vue的get请求
山竹回家了 人气:33vue axios中的get请求
一、安装
使用 npm:npm install axios
二、使用
步骤:1.引入 2.发送请求
<template> <div> <!-- 2.点击发送请求 --> <button @click="getdata">get请求-无参数</button ><button @click="getDataByParams">get请求-有参数</button> </div> </template>
<script>
//1.引入axios
import axios from "axios";
export default {
methods: {
// 3.发送axios无参数请求
getdata() {
axios
// 3.1url地址
.get("http://157.122.54.189:9095/scenics/banners")
// 3.2成功时回调函数
.then((data) => {
console.log(data);
})
//3.3失败时回调函数
.catch((err) => {
console.log(err);
});
},
// 有参数
getDataByParams() {
axios
//params:可传递多个参数,固定写法,不能改,否则参数传递失败
.get("http://157.122.54.189:9095/posts", { params: { id: 4 } })
.then((data) => {
console.log(data);
})
.catch((err) => {
console.log(err);
});
},
},
};
</script><style> </style>
常见错误
url后面不要写冒号,否则会结束。
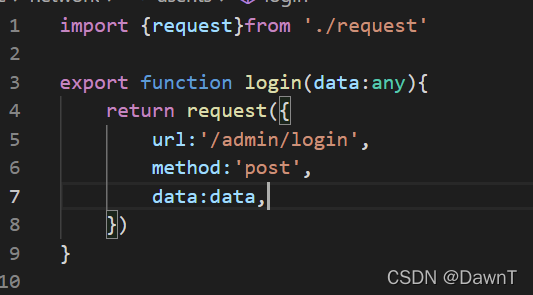
vue axios post请求参数错误400


如果直接把loginMode1当请求参数传,后端是接收不到的

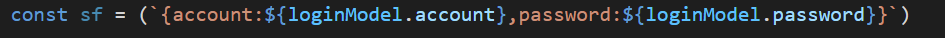
要对loginMode1处理成字符串然后再转换,如下

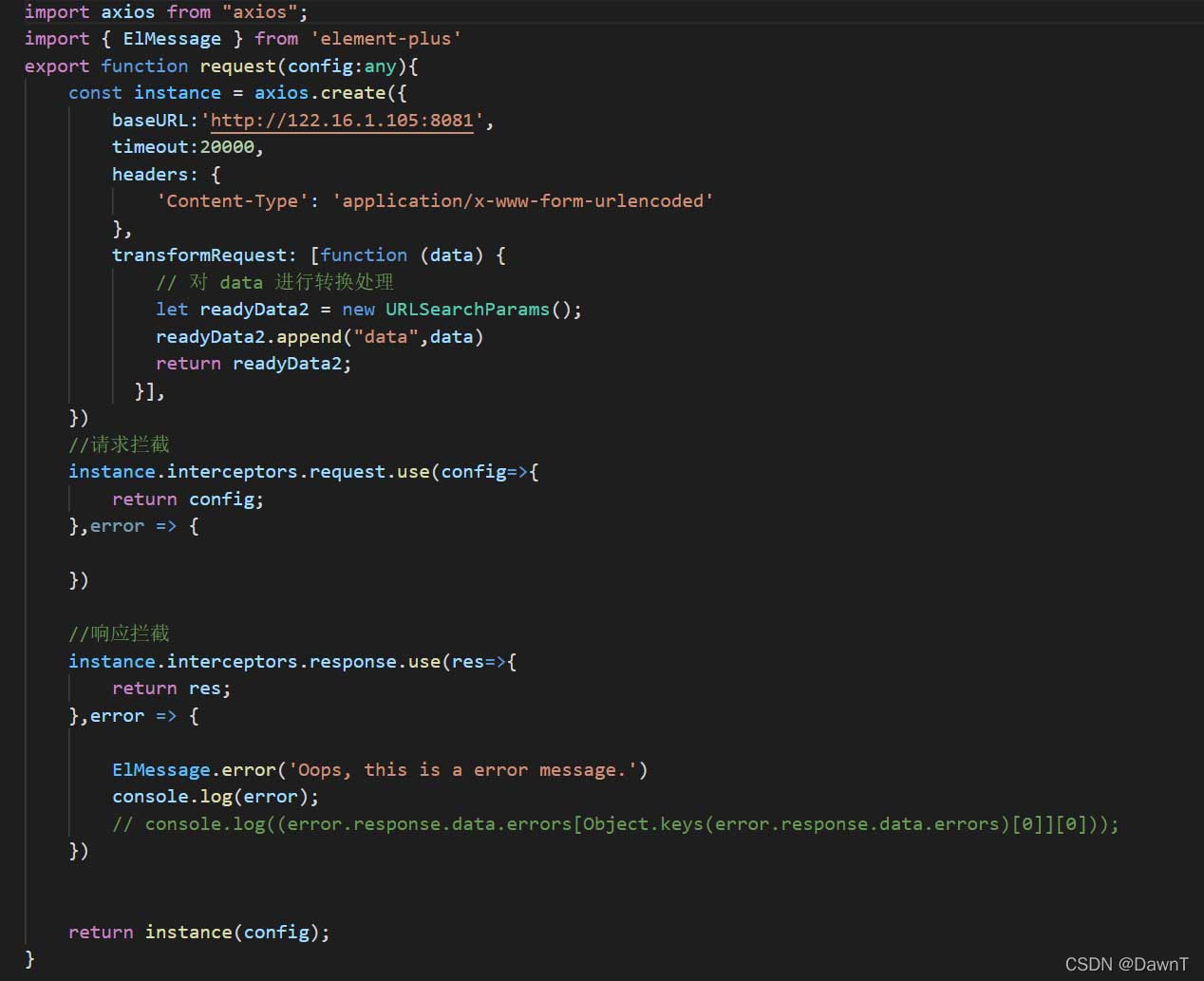
然后再axios处理

这样就不会有问题了

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容