Echarts地图详解
氵易风灬 人气:1概述
地图在我们日常的数据可视化分析中是很常见的一种展示手段,不仅美观而且很大气。尤其是在大屏展示中更是扮演着必不可缺的角色。
地图实现
下面我们就来实现一个基本的地图,并为之添加一些好看的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地图</title>
<script src="js/echarts.js"></script>
<script src="js/jquery-2.1.1.min.js"></script>
</head>
<body>
<div id="map" style="width: 1000px;height: 800px"></div>
<script type="text/javascript">
var dt = [
{name:'芙蓉区', value: 40000.34,text:'贷款笔数:54412<br/>贷款金额:468452.35万',selected:true},
{name:'岳麓区', value: 38000,text:'缴存人数:32412'},
{name:'开福区', value: 18000,text:'缴存人数:22412'},
{name:'天心区', value: 15092,text:'缴存人数:42412'},
{name:'雨花区', value: 28000,text:'缴存人数:52412'},
{name:'望城区', value: 12000,text:'缴存人数:72412'},
{name:'长沙县', value: 32000,text:'缴存人数:82412'},
{name:'宁乡县', value: 5100,text:'缴存人数:6412'},
{name:'浏阳市', value: 2200,text:'缴存人数:3412'},
{name:'分中心', value: 4918,text:'缴存人数:66412'}
];
var option = {
title : {
text: '长沙市',
subtext: '各区县',
x:'center'
},
tooltip : {
trigger: 'item',
type:'cross',
/* backgroundColor:"#ff7f50",//提示标签背景颜色
textStyle:{color:"#fff"}, //提示标签字体颜色
formatter:function(param){
return dt[param.dataIndex].name + "<br />" +dt[param.dataIndex].text;
} */
alwaysShowContent: false,
bordeRadius: 4,
borderWidth: 1,
borderColor: 'rgba(0,0,0,0.2)',
backgroundColor: 'rgba(255,255,255,0.9)',
padding: 0,
// position: "top",
textStyle: {
fontSize: 12,
color: '#333'
},
formatter: function(params) {
var color = "#FFB84D";
var a = "<div style='background-color:"+color+";padding: 5px 10px;text-align:center;color:white;font-size: 16px;'>" + dt[params.dataIndex].name + "</div>";
var num = Math.ceil(params.data.name[1].length / 10);
a += "<div style='padding:3px;'>";
for (var i = 0; i < num; i++) {
a += dt[params.dataIndex].text + "<br>";
}
a += "</div>";
return a;
}
},
visualMap: {
min: 800,
max: 50000,
text:['High','Low'],
x:'left',
y:'center',
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue','yellow', 'orangered']
}
},
toolbox:{
show : true,
orient : 'vertical',
x: 'right',
y: 'center',
borderColor: '#FFF', // 工具箱边框颜色
borderWidth: 0, // 工具箱边框线宽,单位px,默认为0(无边框)
padding: 5, // 工具箱内边距,单位px,默认各方向内边距为5,
showTitle: false,
feature : {
saveAsImage: { show : true,
title : '保存为图片',
type : 'jpeg'
},
restore: {show: true},
}
},
series: [{
name: '长沙',
type: 'map',
map:'cs',
// symbol:'../images/shine.jpg',
// symbolSize: 41,
roam:true,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
layoutCenter: ['50%', '50%'], //属性定义地图中心在屏幕中的位置,一般结合layoutSize 定义地图的大小
// layoutSize: 11200,
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:dt
}]
};
$.get('json/cs.json', function (csJson) {
echarts.registerMap('cs', csJson);
var chart = echarts.init(document.getElementById('map'));
chart.setOption(option);
});
</script>
</body>
</html>示意图如下:

一个基本的地图就出来了。
提出问题
熟悉长沙的人就会知道,在上面这个地图中,多了一块区域“分中心”,在长沙的地图板块中是没有这个区域的,那么我是怎样将他改变成这样的呢。
这其实是当初用户提出的一个需求,因为他们中是有一个分中心的,而长沙地区是没有这个地图区域的,所以最后决定是添加一块湖南缩略图样式的区域来代表这个分中心。
当初也是找了很多资料,没有找到合适的办法,然后决定用两个地图来表示,然后给用户看了样式,用户也觉得很满意,但是在真正开发过程中确遇到了很多问题,数据不好一起展示和联动。后来也是找了很久才找到一个网站
自定义地图
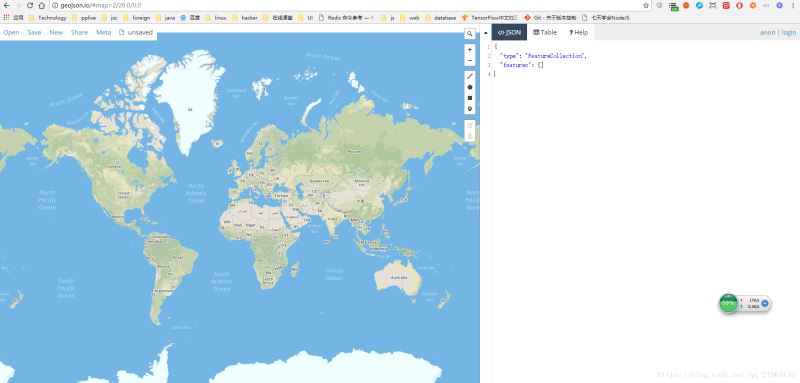
下面来讲解这个网站如何使用:
打开网址我们可以看到这个网站的样子

