Vue中watch和computed的区别
二九君 人气:0一、watch是什么?
监测 Vue 实例变化的一个表达式或方法。回调函数得到的参数为新值和旧值,用一个函数取代。
简洁的说:watch的作用可以监控一个值的变换,并调用因为变化需要执行的方法。可以通过watch动态改变关联的状态。
二、应用基本用法
当firstName值变化时,watch监听到并且执行watch中的firstName函数
<div>
<p>FullName: {{fullName}}</p>
<p>FirstName: <input type="text" v-model="firstName"></p>
</div>
new Vue({
el: '#root',
data: {
firstName: 'Kobe',
lastName: 'Bryant',
fullName: ''
},
watch: {
firstName(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
}
}
})handler方法和immediate属性:
上面的例子是值变化时候,watch才执行,我们想让组件加载立即触发回调函数执行就用到了handler和immediate属性
watch: {
firstName: {
handler(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
},
// 代表在wacth里声明了firstName这个方法之后立即先去执行handler方法,如果设置了false,那么效果和上边例子一样
immediate: true
}
}
deep属性(深度监听,常用于对象下面属性的改变):
<div>
<p>obj.a: {{obj.a}}</p>
<p>obj.a: <input type="text" v-model="obj.a"></p>
</div>
new Vue({
el: '#root',
data: {
obj: {
a: 123
}
},
watch: {
obj: {
handler(newName, oldName) {
console.log('obj.a changed');
},
immediate: true
}
}
})
我们在在输入框中输入数据视图改变obj.a的值时,我们发现是无效的。受现代 JavaScript 的限制 (以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。
由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
对象和数组都是引用类型,引用类型变量存的是地址,地址没有变,所以不会触发watch。这时我们需要进行深度监听,就需要加上一个属性 deep,值为 true
比如我们在 mounted事件钩子函数中对obj进行重新赋值:
mounted: {
this.obj = {
a: '456'
}
}
这时候deep属性就派上用场了:
watch: {
obj: {
handler(newName, oldName) {
console.log('obj.a changed');
},
immediate: true,
deep: true
}
}
这样的方法对性能影响很大,修改obj里面任何一个属性都会触发这个监听器里的 handler。我们可以设置watch监听的属性为'obj.a',而删掉deep:true:
watch: {
'obj.a': {
handler(newName, oldName) {
console.log('obj.a changed');
},
immediate: true,
// deep: true
}
}
最后:实际开发中,watch会随着组件一并销毁。
在watch中不要使用箭头函数,因为箭头函数中的this是指向当前作用域
三、Watch和computed的区别
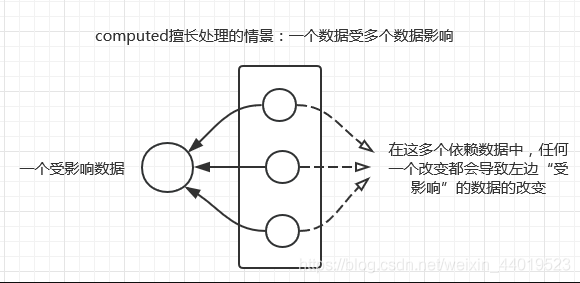
计算属性computed (如果一个值依赖多个属性):
- 支持缓存,只有依赖数据发生改变,才会重新进行计算(这就意味着只要 lastName和firstName都没有发生改变,多次访问 fullName计算属性会立即返回之前的计算结果,而不必再次执行函数。)
- 不支持异步,当computed内有异步操作时无效,无法监听数据的变化
- computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值
- 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed,就算在data中没有直接声明出要计算的变量,也可以直接在computed中写入。
- 如果computed属性属性值是函数,那么默认会走get方法,函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。

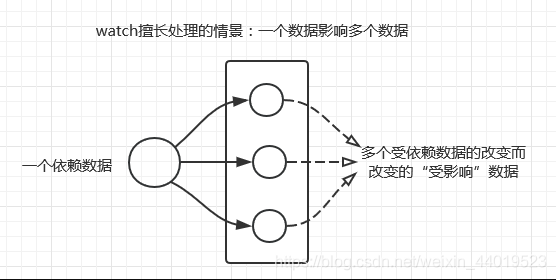
侦听属性watch(一个值变化会引起一系列值的变化或某个数据变化时做一些事情):
- 如果要在数据变化的同时进行异步操作或者是比较大的开销,那么watch为最佳选择。
- 不支持缓存,数据变,直接会触发相应的操作;
- watch支持异步;
- 监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
- 当一个属性发生变化时,需要执行对应的操作;一对多;
- 监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其他操作。

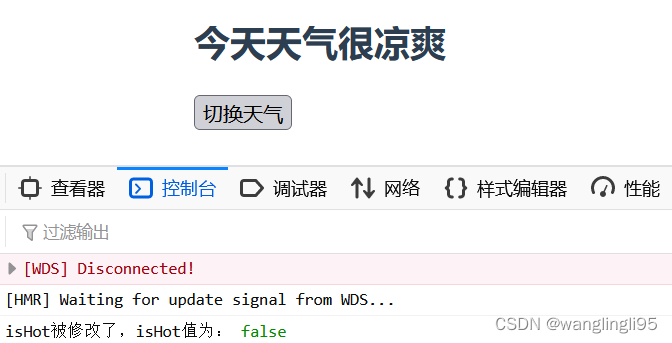
computed和watch的综合运用实例
需求:
1.点击按钮实现天气的切换;
2.用watch进行监视天气产生变化的数据;


实现代码(helloworld.vue实现代码)
<template>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</template>
<script>
export default {
name:'HelloWorld',
data(){
return{
isHot:true,
}
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot(val){
console.log("isHot被修改了,isHot值为:",val)
}
}
}
</script>
<style>
</style>注意:watch监听的对象都是在data()中已经定义好的数据。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容