设计一款高端大气的金色质感中秋立体字 Photoshop文字特效教程
中秋立体字 人气:0最终效果

1、新建一个1000 * 750像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、在图3上面按鼠标右键,把图片保存到本机,然后用PS打开,图片为PNG格式,直接拖到新建的画布里面。新建一个组,把文字拖到组里面,并放好位置。

<图3>
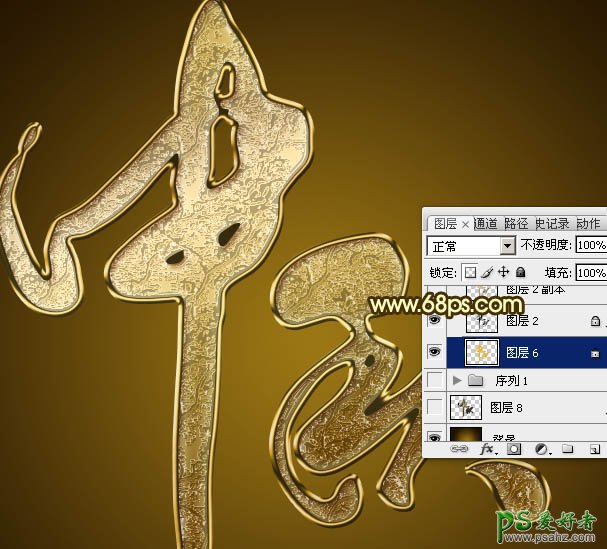
3、我们先来制作表面文字,需要完成的效果如下图。制作之前,打开上面的图案图片,导入到PS中,后面设置图层样式的时候会用到。

<图4>
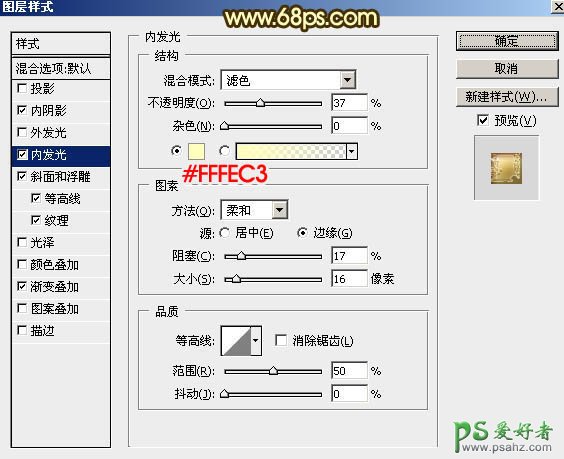
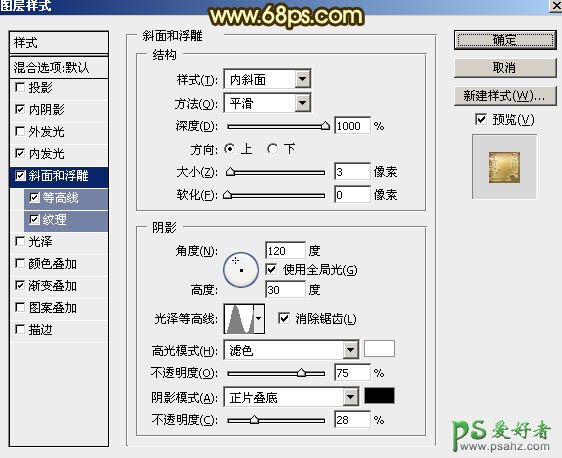
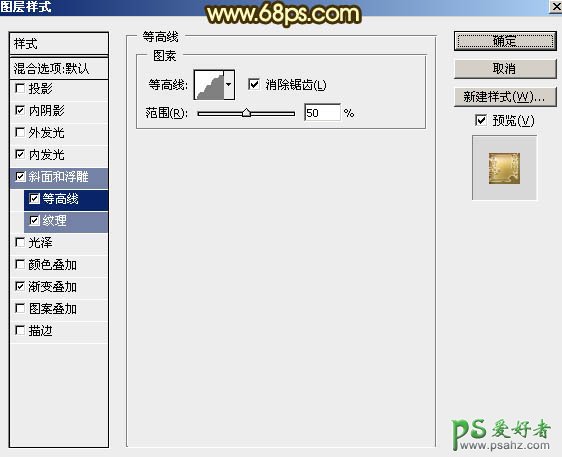
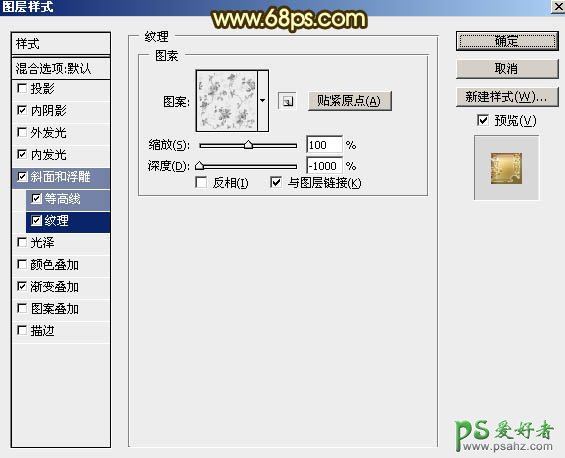
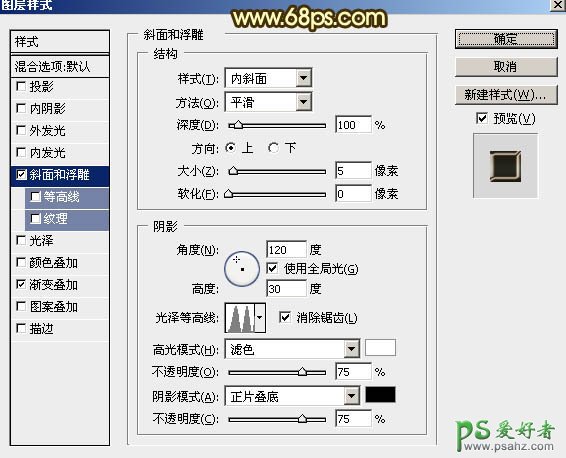
4、双击图层面板文字图层缩略图载入图层样式,分别设置:内阴影、内发光、斜面和浮雕、等高线、纹理、渐变叠加。其中纹理部分的图案就是上一步载入的图案。参数及效果如下图。

