JavaWeb备忘录
陆鳴笙 人气:0所用技术
HTML,CSS,JavaScript,Servlet,Tomcat 8.5.60,Mysql 5.7
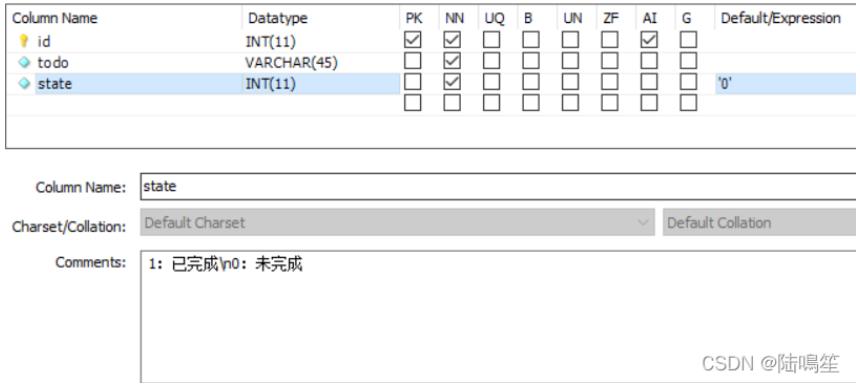
数据库表

开发工具
IDEA,MySQL Workbench
功能
1、添加未完成事项
2、完成事项
项目演示截图



前端设计
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>To-Do-List设计</title> <link rel="stylesheet" href="./style.css" > </head> <body> <section class="container"> <div class="heading"> <img class="heading_img" src="girl.svg"> <h1 class="heading_title">To-Do List</h1> </div> <form class="form"> <div> <label class="form_label" for="todo">~ Today I want to do ~</label> <input class="form_input" type="text" id="todo" name="to-do" size="30" required> <button class="button" type="type"><span>Submit</span></button> </div> </form> <div> <ul class="toDoList"></ul> </div> </section> <!-- partial --> <script src="./script.js"></script> </body> </html>
body {
background-color: #f7d3c1;
min-height: 70vh;
padding: 1rem;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
color: #494a4b;
font-family: "Gochi Hand", cursive;
text-align: center;
font-size: 130%;
}
@media only screen and (min-width: 500px) {
body {
min-height: 100vh;
}
}
.container {
width: 100%;
height: auto;
min-height: 500px;
max-width: 500px;
min-width: 250px;
background: #f1f5f8;
background-image: radial-gradient(#bfc0c1 7.2%, transparent 0);
background-size: 25px 25px;
border-radius: 20px;
box-shadow: 4px 3px 7px 2px #000000;
padding: 1rem;
box-sizing: border-box;
}
.heading {
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 1rem;
}
.heading_title {
transform: rotate(2deg);
padding: 0.2rem 1.2rem;
border-radius: 20% 5% 20% 5%/5% 20% 25% 20%;
background-color: lightpink;
font-size: 1.5rem;
}
@media only screen and (min-width: 500px) {
.heading_title {
font-size: 2rem;
}
}
.heading_img {
width: 24%;
}
.form_label {
display: block;
margin-bottom: 0.5rem;
}
.form_input {
box-sizing: border-box;
background-color: transparent;
padding: 0.7rem;
border-bottom-right-radius: 15px 3px;
border-bottom-left-radius: 3px 15px;
border: solid 3px transparent;
border-bottom: dashed 3px #95a9ea;
font-family: "Gochi Hand", cursive;
font-size: 1rem;
color: rgba(63, 62, 65, 0.7);
width: 70%;
margin-bottom: 20px;
}
.form_input:focus {
outline: none;
border: solid 3px #95a9ea;
}
@media only screen and (min-width: 500px) {
.form_input {
width: 60%;
}
}
.button {
padding: 0;
border: none;
transform: rotate(4deg);
transform-origin: center;
font-family: "Gochi Hand", cursive;
text-decoration: none;
padding-bottom: 3px;
border-radius: 5px;
box-shadow: 0 2px 0 #494a4b;
transition: all 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275);
background-image: url("data:image/gif;base64,R0lGODlhBAAEAIABAAAAAAAAACH/C1hNUCBEYXRhWE1QPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS4wLWMwNjEgNjQuMTQwOTQ5LCAyMDEwLzEyLzA3LTEwOjU3OjAxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1LjEgV2luZG93cyIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo5NUY1OENCRDdDMDYxMUUyOTEzMEE1MEM5QzM0NDVBMyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo5NUY1OENCRTdDMDYxMUUyOTEzMEE1MEM5QzM0NDVBMyI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjk1RjU4Q0JCN0MwNjExRTI5MTMwQTUwQzlDMzQ0NUEzIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjk1RjU4Q0JDN0MwNjExRTI5MTMwQTUwQzlDMzQ0NUEzIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+Af/+/fz7+vn49/b19PPy8fDv7u3s6+rp6Ofm5eTj4uHg397d3Nva2djX1tXU09LR0M/OzczLysnIx8bFxMPCwcC/vr28u7q5uLe2tbSzsrGwr66trKuqqainpqWko6KhoJ+enZybmpmYl5aVlJOSkZCPjo2Mi4qJiIeGhYSDgoGAf359fHt6eXh3dnV0c3JxcG9ubWxramloZ2ZlZGNiYWBfXl1cW1pZWFdWVVRTUlFQT05NTEtKSUhHRkVEQ0JBQD8+PTw7Ojk4NzY1NDMyMTAvLi0sKyopKCcmJSQjIiEgHx4dHBsaGRgXFhUUExIREA8ODQwLCgkIBwYFBAMCAQAAIfkEAQAAAQAsAAAAAAQABAAAAgYEEpdoeQUAOw==");
background-color: rgba(0, 119, 255, 0.7);
}
.button span {
background: #f1f5f8;
display: block;
padding: 0.5rem 1rem;
border-radius: 5px;
border: 2px solid #494a4b;
