发光字制作实例教程 photoshop设计绚丽的彩色发光字
发光字制作实例教程 人气:0最终效果

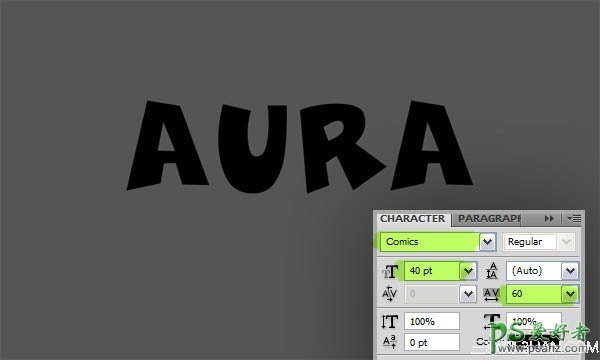
1、创建一个新文档,1000 * 600像素,分辨率为 300像素/英寸。 在”背景”层充满 75%灰色。 选择文字工具。 设置字体,将字体大小设置为40pt 和字间距60。可按自己实际需要选择。

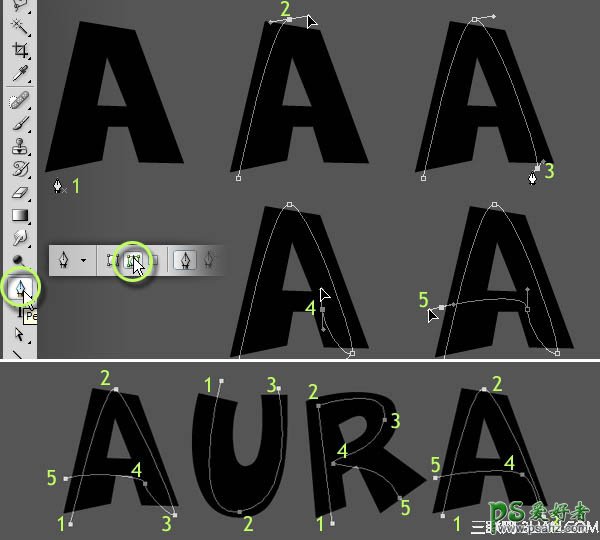
2、创建一个新的图层命名为“文本”。 选择钢笔工具、在属性栏选择“路径”。 然后在字母上方绘制路径,沿着文字的走向勾路径,一个文字勾好路径后按住Ctrl键在空白处点一下,再勾第二个字母的路径,如下图。

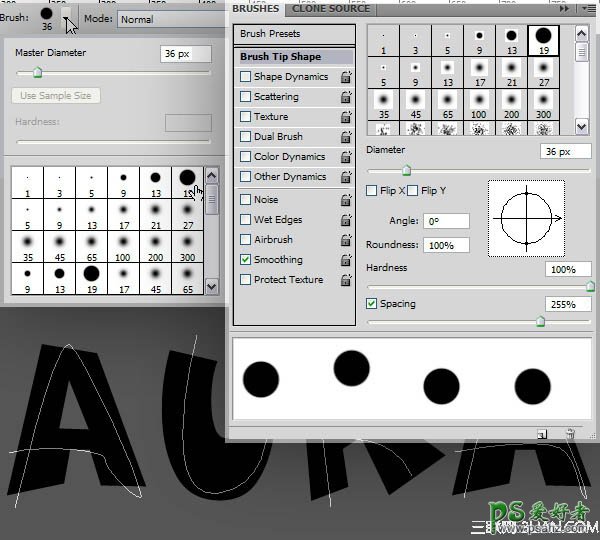
3、选择画笔工具。 选择一个圆形画笔,请转至窗口 > 画笔,调出画笔调板。 在画笔预设设置直径36px和间距为255%。

