JS bridge
Weastsea 人气:0一、hybird背景介绍
一般原生app发版周期长,而web版的app 开发速度快,周期短,所以hybird-H5 就是,web页面嵌入到app 的webview中,把Bridge作为native 与 web 页面沟通的桥梁。
1、借助原生可以实现以下能力
- 跳转原生页面
- 获取原生数据
- 调用原生功能
- 其他
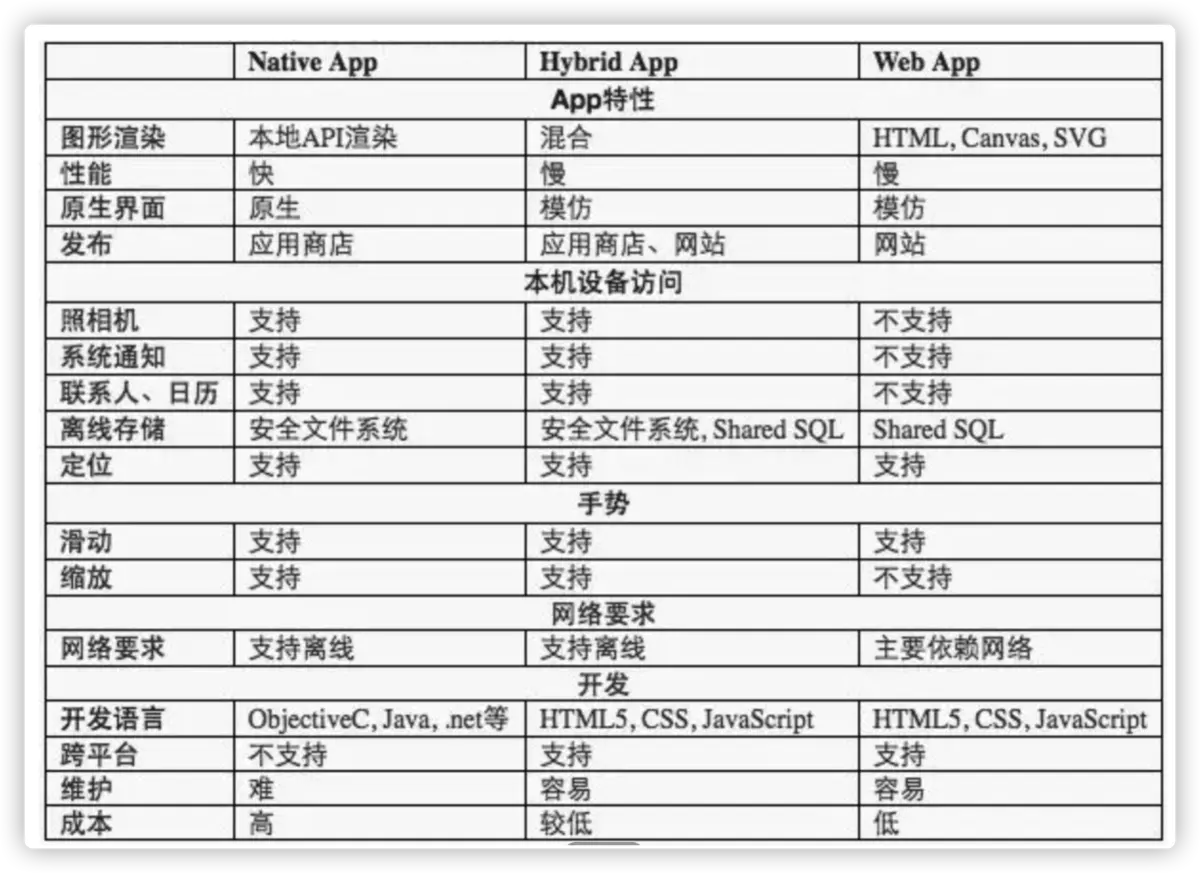
二、 我们可以看一下纯H5和 app应用之间的区别

三、JsBridge 原理以及实现方式
从词意就了解到是js和Native与native之沟通的桥梁,实际上可以说是一种通信方式,而这种方式也类比于JSONP的交互方式,只是类比的对象放到了js与native身上,Native通过桥来调用js的方法,相反js通过桥也能调起native的一些功能。
1、 JavaScript调用Native-注入API方式
通过WebView提供的接口,向JavaScript的window中注入对象或者方法,让JavaScript调用时,直接执行相应的Native代码逻辑,达到JavaScript调用Native的目的。
前端执行调用方式:
ioswindow.jsSendMessage(message); androidwindow.jsSendMessage.getNativeData()
2、JavaScript调用Native-拦截URLSCHEME
行为(应用的某个功能)
|
scheme://[path][?query]
| |
应用标识 功能需要的参数
前端的一个调用方式:
js直接请求定义好的bridge://loaded协议就能触发native端的拦截
例如:
<href="bridge://loaded" rel="external nofollow" >触发app</a>
3、两种方式优缺点
目前不建议只使用拦截URLScheme解析参数的形式,主要存在几个问题:
- 连续调用location.href会出现消息丢失,因为WebView限制了连续跳转,会过滤掉后续的请求。
- URL会有长度限制,一旦过长就会出现信息丢失因此,类似WebViewJavaScriptBridge,JsBridge这类库,就结合了注入API的形式一起使用
四、 现有开源解决方案
- iOS: WebViewJavascriptBridge
- Android: JsBridge
五、我司使用的方案
我司主要使用的是注入API方式:
- 调用app的方法,并返回promise的结果
- 根据当前的事件,注册成功回调,失败回调,挂载到window上
- 针对安卓和ios, 需要兼容数据格式
- 在根据安卓和ios判断执行不同的方法
- Android 传送字符串
- iOS 传送 json
代码如下: 核心逻辑如下
if (isAndroid) {
data = JSON.stringify(data)
// 安卓挂载的方法
window.JSActionBridge.handlerAction(
event,
data,
successName,
failName
)
}
if (isIOS) {
// ios挂载的方法
window.webkit.messageHandlers.JSActionBridge.postMessage({
method: 'handlerAction',
data: {
actionEvent: event,
paramsJsonValue: data,
successCallback: successName,
errorCallback: failName
}
})
}注册app 调用的方法:
registerFn (fnName, fn) {
if (typeof fnName !== 'string') {
throw TypeError('Illegal fnName: Not an string')
}
if (typeof fn !== 'function') {
throw TypeError('Illegal fn: Not an function')
}
window[fnName] = function (data) {
if (isIOS) {
fn(data)
}
if (isAndroid) {
data = data || '{}'
fn(JSON.parse(data))
}
}
},注销app调用的方法:
unregisterFn (fnName) {
if (typeof fnName !== 'string') {
throw TypeError('Illegal fnName: Not an string')
}
delete window[fnName]
},加载全部内容