学习绘制一枚清新淡雅的音乐图标,音乐播放器图 PS图标设计教程
谭学健 人气:0
PS图标设计教程:学习绘制一枚清新淡雅的音乐图标,音乐播放器图标。效果图:

操作步骤:
新建一个渐变调整层,做一个45度的从 #a1a5ae 到 #eef2f3 的线性渐变。

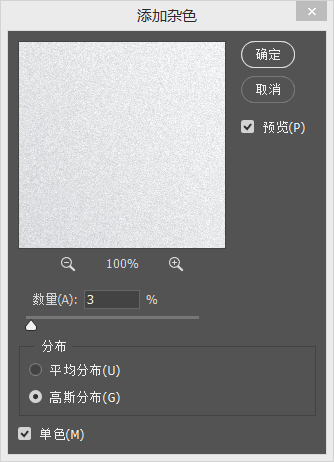
光是渐变背景,感觉差了点什么,添加点质感吧。复制一层渐变图层,转智能对象,添加一个杂色。

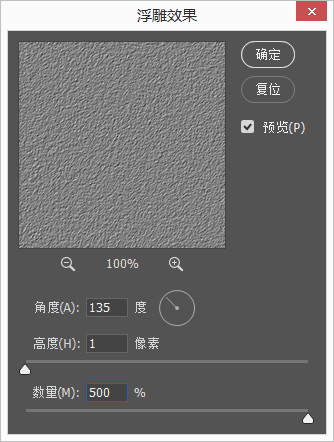
执行“滤镜—风格化—浮雕效果”,添加一个浮雕效果。

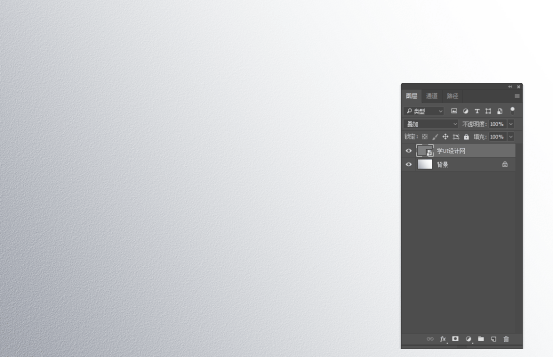
将这个图层的图层混合模式更改为“叠加”,我们的背景就完成了。

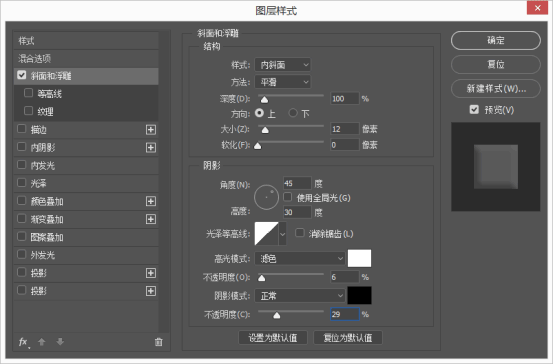
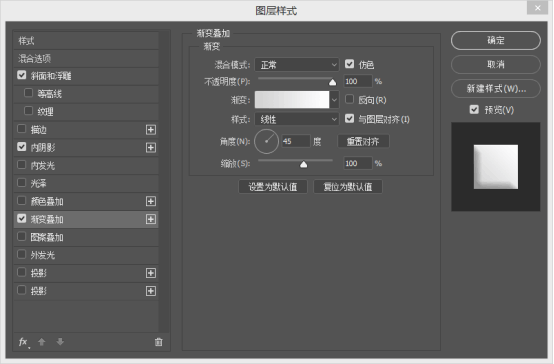
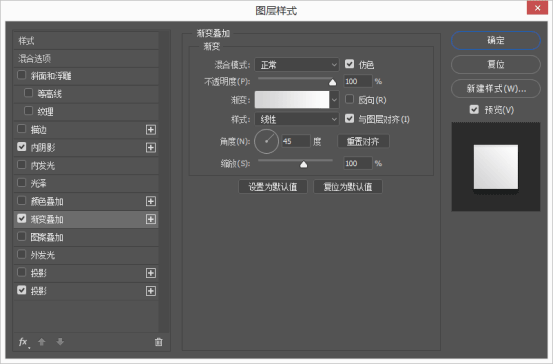
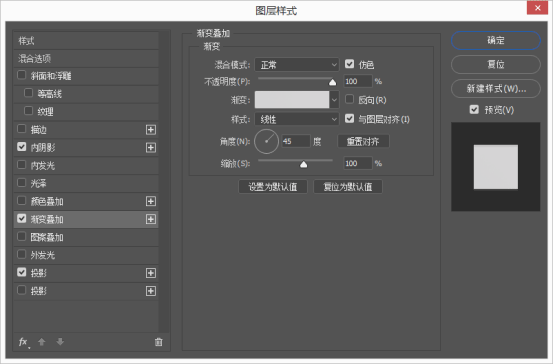
画一个圆角矩形,并添加图层样式。



