创意合成一幅逃离相框的鲨鱼效果图教程 PS合成教程
创意合成教程实例 人气:2今天这篇教程将为大家介绍合成从相框中逃离的鲨鱼。
首先你要在网上收集以下素材:
房間素材、相框素材、鯊魚素材、小貓素材、雲素材、瀑布笔刷、水波素材
最终效果:

步驟 1:
把相框素材复制粘贴到房间素材中,然后使用自由变换(按Ctrl+T)旋转相框和调整相框的大小和位置,如图所示。

步驟 2:
相对于房间素材,相框素材看起来太亮了,所以我们先调整一下它的亮度和饱和度。
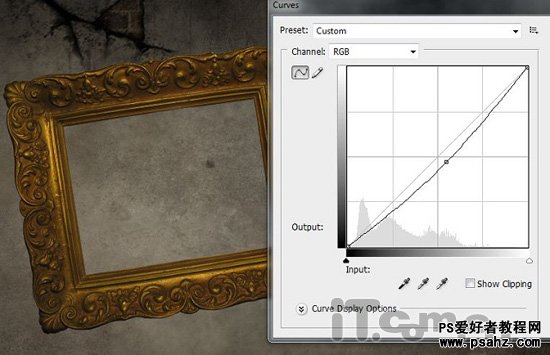
首先,创建一个曲线调整图层(在图层面板下单击“创建新的填充或调整图层”按钮,选择“曲线”),设置方法参考下图。

调整曲线和你会发现连房间素材的颜色也随着变化了,但我们只相对相框进行调整。因此,我们可以右键单击“曲线1”图层,在弹出菜单中选择“创建剪贴蒙版”。
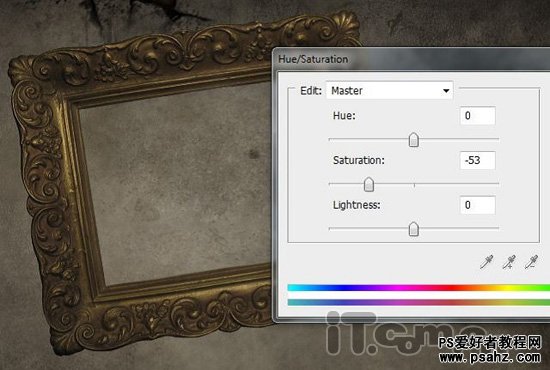
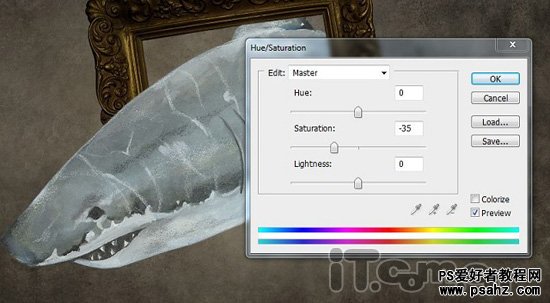
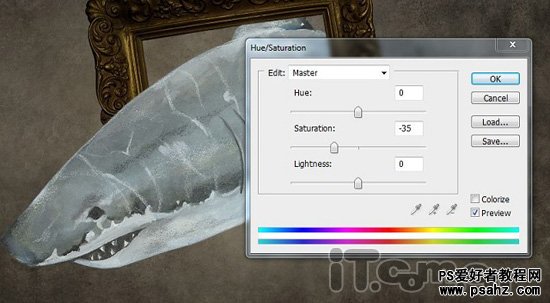
相框的颜色看起来过于丰富多彩,我们要把它调整得旧一点。添加一个“色相/饱和度调整图层,设置饱和度为-53,并为这个调整层创建剪贴蒙版,就好像曲线层一样,如图所示。

