js网页五子棋小游戏
Cairo960918 人气:0设计思路如下:
1.先采用的Math.random()方法决定哪一方先行;
2.设置变量WFLAG = 1,BFLAG = 0时执白子,WFLAG = 0,BFLAG = 1时执黑子;
3.设置标志[I]中,当为白子时标志[I] = 1,当为黑子时标志[I] = 2,且标志[I]不为0时不能落子;
4.设置判断语句,当列5子时,竖5子,斜5子时为胜利,并计分;
5.重新开始 - 重新初始化变量。
采用的方法如下:
1. Math.random():随机产生0~1的随机数,含0但不包括1;
2. window.addEventListener(type,“javascript语句”,false):监听器,三个参数,第一个参数为所要监听的事件的类型(mousedown-鼠标按下,keydown-键盘按下等事件),第二个参数为发生事件后所要执行的JavaScript的语句,第三个参数可选,默认为假;
<!doctype html>
<html>
<head>
<title>五子棋</title>
<meta charset="utf-8">
<style>
*{
padding:0;
margin:0;
}
#out{
width:610px;
height:610px;
border:5px solid;
position:absolute;
margin-left:300px;
margin-top:100px;
}
#play{
width:200px;
height:80px;
position:absolute;
margin-left:500px;
margin-top:0px;
}
#start{
width:100px;
height:45px;
border-radius:25px;
position:absolute;
margin-top:0px;
margin-left:50px;
font-size:20px;
background-color:#CCFF66;
}
span{
width:80px;
height:30px;
position:absolute;
margin-top:50px;
border:1px solid;
text-align:center;
}
.wq{
width:40px;
height:40px;
border-radius:40px;
background-color:#999999;
margin-left:7px;
margin-top:0px;
}
.bq{
width:40px;
height:40px;
border-radius:40px;
background-color:#000000;
margin-left:7px;
margin-top:0px;
}
table tr{
height:50px;
}
table tr td{
width:50px;
height:50px;
}
.block{
width:50px;
height:50px;
}
#history{
width:100px;
height:50px;
position:absolute;
margin-top:40px;
margin-left:720px;
}
#return{
width:100px;
height:50px;
background-color:#999900;
border-radius:26px;
font-size:17px;
font-family:"Lucida Console", "Lucida Sans Typewriter", Monaco, "Courier New", monospace;
font-style:oblique;
}
.tab{
width:100px;
height:151px;
position:absolute;
margin-top:120px;
}
.head{
width:100px;
height:50px;
position:absolute;
margin-top:0px;
}
.score{
width:100px;
height:100px;
position:absolute;
margin-top:51px;
}
.feshu{
width:50px;
height:100px;
position:absolute;
margin-top:0px;
}
img{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
var white=document.getElementById("white");
var black=document.getElementById("black");
var start=document.getElementById("start");
var out=document.getElementById("out");
var le1=0,le2=0,ri1=0,ri2=0;
var left1=document.getElementById("left1");
var left2=document.getElementById("left2");
var right1=document.getElementById("right1");
var right2=document.getElementById("right2");
var images=new Array("./images/s0.png","./images/s1.png","./images/s2.png","./images/s3.png","./images/s4.png","./images/s5.png","./images/s6.png","./images/s7.png","./images/s8.png","./images/s9.png");
function goal(le2,ri2){
left1.src=images[le1];
left2.src=images[le2];
right1.src=images[ri1];
right2.src=images[ri2];
}
for(m=0;m<100;m++){
document.getElementsByTagName("td")[m].innerHTML='<div class="block" id="the'+m+'"></div>';
}
//flag=1,不能放棋子
var flag=new Array(100);
for(var j=0;j<100;j++){
flag[j]=0;
}
//1-白子先行,2-黑子先行
var wflag=0,bflag=0,lflag=0;
var turn=Math.floor(Math.random()*2);//0,1,如果是turn=0表示白子先行,=1表示黑子先行
start.onclick=function(){
if(turn+1==1){
wflag=1;
bflag=0;
}
else{
wflag=0;
bflag=1;
}
down(wflag,bflag);
lflag=1;
}
//重新开始
document.getElementById("return").onclick=kaishi;
function kaishi(){
for(m=0;m<100;m++){