<图5>

<图6>

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>
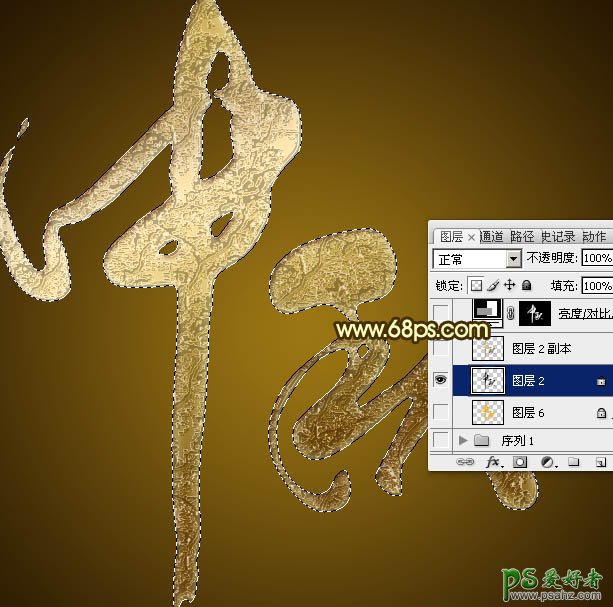
5、按住Ctrl + 鼠标左键点击图层面板文字缩略图载入文字选区,如下图。

<图13>
6、选择菜单:选择 > 修改 > 扩展,数值为5,如下图。

<图14>
7、按住Ctrl + 鼠标左键点击图层面板下面的新建图层按钮,在当前图层下面新建一个图层,然后填充橙黄色:#E5B62B,取消选区后效果如下图。

<图15>
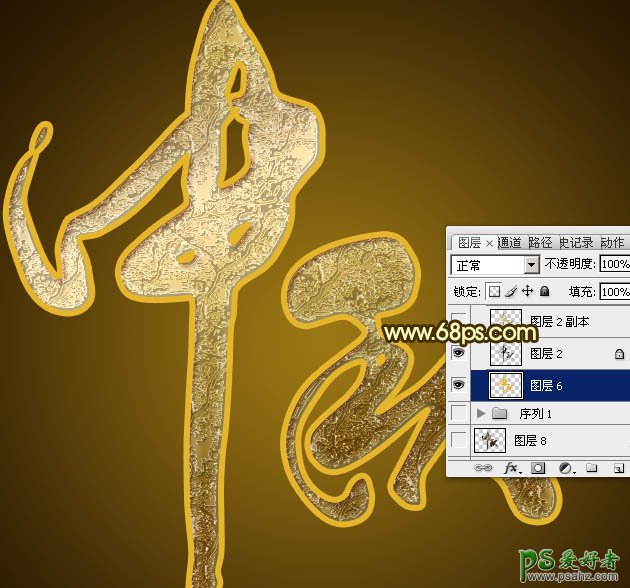
8、给当前图层添加图层样式,设置斜面和浮雕,渐变叠加,参数及效果如下图。这一步给文字加上金色质感边框。

