微信小程序圆形进度条
星星之火M 人气:0先放效果图,如下:

1. wxml文件代码如下
对于圆形进度条中间的文字,如果是简单的,可以用它自带的属性去填充。 比较复杂的,就可以像下面,通过样式将文字定位到圆形进度条中间合适位置。
<view class='circlePage'>
<view class='wrap'>
<!-- 圆形中间的文字 -->
<view class="circleText">
<text class='num'>{{total}}</text>
<view class='line'></view>
<text class="text">总数量</text>
</view>
<!-- 第一个canvas用于绘制白色圆形 第二个canvas用于绘制橙色圆形进度条 -->
<canvas canvas-id='canvas' class="canvas progress"></canvas>
<canvas canvas-id='canvas_p' class="canvas" />
</view>
</view>wxss文件样式如下:
.circlePage{
background:#00B26A;
padding: 20rpx 0;
}
.wrap {
position:relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.circleText{
text-align:center;
position:absolute;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.num {
font-size: 16px;
font-weight: 200;
color: #fff;
line-height: 12px;
}
.line {
width: 70rpx;
height: 2rpx;
background: rgba(255, 255, 255, 0.4);
margin-top: 12rpx;
margin-bottom: 9rpx;
}
.text {
font-size: 12px;
font-weight: 200;
color: #fff;
line-height: 12px;
}
.canvas{
width: 200rpx;
height: 200rpx;
}
.progress {
position: absolute;
}2. js文件
1)绘制白色圆形背景
drawCircleBg(),该方法用于绘制白色圆形背景,第一个参数为prefix为canvas标签的canvas-id属性值,第二参数为数据,在此方法中暂时用不到。
在此方法中,重点是cxt_arc.arc(50, 40, 33, 0, 2 * Math.PI, false);看注释每个参数所代表的意思。在圆形中间文字样式比较复杂时,是在外面标签中写,然后再通过样式定位到圆形中间,这过程中,可以结合cxt_arc.arc中的第一个参数(圆心的x坐标)和第二个参数(圆心的y坐标)进行调整。
绘制完后,调用drawCirclePg()方法绘制橙色圆形进度条。
//绘制白色圆形背景
drawCircleBg: function (prefix, data) {
var that = this;
//创建并返回绘图上下文context对象。
let cxt_arc = wx.createCanvasContext(prefix);
cxt_arc.setLineWidth(4); //线条的宽度
cxt_arc.setStrokeStyle('#FFFFFF');//边框颜色
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
// 参数分别:圆心的x坐标;圆心的y坐标;圆半径;起始弧度,单位弧度(在3点钟方向);终止弧度;弧度的方向是否是逆时针
cxt_arc.arc(50, 52, 33, 0, 2 * Math.PI, false);//创建一条弧线
cxt_arc.stroke(); //对当前路径进行描边
cxt_arc.draw();
that.drawCirclePg(prefix, data);
},2)绘制橙色进度条
该方法中,cxt_arc.arc中的第四个参数【起始弧度】和第五个参数【终止弧度】。
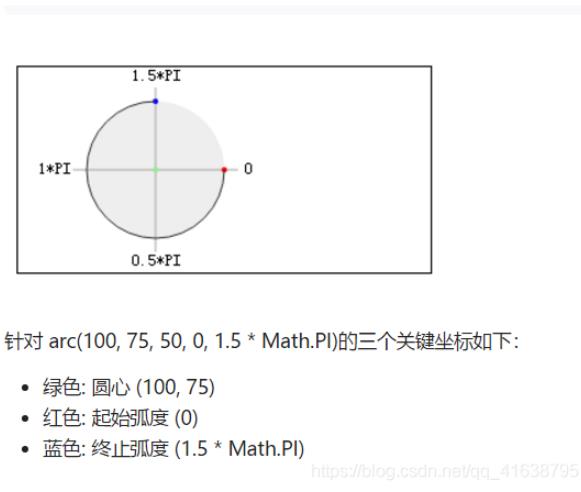
看官方api文档中,如下图中。圆形的起始在右边(3点钟方向),但是一般我们都是以“12点钟方向”为起始点。因此,在该属性的第四个参数中将0改为“-0.5 * Math.PI”就可以了,而相应的,终止点也需要减掉“-0.5 * Math.PI”,具体看如下代码。

//绘制橙色进度条
drawCirclePg: function (prefix, data) {
console.log(data);
var that = this;
//创建并返回绘图上下文context对象。
let cxt_arc = wx.createCanvasContext(prefix + '_p');
var value = (data.num / data.total) * 2;
console.log(value);
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#FFC000');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(50, 52, 33, -0.5 * Math.PI, Math.PI * (value - 0.5), false);
cxt_arc.stroke();
cxt_arc.draw();
},全部js文件代码如下:
Page({
/**
* 页面的初始数据
*/
data: {
total:10,
num:3,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var data={
total:this.data.total,
num:this.data.num
}
that.drawCircleBg('canvas',data);
},
//绘制白色圆形背景
drawCircleBg: function (prefix, data) {
var that = this;
//创建并返回绘图上下文context对象。
let cxt_arc = wx.createCanvasContext(prefix);
cxt_arc.setLineWidth(4); //线条的宽度
cxt_arc.setStrokeStyle('#FFFFFF');//边框颜色
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
// 参数分别:圆心的x坐标;圆心的y坐标;圆半径;起始弧度,单位弧度(在3点钟方向);终止弧度;弧度的方向是否是逆时针
cxt_arc.arc(50, 40, 33, 0, 2 * Math.PI, false);//创建一条弧线
cxt_arc.stroke(); //对当前路径进行描边
cxt_arc.draw();
that.drawCirclePg(prefix, data);
},
//绘制橙色进度条
drawCirclePg: function (prefix, data) {
console.log(data);
var that = this;
//创建并返回绘图上下文context对象。
let cxt_arc = wx.createCanvasContext(prefix + '_p');
var value = (data.num / data.total) * 2;
console.log(value);
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#FFC000');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(50, 39, 33, -0.5 * Math.PI, Math.PI * (value - 0.5), false);
cxt_arc.stroke();
cxt_arc.draw();
},
})
加载全部内容