vue换肤功能
不想写代码的程序员 人气:0公司项目要实现vue项目换肤功能,要求,考虑到最节省时间的就是写两套css,一套light.css,一套dark.css,然后切换css
一、实现思路
切换选中的皮肤状态(light,或者dark)存储在sessionStorage中,监听sessionStorage数据变化,切换index.html中引入的css文件
二、实现过程
1、在main.vue添加:
<p style="display: inline-block;"> 切换主题:</p>
<RadioGroup v-model="theme" @on-change="changeTheme">
<Radio label="light"></Radio>
<Radio label="dark"></Radio>
</RadioGroup>
//methods:
changeTheme(){
//localStorage.setItem('themeColor',this.theme);
this.resetSetItem('themeColor', this.theme);
},2、main.js添加:(参考网上)
Vue.prototype.resetSetItem = function (key, newVal) {
if (key === 'themeColor') {
// 创建一个StorageEvent事件
var newStorageEvent = document.createEvent('StorageEvent');
const storage = {
setItem: function (k, val) {
sessionStorage.setItem(k, val);
// 初始化创建的事件
newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null);
// 派发对象
window.dispatchEvent(newStorageEvent)
}
}
return storage.setItem(key, newVal);
}
}3.index.html 添加
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
//添加默认css
<link rel="stylesheet" href="./static/css/dark.css">
<title>xxx</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
<script>
//在js添加默认引入的dark.css,如果不引入,ivew自带的样式会覆盖在html中引入的dark.css,所以需要在js重新引入,用来覆盖ivew的默认样式
var link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = "./static/css/dark.css";
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);
//监听sessionStorage切换主题
window.addEventListener('setItem', () => {
var themeColor = sessionStorage.getItem('themeColor');
let url = "./static/css/" + themeColor + ".css"
changeStyles(url);
})
function changeStyles(url) {
var links = document.getElementsByTagName("link")
console.log(links)
//替换之前引入的css
if (links.length != 0) {
for (var i = 0; i < links.length; i++) {
// links[i].parentNode.removeChild(links[i]);
links[i].href = url
}
}
var links = document.getElementsByTagName("link")
//console.log(links)
}
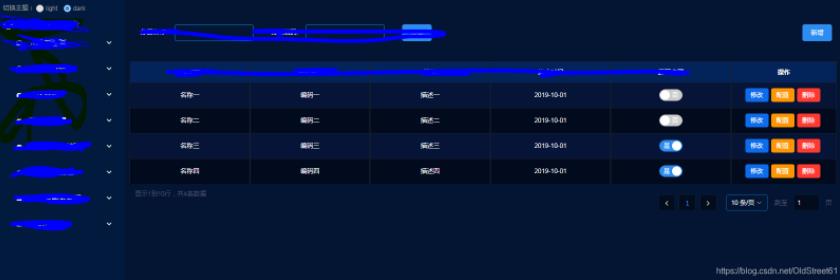
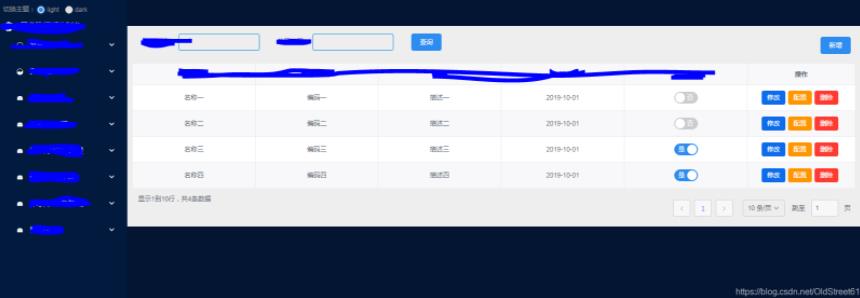
</script>4、效果


三、总结
1、在实现的过程中,发现localStorage数据监听不到,在网上的看到数据存储在sessionStorage中
2、css执行顺序需要注意:页面先渲染index.html中head标签引入的dark.css,main.js引入的iview.css后渲染,因此会覆盖head标签引入的dark.css,所以需要在js标签中重新引入一遍。
加载全部内容