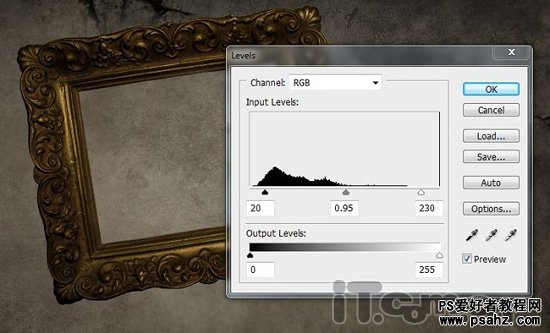
添加一个“色阶调整图层”,设置如下图所示。创建剪贴蒙版。


就一样相框的颜色与房间的颜色看起来就相衬了。

步驟 3:
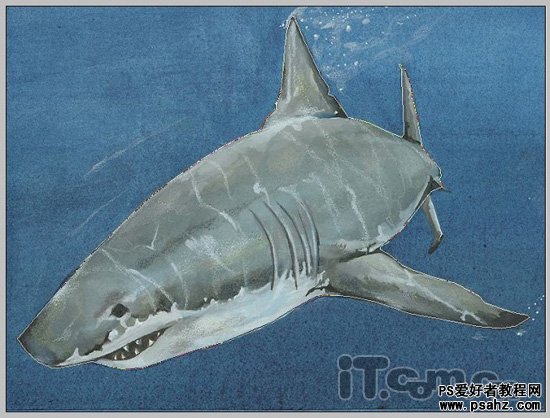
下面打开鲨鱼素材,使用钢笔工具沿着鲨鱼的身体创建路径。

创建好路径后单击右键,选择“建立选区”,设置0.5像素的羽化半径,然后按下Ctrl+Shift+I反选,按下Delete键删除背景,如图所示。


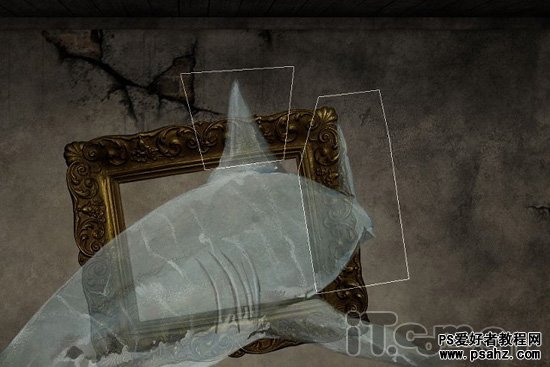
为了做出鲨鱼逃离相框的效果,我们要把鲨鱼的背鳍和尾鳍删除。首先把鲨鱼图层的不透明度降低,然后使用钢笔工具沿相框创建选区,把鲨鱼的背鳍和尾鳍圈出来,如图所示。

按下Ctrl+Ente把路径转为选区,按Ctrl+Shift+I反向选择,接着创建一个图层蒙版(单击图层面板下面的“添加图层蒙版”按钮)背鳍和尾鳍去掉了而又不会破坏素材,如图所示。