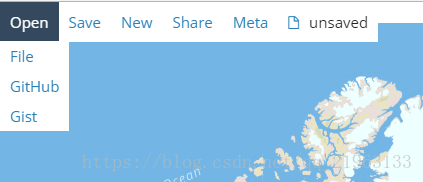
网页的左上角是菜单栏,在open选项中打开我们需要编辑的json文件
open----->file

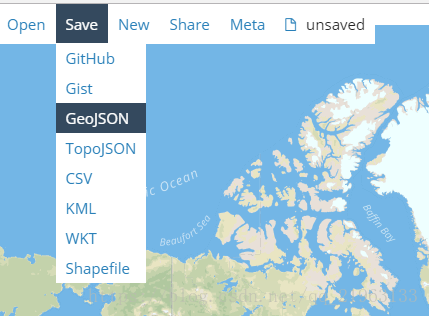
编辑完成之后在第二个save菜单中保存我们编辑的内容即可
save------>GeoJSON

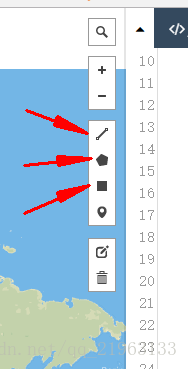
在网页的中部有一块区域就是我们需要重点掌握的画图工具

第一个 就是根据点来绘图,绘制的都是线条形状的图形
就是根据点来绘图,绘制的都是线条形状的图形

第二个 就是多边形,可以快速的绘制一个多边形区域或者是比较复杂的地图区域。
就是多边形,可以快速的绘制一个多边形区域或者是比较复杂的地图区域。

第三个 就是矩形,能够快速的绘制一个简单的矩形区域。
就是矩形,能够快速的绘制一个简单的矩形区域。

当我们在地图上新增了一块区域之后还要为这块区域命名:

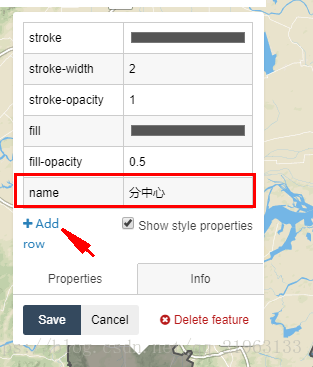
如图:点击这块新增的区域,会出现一个该区域的属性框,点击Add按钮,新增一个name属性值为分中心。这样就完成了地图区域的增加。

上面这个图的左上角就是我自己绘制的,长沙的地图原本是只有下面这块区域的。
有了地图的增加,那么必然会有地图的合并。
以长沙为例,假如由于行政区域的划分,开福区和芙蓉区合并为一个区,那么我们就需要在地图上将这两个区进行合并。
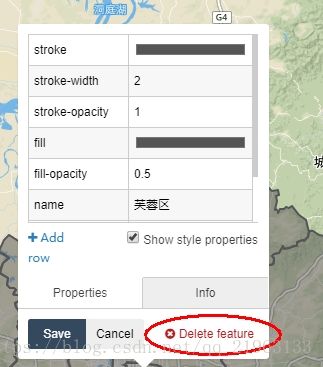
首先将这两个区删除:点击芙蓉区和开福区然后把他们两个删除掉

删除后的样子是这样

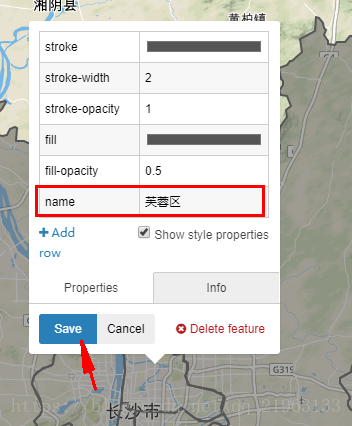
可以看到中间空了一块区域,然后再利用我们的点画图工具再地图上的那块空白区域进行绘制即可,利用多边形画图工具 将空白区域的点链接起来即可,在绘制过程中利用鼠标滚轮尽量把地图扩大这样方便绘制并且绘制的更加精密,最后将它的名字修改成合并后的名字即可。
将空白区域的点链接起来即可,在绘制过程中利用鼠标滚轮尽量把地图扩大这样方便绘制并且绘制的更加精密,最后将它的名字修改成合并后的名字即可。