}
.button:active, .button:focus {
transform: translateY(4px);
padding-bottom: 0px;
outline: 0;
}
.toDoList {
text-align: left;
}
.toDoList li {
position: relative;
padding: 0.5rem;
}
.finish{
text-decoration: line-through wavy #fb8524b6;
}
.toDoList li:hover {
text-decoration: line-through wavy #fb8524b6;
}var htmlRoot = document.querySelector("html");
var ulTodoList = document.querySelector("ul.toDoList");
var input = document.querySelector("input#todo");
function finishTodoItem() {
//this 就是触发事件的元素(就是用户点击的元素)
var id = this.dataset.id;
var url = "/finish?id=" + id;
var xhr = new XMLHttpRequest();
var self = this;
xhr.open("get",url);
xhr.send();
xhr.onload = function () {
self.classList.add("finish");
self.onclick = null;
}
}
function appendTodo(todo) {
var todoLi = document.createElement("li");
todoLi.innerText = todo.todo;
if(todo.state == true){
todoLi.classList.add("finish");
}else{
todoLi.onclick = finishTodoItem;
todoLi.dataset.id = todo.id;
}
ulTodoList.appendChild(todoLi);
}
//为"submit"按钮绑定save函数
function save() {
var todoInput = input.value;
var url = "/save?todo=" + encodeURI(todoInput);
var xhr = new XMLHttpRequest();
function success() {
var todo = {
"id":parseInt(xhr.responseText),
"todo":todoInput,
"state":0,
};
appendTodo(todo);
}
xhr.onload = success;
xhr.open("get",url);
xhr.send();
}
var submitBtn = document.querySelector(".button");
submitBtn.onclick = save;
//页面加载完成之后,请求列表资源
function LoadTodoList() {
var xhr = new XMLHttpRequest();
function success() {
if (xhr.status != 200){
htmlRoot.innerHTML = xhr.responseText;
return;
}
//1、JS进行JSON的反序列化
var todoList = JSON.parse(xhr.responseText);
//遍历每一项,添加到DOM树中
for (var todo of todoList){
appendTodo(todo);
}
}
xhr.onload = success;
xhr.open("get","/list");
xhr.send();
}
LoadTodoList();后端设计
@WebServlet("/finish")
public class FinishServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、获取用户点击事项的id
req.setCharacterEncoding("utf-8");
String id = req.getParameter("id");
//进行数据库表的更新
try (Connection c = DBUtil.connection()) {
String sql = "UPDATE item set state = 1 WHERE id=?";
try (PreparedStatement s = c.prepareStatement(sql)) {
s.setString(1, id);
s.executeUpdate();
}
} catch (SQLException exc) {
throw new ServletException(exc);
}
}
}@WebServlet("/list")
public class ListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、从数据库中查出List<待办事项>todolist
List<TodoItem> todolist = new ArrayList<>();
try (Connection c = DBUtil.connection()){
String sql = "SELECT id,todo,state FROM item ORDER BY id";
try(PreparedStatement s = c.prepareStatement(sql)){
try (ResultSet rs = s.executeQuery()){
while(rs.next()){
TodoItem todo = new TodoItem();
todo.id = rs.getInt("id");
todo.todo = rs.getString("todo");
todo.state = rs.getBoolean("state");
todolist.add(todo);
}
}
}
} catch (SQLException exc) {
throw new ServletException(exc);
}
//2、把todolist序列化成JSON格式的字符串
ObjectMapper objectMapper = new ObjectMapper();
String s = objectMapper.writeValueAsString(todolist);
//3、进行响应输出
resp.setCharacterEncoding("utf-8");
resp.setContentType("application/json");
resp.getWriter().println(s);
}
}@WebServlet("/save")
public class SaveServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、读取用户填写的内容
req.setCharacterEncoding("utf-8");
String todo = req.getParameter("todo");
//2、执行SQL,把内容写入表中
int id;
try (Connection c = DBUtil.connection()){
String sql = "INSERT INTO item(todo)VALUES(?)";
try (PreparedStatement s = c.prepareStatement(sql,Statement.RETURN_GENERATED_KEYS)){
s.setString(1,todo);
s.executeUpdate();
try(ResultSet rs = s.getGeneratedKeys()){
rs.next();
id = rs.getInt(1);
}
}
} catch (SQLException exc) {
throw new ServletException(exc);
}
//3、手动写一个JSON成功
resp.setCharacterEncoding("utf-8");
resp.setContentType("application/json");
resp.getWriter().println(id);
}
}public class TodoItem {
public Integer id;
public String todo;
public boolean state;
}加载全部内容