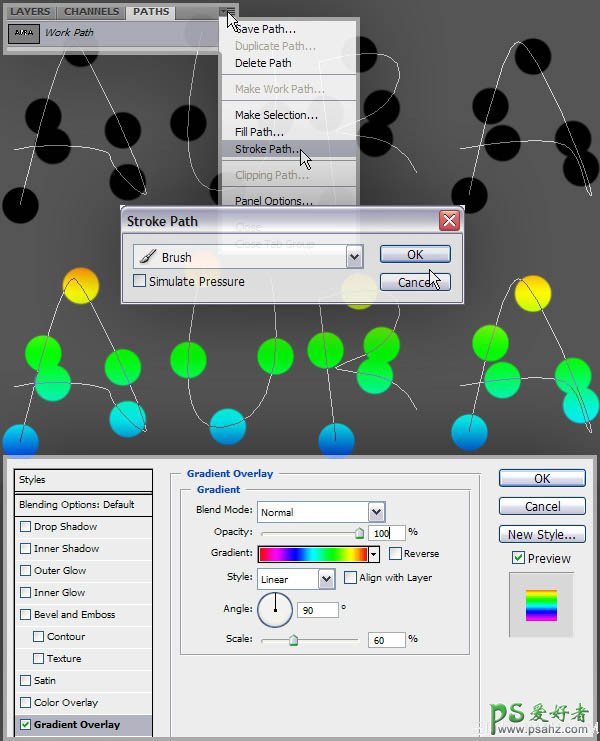
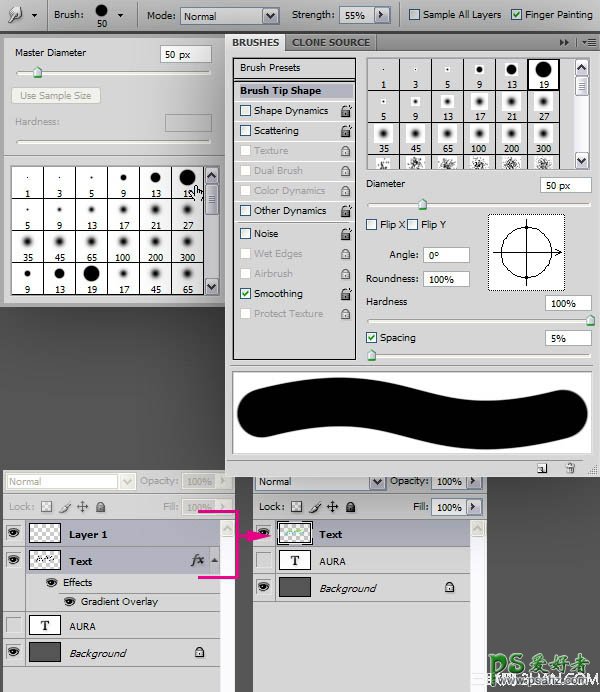
4、把前景颜色设置为黑色。 选择钢笔工具在路径上面右键选择“描边路径”。在弹出的窗口选择“画笔”。 现在我们需要添加一些的颜色。 选择“文字”图层,双击缩略图调出图层样式,设置渐变叠加,选择一个彩虹渐变。

5、在工具箱选择涂抹工具,请选择其中一个标准的圆形画笔,打开画笔调板、 关闭形状动态,设置直径 50px,间距在5%。在“文本”图层上面新建一个图层,然后把“文本”及新建图层合并为一个图层,该图层名称“文本”。

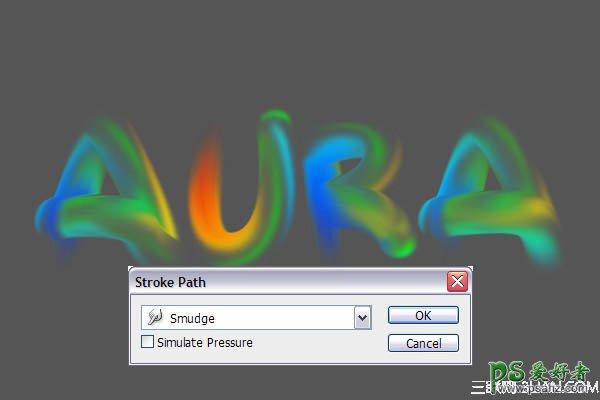
6、转到路径面板,选择描边路径菜单。 在对话框中选择“涂抹工具”,点击确定。重复此步骤两次以上。