最后将绘制完成的保存到本地即可。
地图的东西大概就是这么多,有问题的可以留言一起讨论。
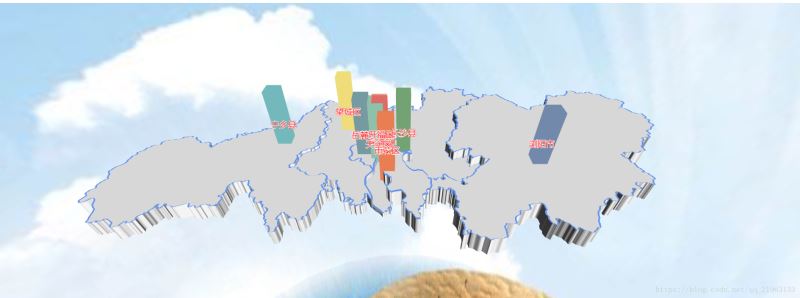
最后送上一个3D版的地图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/echarts.js"></script>
<script src="../js/echarts-gl.js"></script>
<script src="../js/jquery-2.1.1.min.js"></script>
</head>
<body>
<div id="mp" style="height: 700px;width: 100%;margin:0px;padding: 0px;"></div>
<script>
var dt = [
{name:'芙蓉区', value: 1,height:2.5},
{name:'岳麓区', value: 2,height:3.5},
{name:'开福区', value: 3,height:4.5},
{name:'天心区', value: 4,height:1.5},
{name:'雨花区', value: 5,height:5.5},
{name:'望城区', value: 6,height:3.5},
{name:'长沙县', value: 7,height:2.5},
{name:'宁乡县', value: 8,height:4.5},
{name:'浏阳市', value: 9,height:5.5}
];
var option = {
// backgroundColor: "#333",
geo3D:[{
show:true,
type:'map',
map:'cs',
symbolSize: 1300,
// environment: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
// offset: 0, color: '#00aaff' // 天空颜色
// }, {
// offset: 0.7, color: '#998866' // 地面颜色
// }, {
// offset: 1, color: '#998866' // 地面颜色
// }], false),
environment:'../images/shine.jpg',
groundPlane: {
show: false,
color: "#0080FF"
},
shading: 'realistic',
// backgroundColor:'red',
itemStyle: {
areaColor: '#fff',
opacity:1,
borderColor: "rgba(100,149,237,1)",
borderWidth: 2
},
label: {
show:true,
textStyle: {
color: '#ff0000'
}
},
emphasis:{
label:{
show:true,
distance: 2
//formatter: '{b}'
},
itemStyle:{
color:'#EF7E10',
opacity:1
}
},
instancing: false,
width: "100%",
height: "100%",
boxWidth: 160,
boxHeight: 2,
regions: dt
}],
series:[{
bevelSmoothness: 50,
type: "bar3D",
coordinateSystem: "geo3D",
backgroundcolor:'blcak',
data:[{
name:'芙蓉区',value:[112.988094,28.193106,2.5],itemStyle: {
color: "#dd6b66"
}},
{name:'岳麓区',value:[112.911591,28.213044,2.5],itemStyle: {
color: "#759aa0"
}},
{name:'开福区',value:[112.985525,28.201336,2.5],itemStyle: {
color: "#e69d87"
}},
{name:'天心区',value:[112.97307,28.192375,2.5],itemStyle: {
color: "#8dc1a9"
}},
{name:'雨花区',value:[113.016337,28.109937,2.5],itemStyle: {
color: "#ea7e53"
}},
{name:'望城区',value:[112.819549,28.347458,2.5],itemStyle: {
color: "#eedd78"
}},
{name:'长沙县',value:[113.080098,28.237888,2.5],itemStyle: {
color: "#73a373"
}},
{name:'宁乡县',value:[112.553182,28.253928,2.5],itemStyle: {
color: "#73b9bc"
}},
{name:'浏阳市',value:[113.633301,28.141112,2.5],itemStyle: {
color: "#7289ab"
}
}],
maxHeight: 20,
minHeight:0,
barSize: 4
}]
};
$.get('../json/cs.json', function (chinaJson) {
echarts.registerMap('cs', chinaJson);
var chart = echarts.init(document.getElementById('mp'));
chart.setOption(option);
})
</script>
</body>
</html>效果图:

总结
加载全部内容