颜色:#d3d3d4-#ffffff


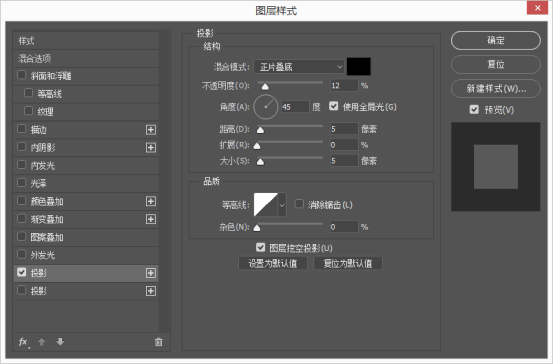
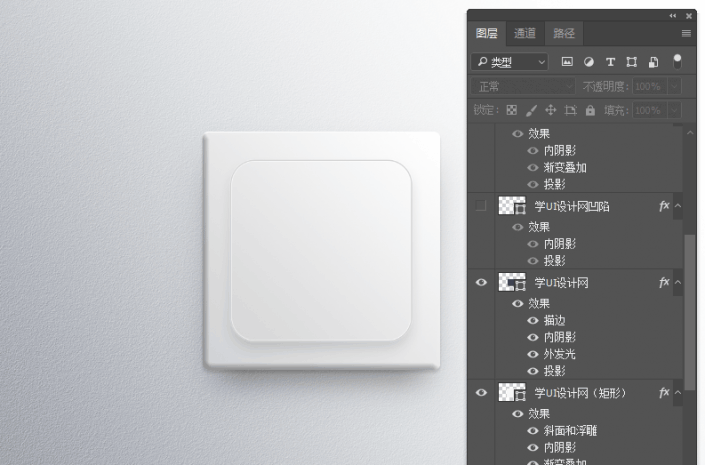
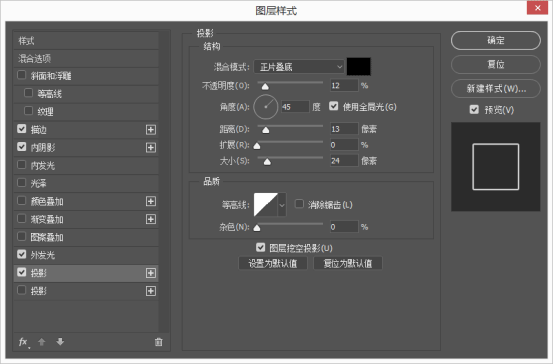
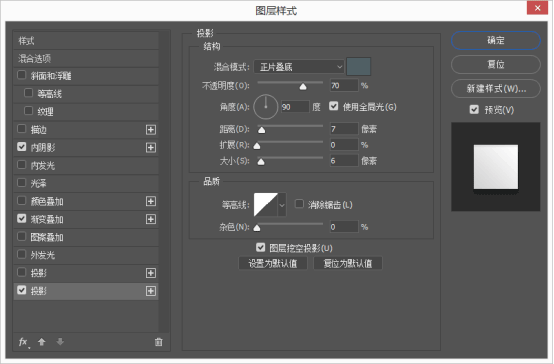
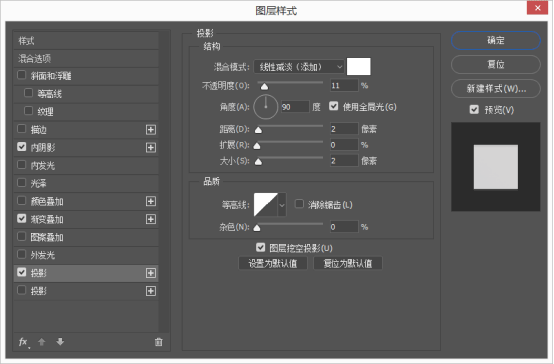
复制一层这个圆角矩形,移到下层,将图层填充修改为0,添加一个投影图层样式,我们来增加阴影的层次感。