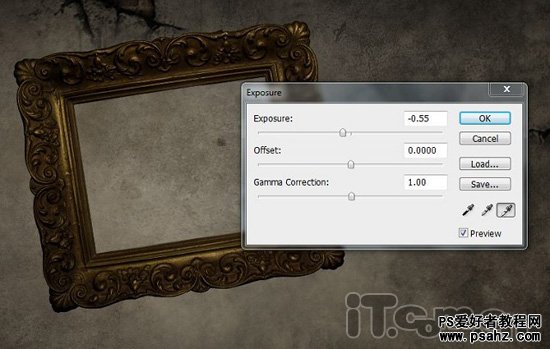
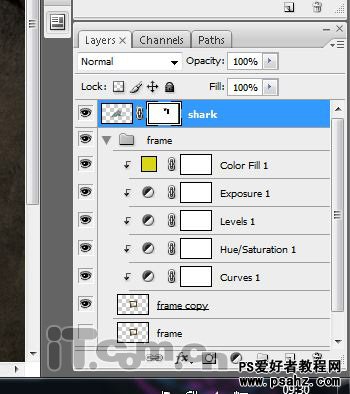
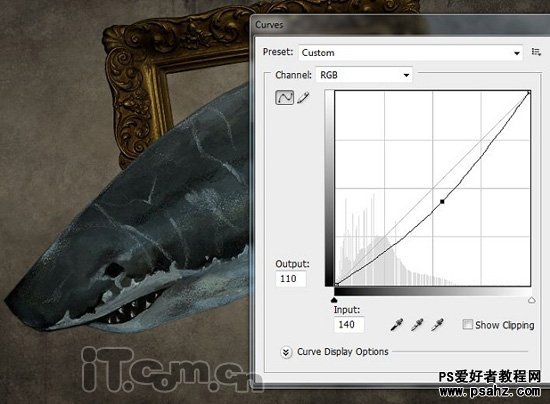
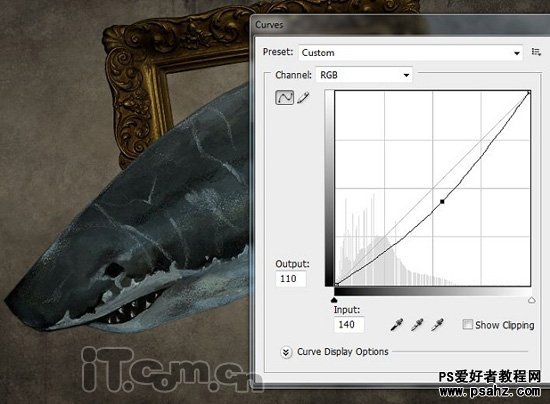
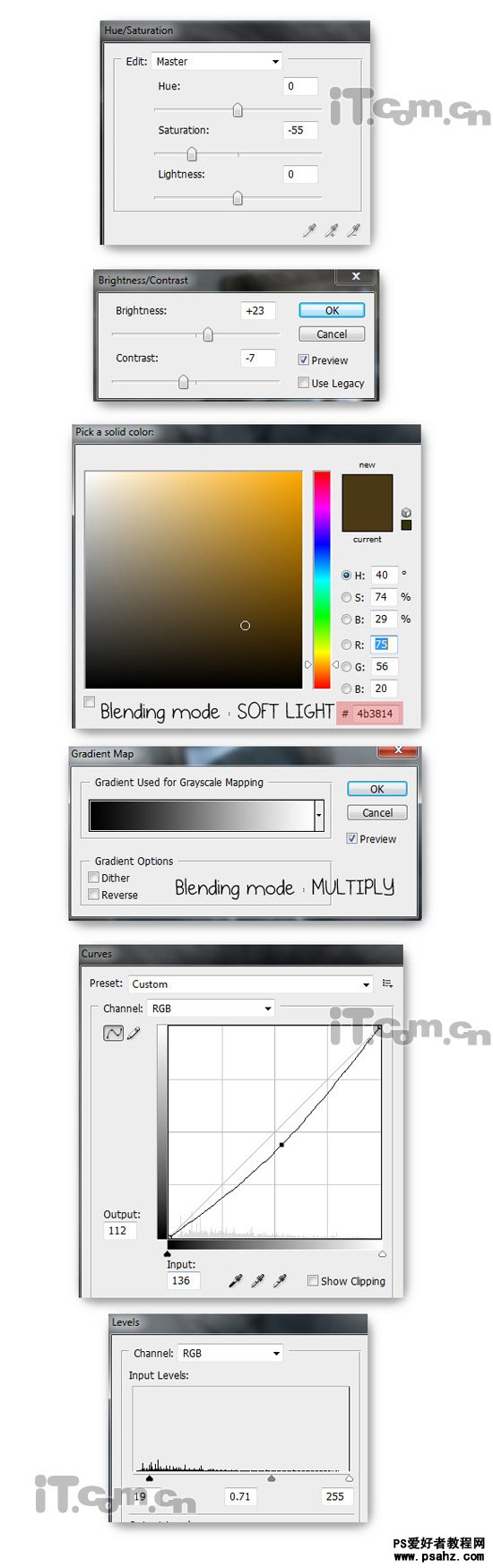
下面是较为棘手的步骤,我们合成图片时,素材图片间的光暗、色调等都必须完美配合,例如一开始我就教大家调先调整相框的颜色,这个道理是一样的。所以下面的步骤就是要调整鲨鱼的颜色。在这里我分别对鲨鱼图层添加了色相/饱和度、色阶、亮度/对比度、曲线这4个调整图层,设置方法参考下图。不要忘记添加剪贴蒙版,因为这只对鲨鱼图层进行调整。