<图16>

<图17>

<图18>

<图19>
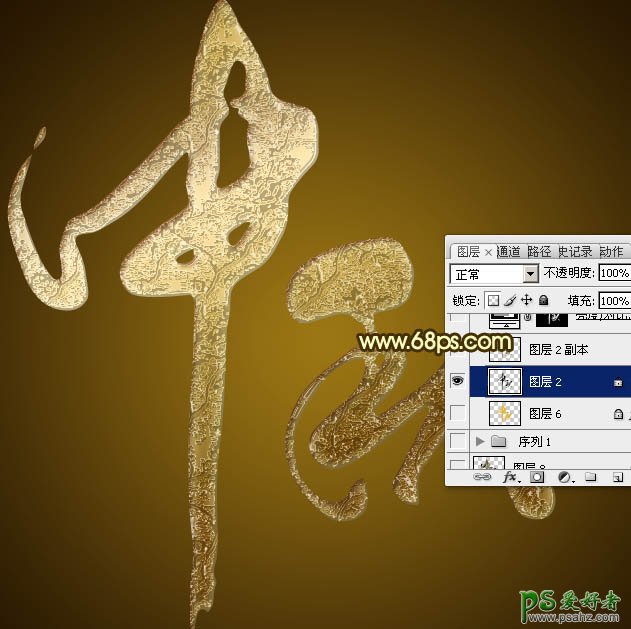
9、回到原文字图层,如下图。

<图20>
10、按Ctrl + J 把当前图层复制一层,然后新建一个空白图层,把空白图层和文字副本图层合并为一个图层,如下图。

<图21>
11、选择菜单:滤镜 > 锐化 > USM锐化,参数设置如图22,确定后按Ctrl + F加强一次,然后把图层不透明度改为:60%,效果如图23。

<图22>

<图23>
12、调出当前图层选区,如下图。

<图24>
13、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

<图25>

<图26>
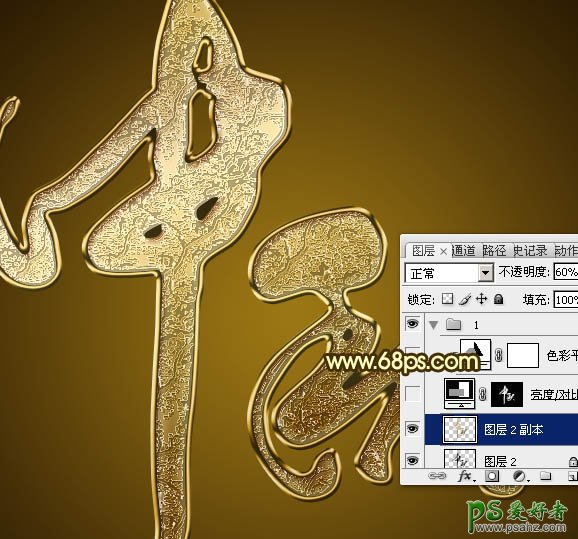
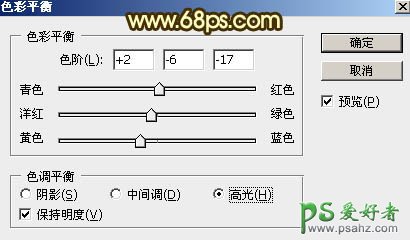
14、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图27 - 29,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图30。

<图27>

<图28>

<图29>

<图30>
15、在背景图层上面新建一个图层,然后把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,再把背景图层显示出来。

<图31>
16、按Ctrl + J 把盖印图层复制一层,按Ctrl + T 调整大小,把宽和高的比例都设置为99.8%,然后回车确定,再按向左及向下的方向键各一次,效果如图33。

<图32>

<图33>
17、按Ctrl + [ 下移一个图层,如下图。

<图34>
18、重复一组快捷键:Ctrl + Alt + Shift + T ,Ctrl + [ 直到立体面效果自己满意为止。然后把立体面的这些图层合并为一个图层,如下图。

<图35>
19、按Ctrl + Shift + U 把立体面图层去色。

<图36>
20、按Ctrl + J 把当前图层复制一层,混合模式改为“正片叠底”,再按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

<图37>
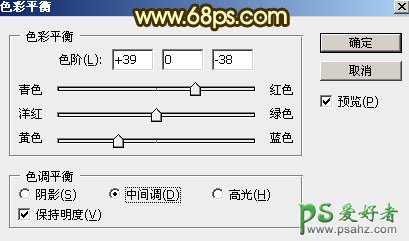
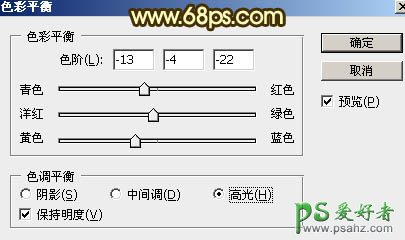
21、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图38,39,确定后创建剪切蒙版,效果如图40。

<图38>

<图39>

<图40>
最后给文字增加投影,完成最终效果。

加载全部内容