8个文案改进方法帮你快速提高用户体验
提高用户体验 人气:0文案可以是一语定江山,也可以是细微处显力量。今天德川亮(美团交互设计师)总结了8个提高界面文案体验的方法,帮你把文案写得干净利落,明了清晰。
这里所说的界面文案,主要是界面中的提示文案(包括短信文案),控件中的文案,功能或者运营入口的引导文案。
一、发现界面文案
怎么让人看到这些文字呢?这主要是视觉层的问题。
如果你想要强化它们,就请考虑以下几点:
文字容器的形式(例如:模态弹窗,浮层,按钮,运营图片,提示块,纯文本等),容器的大小;
文字大小,字体,颜色,留白;
周围图片或者图形的吸引力;
动画效果;
反之,为了平衡界面中的元素,也可以从这些方面进行弱化。
二、理解界面文案
保证识别度
这是基础的要求,人人都知道。
但是视觉设计师可能为了美化页面或者依据现成的 UI 规范,而给出了不合适的方案。这个时候,你要么能和视觉设计师交流达成共识,要么给出有说服力的证据和对方交流,不要把这完全当成视觉设计师的工作而立马妥协了
说“人话”
实际遇到的问题分为三类:
1. 文案写得“像代码语言”或者“感觉诡异”
这个问题,不好用语言描述,就直接举例了,如下图所示,你说它没表达清楚吧,细细一想也不是,就是看着别扭。

但是调整了一下表述之后,瞬间就感觉好了。

具体的优化方法也就是,多在纸上写写,对比一下,问一问周边人的看法,当然快速问一下目标用户的看法最好
2. 文案写得太“文艺”,让人看的云里雾里
目的是想把文案写的更有人情味,情怀,诗意一点,但是弄巧成拙,让人无法直观的识别和理解其意思
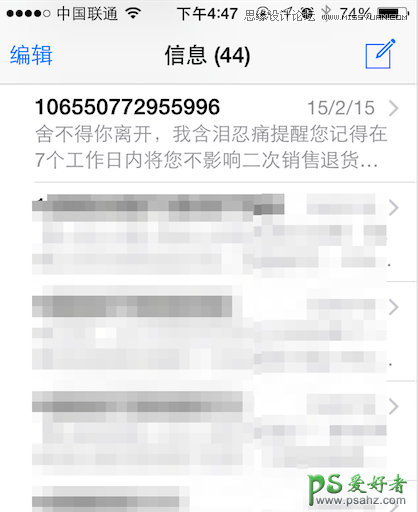
下图是小米的申请退货后的通知短信,就属于这种问题

当时我买错了东西,申请退货,打电话给客服,答应把退货地址短信发到手机,然后就没注意手机短信动态了。第二天,要邮寄了,才想起找地址,在短信列表里找了半天,没有发现,又电话客服要求重发一条,这时候才发现,退货短信在前一天确实发过,但是当我看到短信摘要的第一行字时,在想:“这是什么鬼?”,然后就看下一条去了。甚至我在想,如果等晚一点再看短信列表时,由于其他收到了其他短信,我应该都不能很快知道,这是小米发给我的短信。
情感化,情怀是一个文案设计的高级目标,但是要确保主要的信息能传达和表述到位。
3. 文案写的有歧义
即容易让人产生不同的理解
这类问题的关键点在于,能否发现歧义问题。
业务方,产品经理,设计师由于长期做相关项目,很容易陷进固定的认知中,无法敏锐的发现问题,或者只是知道这个问题的存在,但对于这个问题的发生频率和体验伤害程度,无法深刻的感知;
下图,是自家的美团酒店钟点房页面。请注意使用时间那一块,现在的问题是,你预计4月17号15:00入住,你认为最晚的退房时间是几点?

分析我不细说了,当然,这一块我们正在推动优化
少一个字,就多一点可能最终理解
在大脑中理解信息这件事情,有一个前置步骤,就是吸收信息。在看到这个信息的前提下,让这些信息比较容易的输入到大脑中,必须要做的事情,既包括前面说的,保证文字识别度,保证在各个情况下都在说“人话”,还有一个优化的方向就是,减少接收信息的量,减少文字的字数,让大脑多一点可能进行吸收。
具体操作方法:写出你想要表达的意思相关的所有句子,在保证表达完整和无歧义条件条件下,一个字一个字的尝试删减,删到不能再删
考虑实际中的边界情况
在方案设计时,需要多和工程师当面沟通,列出所有的展示情况,比如第一次操作时的情况,第二次操作的情况,倒数第二次操作的情况;或者是看在不同屏幕下因为间距的变化,是否导致文案表述有问题。最好不要只是线上交流,集中一个时间,大家当面一起罗列出所有的情况,然后审查在边界情况下,这些文案的展示是否有理解问题,确认优化方案和开发成本(有时候界面上虽然是一个字的修改,但可能,对后端的数据开发的工作量是很大的)
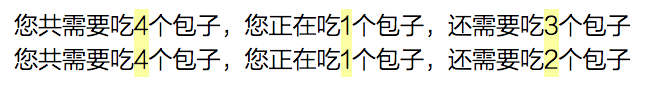
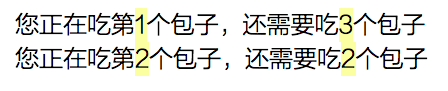
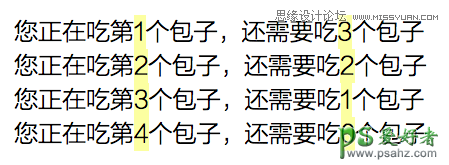
举例:下图中的一段话中,数字是变量,随着操作步骤的进行,最后一句变的不像人话了