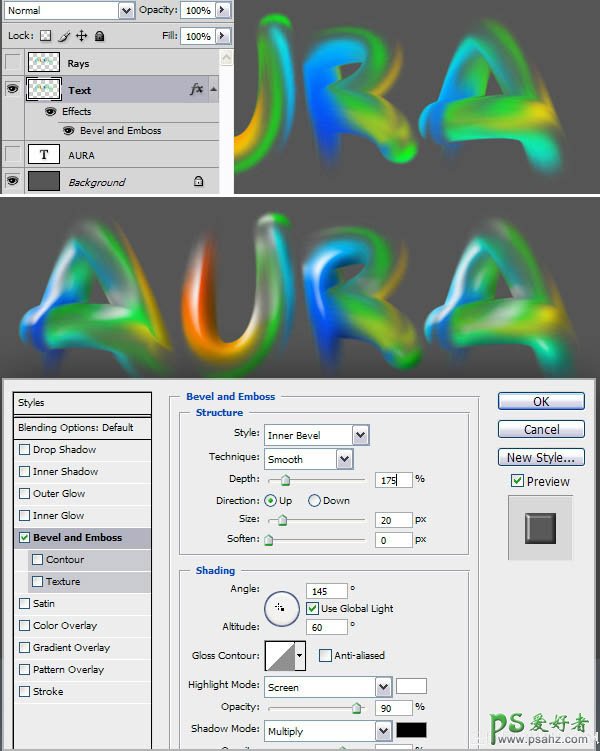
7、回到图层面板,按Ctrl + J 复制“文本”图层。然后把“文本”及“文本”副本合并。并命名为“文本”,然后按Ctrl + J 复制一层命名为“光线”。 现在,使“光线”层不可见。然后给“文本”层添加图层样式,选择“斜面与浮雕”,如下图。

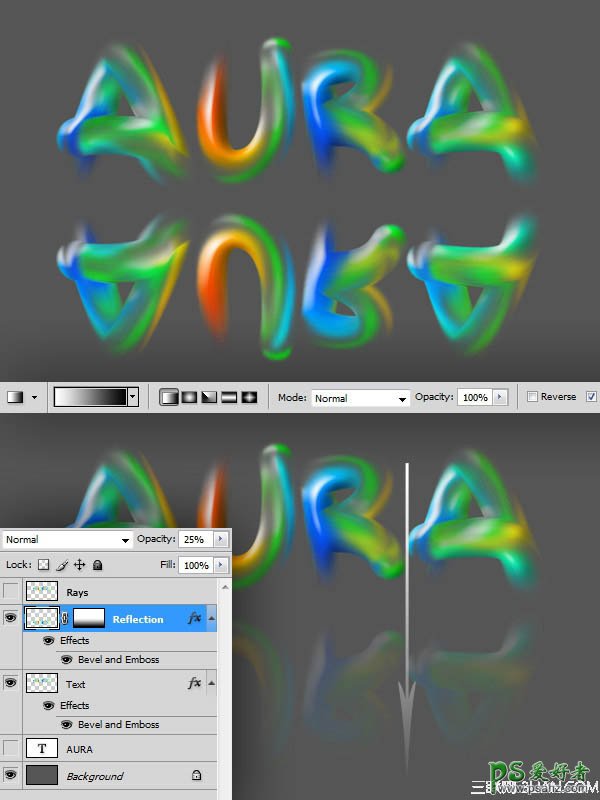
8、按Ctrl + J 复制“文本”图层,并命名为“倒影”。 选择菜单:编辑 > 变换 > 垂直翻转 。 放置在文本下方如下所示。添加图层蒙版,用黑白渐变拉出过渡效果,再将图层不透明度设置在25%。