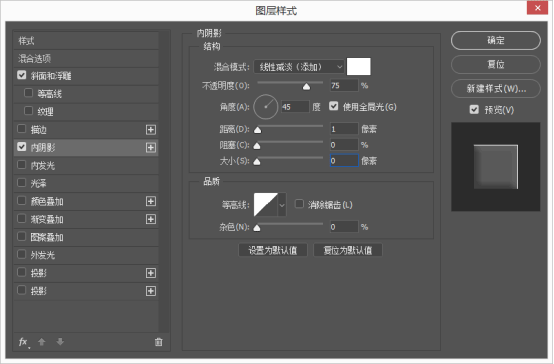
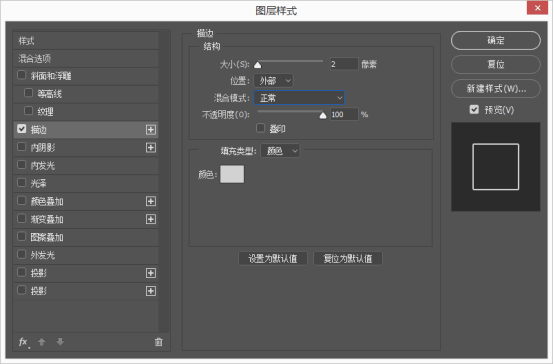
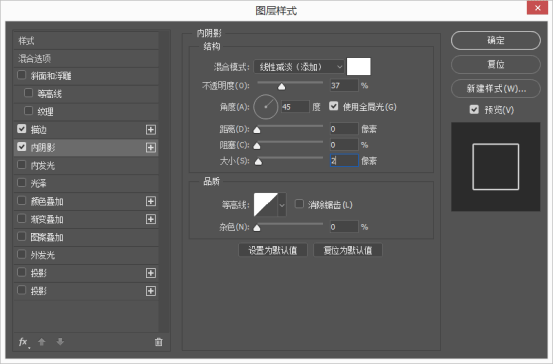
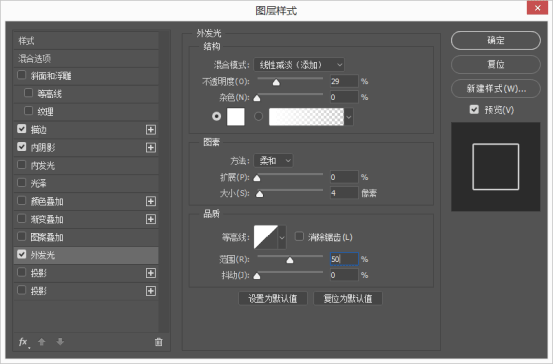
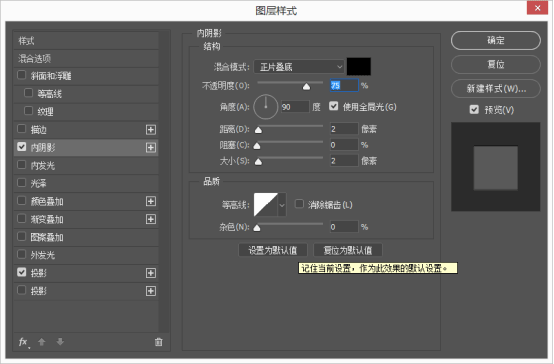
接下来,我们来做那个中框,这里需要注意的是圆角矩形的圆度需要对齐一下,不然看上去很难看。将图层的填充修改为0,添加一个图层样式。





