Android BottomSheetDialog
JulyYu 人气:0基本介绍
BottomSheetDialog是底部操作控件,可在屏幕底部创建一个支持滑动关闭视图。
目前依赖使用如下:
implementation 'com.google.android.material:material:1.4.0'
基础使用
BottomSheetDialog需要为它添加视图内容,类似Dialog,且BottomSheetDialog的高度由自定义视图决定。
var text = TextView(this@UIBottomSheetAC)
text.text = "BottomSheetDialog"
var linearLayout = LinearLayout(this@UIBottomSheetAC)
linearLayout.addView(text)
linearLayout.setBackgroundColor(Color.YELLOW)
linearLayout.layoutParams = LinearLayout.LayoutParams(-1,500)
val bottomSheetDialog =
BottomSheetDialog(context, R.style.bottom_sheet_dialog)
bottomSheetDialog.setContentView(linearLayout)
bottomSheetDialog.show()其他功能实现
圆角样式实现
BottomSheetDialog官方默认样式是矩形弹窗并不带圆角设置。但在日常开发中会遇到需要圆角弹窗设计要求需要对BottomSheetDialog默认样式做一些调整才能实现。
BottomSheetDialog样式文件
<style name="bottom_sheet_dialog" parent="Theme.Design.Light.BottomSheetDialog">
<item name="bottomSheetStyle">@style/bottom_sheet_style_wrapper</item>
</style>
<style name="bottom_sheet_style_wrapper" parent="Widget.Design.BottomSheet.Modal">
<item name="android:background">@android:color/transparent</item>
</style>
布局背景圆角
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/holo_blue_light" />
<corners
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
</shape>
代码配置
// 视图背景增加圆角样式
linearLayout.background = getDrawable(R.drawable.ui_shape_top_radius15)
// bottomSheetDialog设置透明背景样式
val bottomSheetDialog =
BottomSheetDialog(context, R.style.bottom_sheet_dialog)

去弹窗外部遮罩阴影
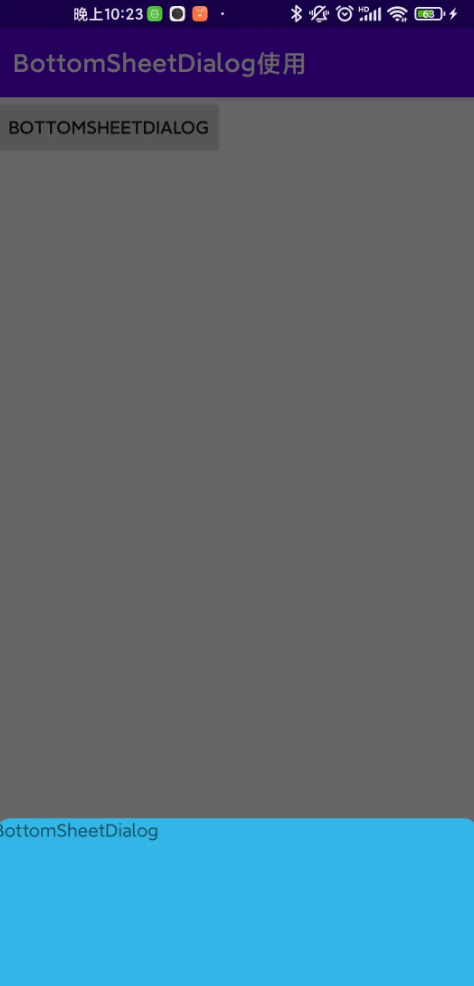
增加android:backgroundDimEnabled属性为false实现无背景阴影遮罩效果。
<style name="bottom_sheet_dialog" parent="Theme.Design.Light.BottomSheetDialog">
<item name="bottomSheetStyle">@style/bottom_sheet_style_wrapper</item>
<item name="android:backgroundDimEnabled">false</item>
</style>

带阴影

不带阴影
关闭触发设置
- 是否支持拖拽关闭通过设置
setCancelable方法实现。 - 是否支持点击视图外部关闭弹窗通过
setCanceledOnTouchOutside方法实现
bottomSheetDialog.setCancelable(false) bottomSheetDialog.setCanceledOnTouchOutside(true)
列表视图使用
使用列表功能也是可以直接实现,添加ListView即可,列表高度可设置ViewGroup.LayoutParams实现(默认情况下若列表数据较多会撑满整个屏幕)。
Button(this).run {
it.addView(this)
text = "BottomSheetListDialog"
setOnClickListener {
var listView = ListView(this@UIBottomSheetAC)
listView.adapter =
ArrayAdapter<String>(
this@UIBottomSheetAC,
android.R.layout.simple_list_item_1,
values
)
var coordinatorLayout = CoordinatorLayout(this@UIBottomSheetAC)
val params = ViewGroup.LayoutParams(
resources.displayMetrics.widthPixels,
resources.displayMetrics.heightPixels
)
coordinatorLayout.addView(listView)
val bottomSheetDialog =
BottomSheetDialog(context, R.style.bottom_sheet_dialog)
bottomSheetDialog.setContentView(coordinatorLayout,params)
bottomSheetDialog.show()
}
}
但使用BottomSheetBehavior要求根布局必须是CoordinatorLayout否则会报错。

val bottomSheetBehavior = BottomSheetBehavior.from(coordinatorLayout)
bottomSheetBehavior.peekHeight = resources.displayMetrics.heightPixels * 3 / 4
bottomSheetBehavior.addBottomSheetCallback(object :
BottomSheetBehavior.BottomSheetCallback() {
override fun onSlide(bottomSheet: View, slideOffset: Float) {
}
override fun onStateChanged(bottomSheet: View, newState: Int) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
bottomSheetDialog.dismiss()
}
}
})加载全部内容