我的经验是,你必需考虑,一段含有数据变量的文案,在变量是1,2,3 ,倒数第一,倒数第二,倒数第三的情况下的展示情况
三、引导行为
促使用户产生预期的行为,会有很多因素影响,摆放的位置,图片的质量,视频效果等。这里我们只说文案。
界面文案层面上,强化用户行为的3个点:
表明好处,例如:折扣,优惠额度,返现等
加入有“动作”的词,例如:抢购,发现,去,遇见等
提出一个好问题,契合用户心中的那个“说话人”,比如常见的“忘记密码了?”

并且这种引导行为的方法,更多的是多出现在提供内容的网站和内容 App上

上述的三点中,前两点的基础是,你得说清楚这大概是个什么,有些东西你说清楚了这是什么,感兴趣人就会去进行“预期的行为”;而第三点则是利用了人们的好奇心。
四、感受
用户体验终究是一种对产品和服务,感性的认知和经历。所以需要从最终的感受来走查界面文案。
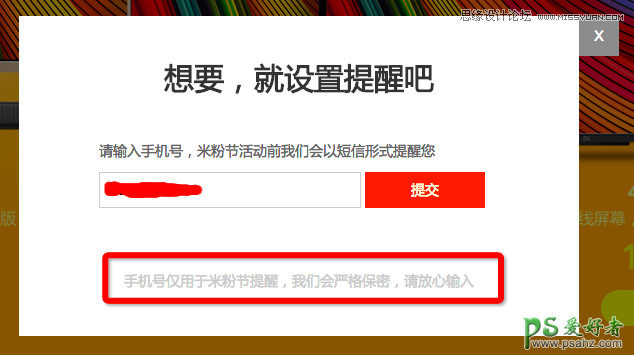
提供安全感,控制感
尽量让信息对称,提供更多必要信息,让用户有明确的预期。
例如:小米官网的预约提醒设置对话框中,特意声明了手机号的隐私安全问题

在举一组对比的例子(截图比较早,现在应该不一样了)
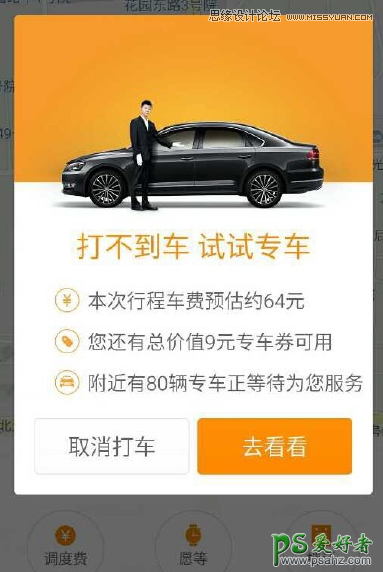
快的打车App 中,在叫普通出租车的等待时间中,会弹出专车的广告:

而下图是在滴滴打车 App 中,在取消叫车时,也会弹出专车的广告。

但是,对比于快的打车App的广告文案, 滴滴的文案明显给予了用户更多信息预期和操作安全感。而快的App 的广告,则应该会让用户感到困惑和不安,因为他们不知道点击之后是否就立即开始叫车,而且也不知道要花费多少钱
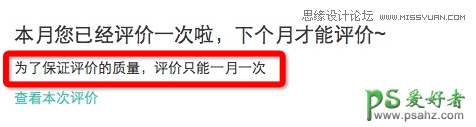
赋予行动的意义和原因
“要我做可以,得给一个理由,什么理由都行” 忘了摘自哪里了,具体解释为:人是一种追求意义的生物,做任何一件事情,或者接受任何一件事情时,都必须给出一个说服自己的理由,即使这个理由很扯谈
之前做过一个满意度调查的需求,业务方规定是一个月只能让商家评价一次(具体原因忘记了),大家达成共识之后,就打算让商家在同一个月,第二次进来尝试评价时,给出这个规则的提示。设计原型时,我们除了给出规则的结论之外,还想了一个看似有道理,细细一下没啥道理的规则解释。让这个对商家来讲,不讲理的规则,变的合情合理,令人信服LOL