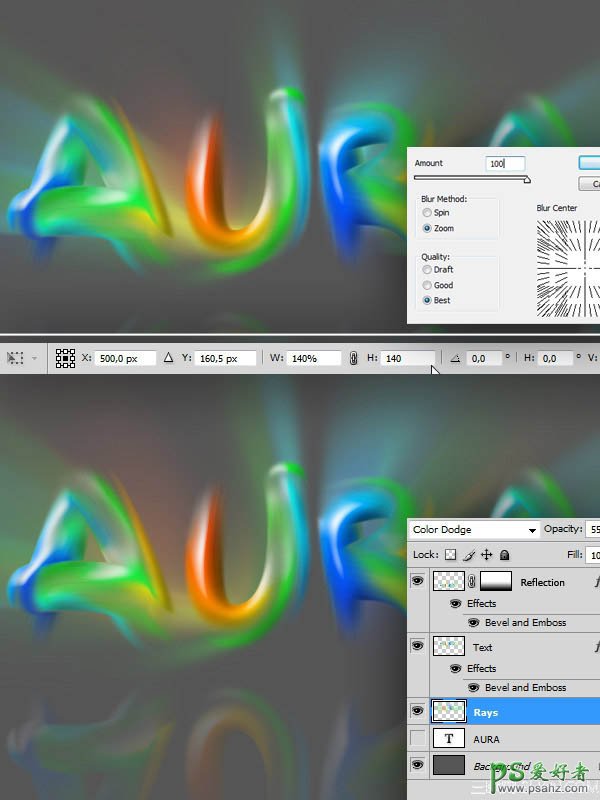
9、选择“光线”图层,并使其可见。 选择菜单:滤镜 > 模糊 > 径向模糊,参数设置如下图,确定后按Ctrl + F 加强一次,再把混合模式改为“颜色减淡”,不透明度改为:55%。然后把图层移动“文本”图层的下面,并按Ctrl + T 稍微调大一点。

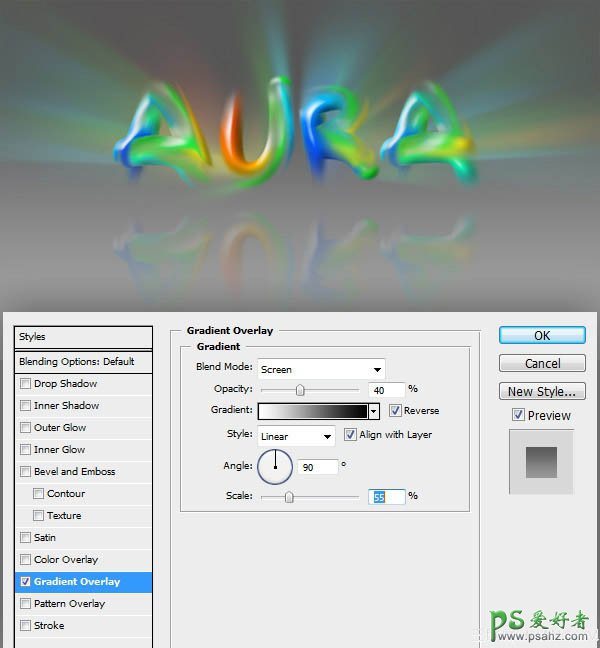
10、回到背景图层,双击解锁。然后设置渐变叠加样式,参数如下图。

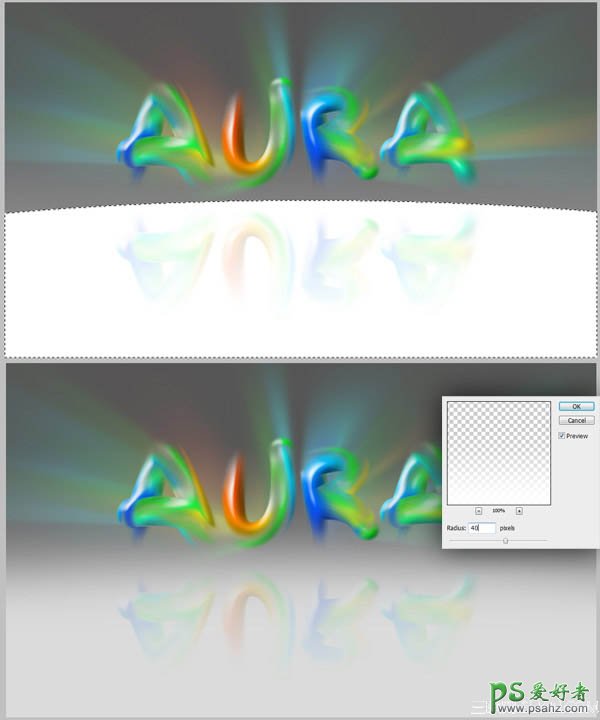
11、新建一个图层,用椭圆选框工具拉出下图所示的选区,填充白色。取消选区后选择菜单:滤镜 > 模糊 > 高斯模糊,数值为40,确定后设置图层不透明度为65%。

