Android加入购物车抛物线动画
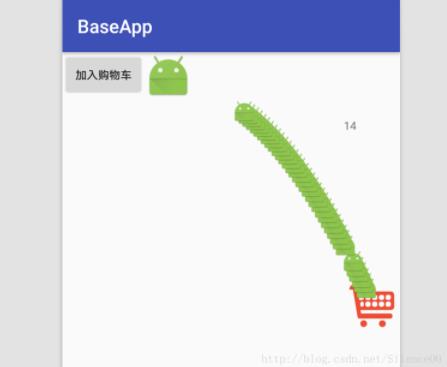
简简单单_zz 人气:0先上图看效果



步骤:
a.确定动画的起终点
b.在起终点之间使用二次贝塞尔曲线填充起终点之间的点的轨迹
c.设置属性动画,ValueAnimator插值器,获取中间点的坐标
d.将执行动画的控件的x、y坐标设为上面得到的中间点坐标
e.开启属性动画
f.当动画结束时的操作
获取控件在屏幕中的绝对坐标:
int[] parentLocation = new int[2]; mRLayout.getLocationInWindow(parentLocation);
计算开始坐标和结束坐标:
//开始掉落的商品的起始点:商品起始点-父布局起始点+该商品图片的一半 float startX = startLoc[0] - parentLocation[0] + iv.getWidth() / 2; float startY = startLoc[1] - parentLocation[1] + iv.getHeight() / 2; //商品掉落后的终点坐标:购物车起始点-父布局起始点+购物车图片的1/5 float toX = endLoc[0] - parentLocation[0] + mCart.getWidth() / 5; float toY = endLoc[1] - parentLocation[1];
贝塞尔曲线以及属性动画:
Path path = new Path();
//移动到起始点(贝塞尔曲线的起点)
path.moveTo(startX, startY);
//使用二次萨贝尔曲线:注意第一个起始坐标越大,贝塞尔曲线的横向距离就会越大,一般按照下面的式子取即可
path.quadTo((startX + toX) / 2, startY, toX, toY);
//mPathMeasure用来计算贝塞尔曲线的曲线长度和贝塞尔曲线中间插值的坐标,
// 如果是true,path会形成一个闭环
mPathMeasure = new PathMeasure(path, false);
//属性动画实现(从0到贝塞尔曲线的长度之间进行插值计算,获取中间过程的距离值)
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, mPathMeasure.getLength());
valueAnimator.setDuration(1000);
// 匀速线性插值器
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
// 当插值计算进行时,获取中间的每个值,
// 这里这个值是中间过程中的曲线长度(下面根据这个值来得出中间点的坐标值)
float value = (Float) animation.getAnimatedValue();
// 获取当前点坐标封装到mCurrentPosition
// boolean getPosTan(float distance, float[] pos, float[] tan) :
// 传入一个距离distance(0<=distance<=getLength()),然后会计算当前距
// 离的坐标点和切线,pos会自动填充上坐标,这个方法很重要。
mPathMeasure.getPosTan(value, mCurrentPosition, null);//mCurrentPosition此时就是中间距离点的坐标值
// 移动的商品图片(动画图片)的坐标设置为该中间点的坐标
goods.setTranslationX(mCurrentPosition[0]);
goods.setTranslationY(mCurrentPosition[1]);
}
});
// 五、 开始执行动画
valueAnimator.start();
// 六、动画结束后的处理
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
//当动画结束后:
@Override
public void onAnimationEnd(Animator animation) {
// 购物车的数量加1
i++;
mCount.setText(String.valueOf(i));
// 把移动的图片imageView从父布局里移除
mRLayout.removeView(goods);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});xml里的写法:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:id="@+id/rl" android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/add" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加入购物车"/> <ImageView android:layout_toRightOf="@id/add" android:id="@+id/goods" android:src="@mipmap/ic_launcher" android:layout_width="50dp" android:layout_height="50dp" /> <TextView android:id="@+id/count" android:layout_marginLeft="300dp" android:layout_marginTop="70dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0"/> <ImageView android:id="@+id/cart" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginLeft="300dp" android:layout_marginTop="240dp" android:src="@drawable/ic_shopping_cart" /> </RelativeLayout> </LinearLayout>
使用了Butterknife和自己封装的BaseActivity,要使用的话需要自行修改代码。
完整代码:
import android.animation.Animator;
import android.animation.ValueAnimator;
import android.graphics.Path;
import android.graphics.PathMeasure;
import android.view.View;
import android.view.animation.LinearInterpolator;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.xp.baseapp.R;
import com.xp.baseapp.base.BaseActivity;