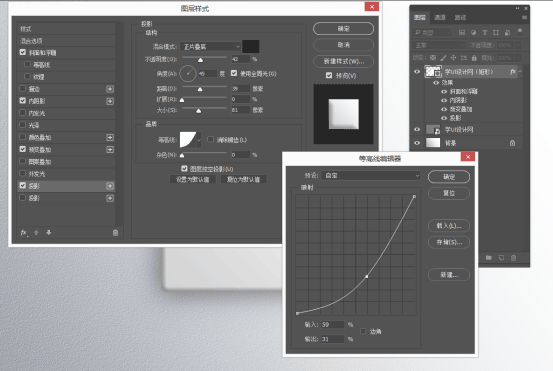
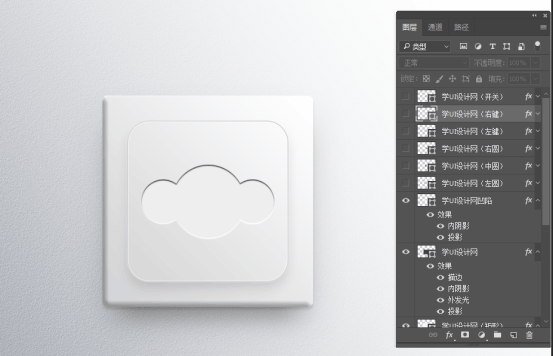
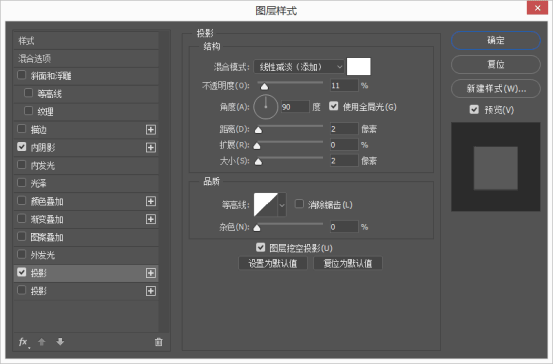
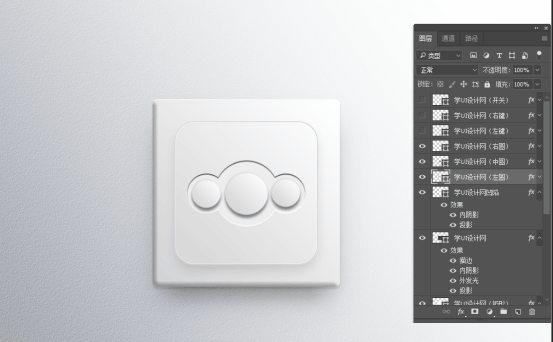
用椭圆工具画出中间凹陷的的主体来,添加图层样式。



注解:在这里面如何做出像云朵一样的图形,画三个圆,排列好后进行合并图层就可以得到云朵形状。
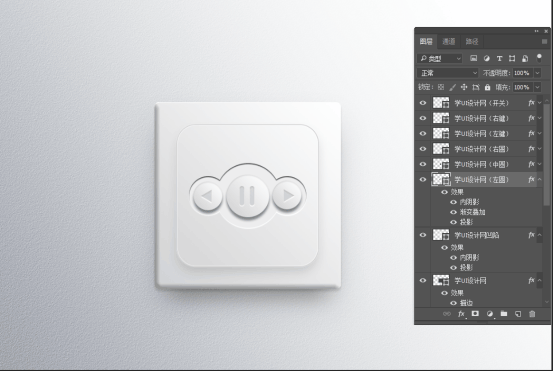
制作中间的三个圆,这三个圆的的图层样式是一样的,只是圆的大小不一样。排列好,进行图层样式。




最后把图标放上去就大功告成了。




在这个过程中你可以变化一下数值,就可以得到了不一样的图标,记住,教程是死的,人是活的,只有不断的练习和尝试,这样会达到意想不到的效果,加油

加载全部内容