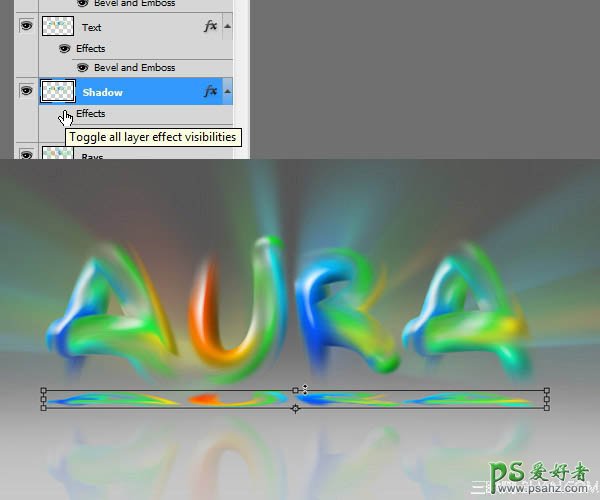
12、把“文本”图层复制一层,命名为“阴影”,清除图层样式,把图层移到“文本”图层的下面。按Ctrl + T 变形处理,如下图。

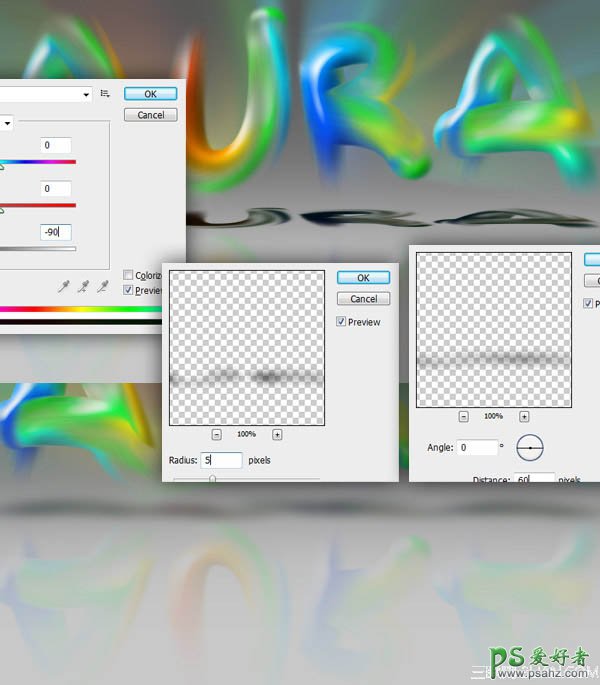
13、按Ctrl + U 调整色相/饱和度,把明度设置为-90。 选择菜单:滤镜 > 模糊 > 高斯模糊,数值为5,然后选择菜单:滤镜 > 模糊 > 动感模糊,设置角度为0,距离为60像素。

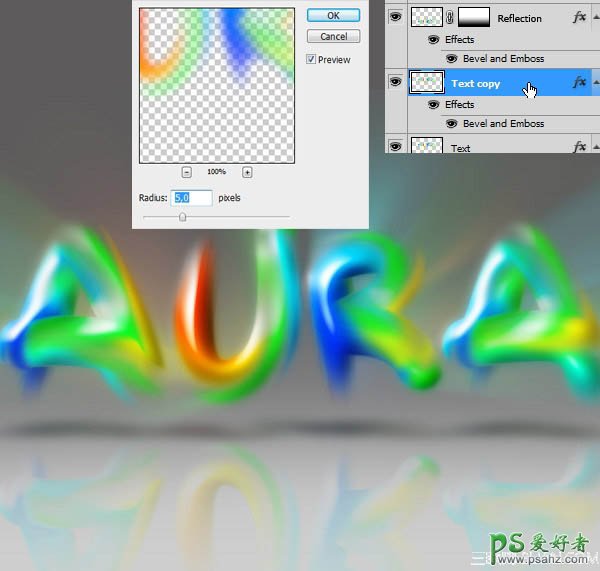
14、把“文本”图层复制一层,选择菜单:滤镜 > 模糊 > 高斯模糊 ,数值为5。确定后将混合模式设置为 “叠加”。

最终效果:

加载全部内容