Matplotlib子图大小调整
小小的香辛料 人气:0前段时间就遇到了这个问题,一直忘了写,今晚夜深人静总结一波~
问题
我相信,看到这篇博客的人,你肯定已经会使用Matplotlib中的pyplot画图。
比如下面这种图

你也应该会调整单个图的大小了,就是使用如下语句控制单个图形figure的大小,比如我这里设的8*6的。
fig3 = plt.figure(figsize=(8,6))
但随着继续深入的学习,有时我们很有必要将两个图画在一起,来做对比,所以你也应该会在一个画布上画多个子图了。比如下图

即是通过subplot实现
#展示一下数据
fig = plt.figure(figsize=(15,7))
fig1 = plt.subplot(231)
plt.scatter(data.loc[:,'Avg. Area Income'],data.loc[:,'Price'])
plt.title('Income VS Price')
fig2 = plt.subplot(232)
plt.scatter(data.loc[:,'Avg. Area House Age'],data.loc[:,'Price'])
plt.title('Age VS Price')
fig3 = plt.subplot(233)
plt.scatter(data.loc[:,'Avg. Area Number of Rooms'],data.loc[:,'Price'])
plt.title('Number VS Price')
fig4 = plt.subplot(234)
plt.scatter(data.loc[:,'Area Population'],data.loc[:,'Price'])
plt.title('Population VS Price')
fig5 = plt.subplot(235)
plt.scatter(data.loc[:,'size'],data.loc[:,'Price'])
plt.title('size VS Price')
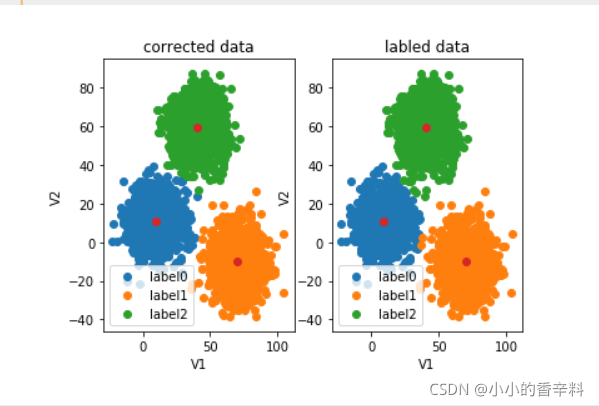
plt.show()目前为止图好像没有问题,那问题在哪呢?就是在子图比较少的时候,整个图可能会变形,出现下图情况。

这显然不是我们期望的,我们希望他不要拉长。但是貌似直接通过subplot画出的子图无法更改大小,网上给的一些方案也比较麻烦。
简便的解决方法
把这两个子图画在同一个画布里,这样即是子图无法改变,但是外面的画布大小可以改变,子图就可以根据外面画布大小自适应的显示了。
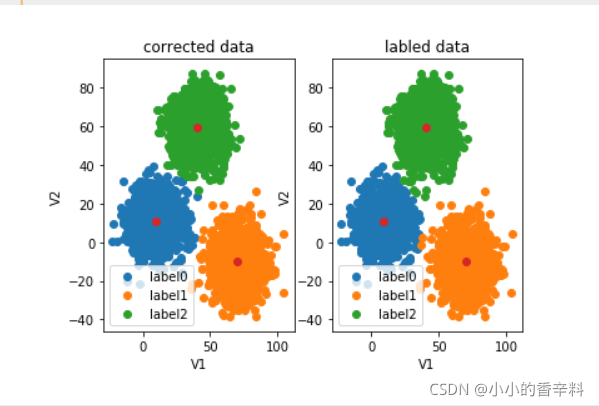
对于该图

其原始代码为
fig6 = plt.subplot(121)
label0 = plt.scatter(X.loc[:,'V1'][y_corrected==0],X.loc[:,'V2'][y_corrected==0])
label1 = plt.scatter(X.loc[:,'V1'][y_corrected==1],X.loc[:,'V2'][y_corrected==1])
label2 = plt.scatter(X.loc[:,'V1'][y_corrected==2],X.loc[:,'V2'][y_corrected==2])
plt.title("corrected data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
fig7 = plt.subplot(122)
label0 = plt.scatter(X.loc[:,'V1'][y==0],X.loc[:,'V2'][y==0])
label1 = plt.scatter(X.loc[:,'V1'][y==1],X.loc[:,'V2'][y==1])
label2 = plt.scatter(X.loc[:,'V1'][y==2],X.loc[:,'V2'][y==2])
plt.title("labled data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
plt.show()可以看到两个子图fig6和fig7都是直接使用subplot得到的,所以它变形了。
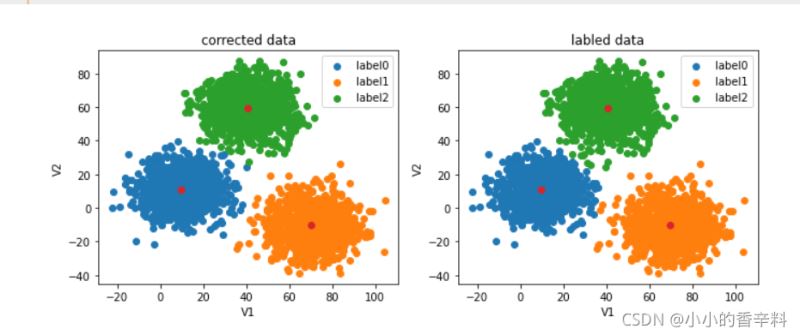
修改后应该是这样的:

对应代码 :
fig = plt.figure(figsize=(11,4))
fig6 = plt.subplot(121)
label0 = plt.scatter(X.loc[:,'V1'][y_corrected==0],X.loc[:,'V2'][y_corrected==0])
label1 = plt.scatter(X.loc[:,'V1'][y_corrected==1],X.loc[:,'V2'][y_corrected==1])
label2 = plt.scatter(X.loc[:,'V1'][y_corrected==2],X.loc[:,'V2'][y_corrected==2])
plt.title("corrected data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
fig7 = plt.subplot(122)
label0 = plt.scatter(X.loc[:,'V1'][y==0],X.loc[:,'V2'][y==0])
label1 = plt.scatter(X.loc[:,'V1'][y==1],X.loc[:,'V2'][y==1])
label2 = plt.scatter(X.loc[:,'V1'][y==2],X.loc[:,'V2'][y==2])
plt.title("labled data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
plt.show()相比原来的代码就多了第一行的操作,定一个合适画布的大小就可以方便动态调整子图了。
麻烦点的方法
看到网上是有可以自定义子图大小的方法的,不过相比我想出来的这个方法,感觉太麻烦了。这个方法能解决我这一类问题了,如果后面遇到需要一个子图大一个子图小的问题再单独记录把。
总结
加载全部内容