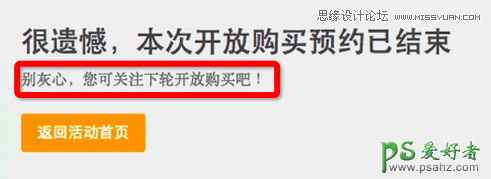
安慰
网络原因,硬件原因,业务规则等等,都会让用户的某个预期行为,被阻断。即使是一个非常理性的人,这个时候都应该会有那么一点点的挫败感,不爽。这个时候在界面设计层面的解决方向,就是“安慰”和“用其他情绪替代”。
文案层面的主要能做就是,换个友善的语气,“安慰”用户。
下图中是小米官网中,预约购买失败后的文案提示

而“用其他情绪替代”,主要是依靠视觉层面的设计,如图片,画,动画来替换当前的负面情绪。
五、关于短信文案
前面提到了短信的例子,事实上,当前我个人,在交互设计师的日常工作中,没有专门介入到这部分文案的撰写工作,但是,我认为它是App 衍生出来的一个页面,和 App 的里的页面同样重要,也是有几个需要考虑的点。
比如:
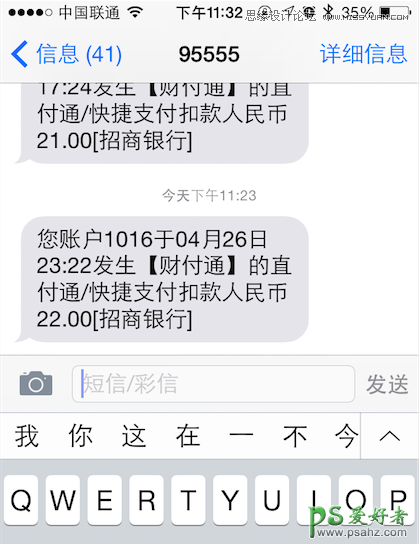
1. 如何把最重要的事情在,头两句说清楚。因为它们会出现在手机的锁屏上,通知中心里,短信列表的摘要里。
2. 短信内容和 App 内容的一致性问题。
例如:我在微信里,通过银行卡付款了,结果短信告诉我是【财付通】扣款的,当时确实把我愣了一下,但我立马就想清楚了。然而,这个问题一般的用户能想清楚吗?

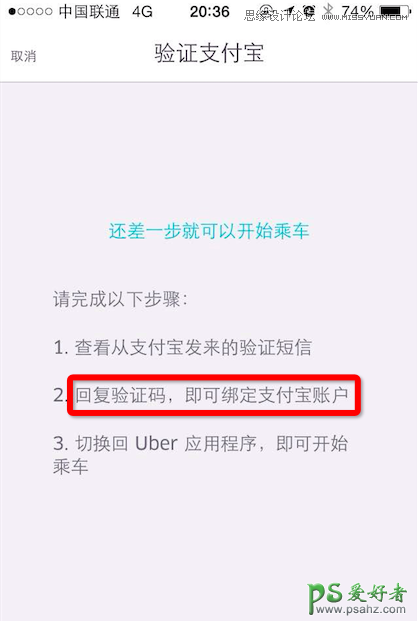
再举例最近火的不得了的 Uber,这是我当时,用 Uber 绑定支付宝时 ,其App 界面和短信界面


反正最后,我都输入了,但确实不知道是哪个起了作用……
我认为造成短信内容不一致的问题,主要是产品经理和交互设计师,对这一块没有很强的意识重视的原因。但是,我认为短信和 App 的里的界面是一样重要的,本质上都是你的产品和用户交互地方。
3. 把短信的内容说清楚
在140个字符内把复杂的事情说清楚,这是个技术活
4. 短信的应用前景
短信这个东西依赖于运营商,从长远来看,它是要被企业淘汰和替代的,但是就当前来看,你还是得用它。
六、模态弹窗里的“确认”
iOS 平台里的模态弹窗(包括系统自带的),在大部分情况下,其操作按钮还是用的默认的“确认”文案。但仔细一想,各个场景的语境不同,仅仅是一个“确认”操作就能很好解释当前的操作吗?其实,我们不难找到更好的词,去解释下一步的操作。这里的问题,不是一个技术实现难度的问题,只是一个意识问题和认知问题。
七、重视20%的场景下的文案
我们常常说,要满足80%场景下的用户需求,至于那20%的场景,就简单处理吧。
但是,对于当前火爆的 O2O 类产品来讲,其天然存在信息流,任务流被隔断的场景。极端场景下的功能和反馈提示,决定了你和其他产品的竞争力。我们坐在办公室里,YY 出来的不重要的信息,可能在线下的使用中,在特殊情况下,就是让用户骂街的原因。我的看法是,文案的确是依赖当前的功能的,但在功能不能很好满足用户需求时,那就好好考虑一下各个情况下的文案设计,去清晰的解释当前状况,给出行动建议,缓解用户的负面情绪。
八、文案和话术系统
当产品的发展壮大之后,很多环节就不是一波人能完全控制的,尤其是现在的互联网产品,不仅仅是一个软件,还包括线上的各种衍生的相关功能,内容和线下的服务等。这个时候就需要建立一套统一的文案和话术体系,帮助在各种人员不同环节中,使用一致的文案和话术库。
加载全部内容