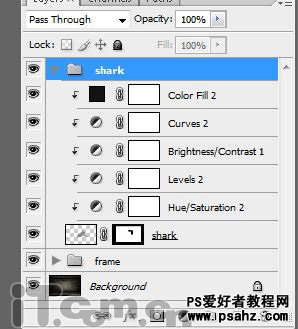
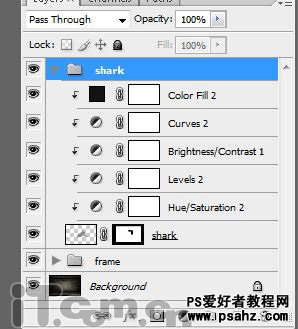
然后,我还添加了一个“纯色”调整图层,颜色:#131313,图层混合模式为“柔光”、不透明:30%左右,下面是我的图层截图。

下面是较为棘手的步骤,我们合成图片时,素材图片间的光暗、色调等都必须完美配合,例如一开始我就教大家调先调整相框的颜色,这个道理是一样的。所以下面的步骤就是要调整鲨鱼的颜色。在这里我分别对鲨鱼图层添加了色相/饱和度、色阶、亮度/对比度、曲线这4个调整图层,设置方法参考下图。不要忘记添加剪贴蒙版,因为这只对鲨鱼图层进行调整。




然后,我还添加了一个“纯色”调整图层,颜色:#131313,图层混合模式为“柔光”、不透明:30%左右,下面是我的图层截图。


步驟 7:
同时为鲨鱼图层添加一个投影图层样式,效果如图所示。

步驟 8:
下面打开小猫素材图片,参考提取鲨鱼素材的方法,把小猫从背景中提取出来,如图所示。


调整后的效果

我们要为小猫制作一个影子。在小猫图层的下面新建一个图层,然后使用椭圆工具(属性栏中单击“填充像素”按钮)创建一个黑色的椭圆,然后设置高斯模糊效果,半径使用5像素左右,如图所示。

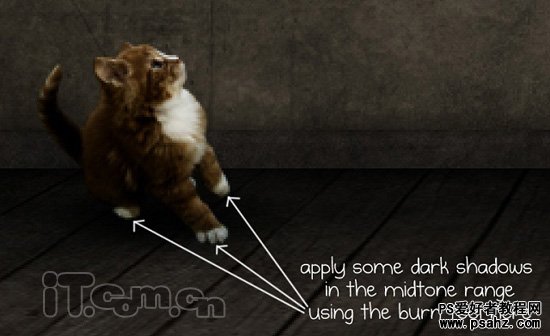
使用减淡工具修整小猫的影子,刷出猫脚影子的形状,如图所示。

第10步:
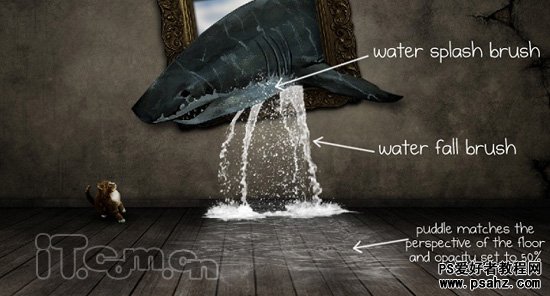
选择画笔工具并截入瀑布笔刷。在鲨鱼与相框图层之间创建一个新图层,然后使用瀑布笔刷在鲨鱼一下面添加一个水溅,添加如图所示。
打开水波素材并复制到图片中,然后设置图层混合模式为滤色,不透明度为50%,使用橡皮擦工具清除某些多余的部分。

效果如图所示。

合并所有图层(按Ctrl+Shift+E),打开通道面板,选择绿通道,按Ctrl+A全选,然后把绿通道复制到蓝通道中,这样图片的色彩看超来更具超现实的效果。

第12步:
最后,你可以断续发挥你的创意对图片进行调色和锐化处理。
最终效果如图所示。

好了,Photoshop教程到这里就完满结束,由于制作真实过程比教程所提及的更复杂,教程只能都会大家图片的制作思路,更多的还需要大家认真实践。希望这篇教程对你有帮助,谢谢!
加载全部内容