import butterknife.BindView;
import butterknife.OnClick;
public class ShoppingCartAnimationActivity extends BaseActivity {
@BindView(R.id.add)
Button mAdd;
@BindView(R.id.rl)
RelativeLayout mRLayout;
@BindView(R.id.count)
TextView mCount;
@BindView(R.id.cart)
ImageView mCart;
@BindView(R.id.goods)
ImageView mGoods;
private PathMeasure mPathMeasure;
/**
* 贝塞尔曲线中间过程的点的坐标
*/
private float[] mCurrentPosition = new float[2];
/**
* 购物车中的商品数量
*/
private int i = 0;
@Override
protected int getContentViewId() {
return R.layout.activity_shopping_cart_animation;
}
@Override
protected void init() {
}
@OnClick(R.id.add)
public void addGood(View v) {
addCart(mGoods);
}
/**
* 把商品添加到购物车的动画效果
*
* @param iv
*/
private void addCart(ImageView iv) {
// 一、创造出执行动画的主题---imageview
//代码new一个imageview,图片资源是上面的imageview的图片
// (这个图片就是执行动画的图片,从开始位置出发,经过一个抛物线(贝塞尔曲线),移动到购物车里)
final ImageView goods = new ImageView(ShoppingCartAnimationActivity.this);
goods.setImageDrawable(iv.getDrawable());
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(100, 100);
mRLayout.addView(goods, params);
// 二、计算动画开始/结束点的坐标的准备工作
//得到父布局的起始点坐标(用于辅助计算动画开始/结束时的点的坐标)
int[] parentLocation = new int[2];
mRLayout.getLocationInWindow(parentLocation);
//得到商品图片的坐标(用于计算动画开始的坐标)
int startLoc[] = new int[2];
iv.getLocationInWindow(startLoc);
//得到购物车图片的坐标(用于计算动画结束后的坐标)
int endLoc[] = new int[2];
mCart.getLocationInWindow(endLoc);
// 三、正式开始计算动画开始/结束的坐标
//开始掉落的商品的起始点:商品起始点-父布局起始点+该商品图片的一半
float startX = startLoc[0] - parentLocation[0] + iv.getWidth() / 2;
float startY = startLoc[1] - parentLocation[1] + iv.getHeight() / 2;
//商品掉落后的终点坐标:购物车起始点-父布局起始点+购物车图片的1/5
float toX = endLoc[0] - parentLocation[0] + mCart.getWidth() / 5;
float toY = endLoc[1] - parentLocation[1];
// 四、计算中间动画的插值坐标(贝塞尔曲线)(其实就是用贝塞尔曲线来完成起终点的过程)
//开始绘制贝塞尔曲线
Path path = new Path();
//移动到起始点(贝塞尔曲线的起点)
path.moveTo(startX, startY);
//使用二次萨贝尔曲线:注意第一个起始坐标越大,贝塞尔曲线的横向距离就会越大,一般按照下面的式子取即可
path.quadTo((startX + toX) / 2, startY, toX, toY);
//mPathMeasure用来计算贝塞尔曲线的曲线长度和贝塞尔曲线中间插值的坐标,
// 如果是true,path会形成一个闭环
mPathMeasure = new PathMeasure(path, false);
//属性动画实现(从0到贝塞尔曲线的长度之间进行插值计算,获取中间过程的距离值)
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, mPathMeasure.getLength());
valueAnimator.setDuration(1000);
// 匀速线性插值器
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
// 当插值计算进行时,获取中间的每个值,
// 这里这个值是中间过程中的曲线长度(下面根据这个值来得出中间点的坐标值)
float value = (Float) animation.getAnimatedValue();
// 获取当前点坐标封装到mCurrentPosition
// boolean getPosTan(float distance, float[] pos, float[] tan) :
// 传入一个距离distance(0<=distance<=getLength()),然后会计算当前距
// 离的坐标点和切线,pos会自动填充上坐标,这个方法很重要。
mPathMeasure.getPosTan(value, mCurrentPosition, null);//mCurrentPosition此时就是中间距离点的坐标值
// 移动的商品图片(动画图片)的坐标设置为该中间点的坐标
goods.setTranslationX(mCurrentPosition[0]);
goods.setTranslationY(mCurrentPosition[1]);
}
});
// 五、 开始执行动画
valueAnimator.start();
// 六、动画结束后的处理
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
//当动画结束后:
@Override
public void onAnimationEnd(Animator animation) {
// 购物车的数量加1
i++;
mCount.setText(String.valueOf(i));
// 把移动的图片imageView从父布局里移除
mRLayout.removeView(goods);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
}加载全部内容