document.getElementsByTagName("td")[m].innerHTML='<div class="block" id="the'+m+'"></div>';
}
out.style.cursor="default";
for(var j=0;j<100;j++){
flag[j]=0;//flag重置为0
}
white.innerHTML="";
black.innerHTML="";
wflag=0,bflag=0,lflag=0;
var turn=Math.floor(Math.random()*2);//0,1
start.onclick=function(){
if(turn+1==1){
wflag=1;
bflag=0;
}
else{
wflag=0;
bflag=1;
}
down(wflag,bflag);
lflag=1;
}
win=0;
}
function down(wflag,bflag){
//下棋
if(wflag==0 && bflag==1){
black.innerHTML="黑方执子";
white.innerHTML="白方等待";
wflag=1;
bflag=0;
out.style.cursor="url(./images/cursor1.cur),auto";
}
else{
white.innerHTML="白方执子";
black.innerHTML="黑方等待";
wflag=0;
bflag=1;
out.style.cursor="url(./images/cursor2.cur),auto";
}
happen(wflag,bflag);
}
function happen(wflag,bflag){
if(wflag==0 && bflag==1){
//白子
fox("wq",wflag,bflag);
}
//黑子
else{
fox("bq",wflag,bflag);
}
}
function fox(color,wflag,bflag){
for(var i=0;i<100;i++){
downup(i,color,wflag,bflag);
}
function downup(i,color,wflag,bflag){
document.getElementById('the'+i).onclick=function(){
if(flag[i]!=0){alert("禁止放子!");}
else{
document.getElementById('the'+i).className=color;
if(color=="wq"){
flag[i]=1;
}
else{flag[i]=2;}
down(wflag,bflag);
}
}
}
}
//胜利
var win=0;
//正5子
function zheng(){
if(win==0){
for(var p=0;p<100;p++){
if(flag[p]==1 && flag[p+1]==1 && flag[p+2]==1 && flag[p+3]==1 && flag[p+4]==1){
var h=p+4
if(h!=10 && h!==20 && h!==30 && h!==40 && h!=50 && h!==60 && h!==70 && h!==80 && h!==90 && h!==100){
alert("白方获胜!");
win=1;
le2++;
goal(le2,ri2);
}
else{return false;}
}
else if(flag[p]==2 && flag[p+1]==2 && flag[p+2]==2 && flag[p+3]==2 && flag[p+4]==2){
var h=p+4
if(h!=10 && h!==20 && h!==30 && h!==40 && h!=50 && h!==60 && h!==70 && h!==80 && h!==90 && h!==100){
alert("黑方获胜!");
win=1;
ri2++;
goal(le2,ri2);
}
else{return false;}
}
}
}
else{return true;}
}
//竖5子
function shu(){
if(win==0){
for(var p=0;p<100;p++){
if(flag[p]==1 && flag[p+10]==1 && flag[p+20]==1 && flag[p+30]==1 && flag[p+40]==1){
alert("白方获胜!");
win=1;
le2++;
goal(le2,ri2);
}
else if(flag[p]==2 && flag[p+10]==2 && flag[p+20]==2 && flag[p+30]==2 && flag[p+40]==2){
alert("黑方获胜!");
win=1;
ri2++;
goal(le2,ri2);
}
}
}
else{return true;}
}
//左斜5子
function left(){
if(win==0){
for(var p=0;p<100;p++){
if(flag[p]==1 && flag[p+11]==1 && flag[p+22]==1 && flag[p+33]==1 && flag[p+44]==1){
alert("白方获胜!");
win=1;
le2++;
goal(le2,ri2);
}
else if(flag[p]==2 && flag[p+11]==2 && flag[p+22]==2 && flag[p+33]==2 && flag[p+44]==2){
alert("黑方获胜!");
win=1;
ri2++;
goal(le2,ri2);
}
}
}
else{return true;}
}
//右斜5子
function right(){
if(win==0){
for(var p=0;p<100;p++){
if(flag[p]==1 && flag[p+9]==1 && flag[p+18]==1 && flag[p+27]==1 && flag[p+36]==1){
alert("白方获胜!");
win=1;
le2++;
goal(le2,ri2);
}
else if(flag[p]==2 && flag[p+9]==2 && flag[p+18]==2 && flag[p+27]==2 && flag[p+36]==2){
alert("黑方获胜!");
win=1;
ri2++;
goal(le2,ri2);
}
}
}
else{return true;}
}
window.addEventListener('mousedown',zheng,false);
window.addEventListener('mousedown',shu,false);
window.addEventListener('mousedown',left,false);
window.addEventListener('mousedown',right,false);
window.addEventListener('mousedown',that,false);
}
</script>
</head>
<body>
<div id="play">
<button id="start">START</button>
<span id="white" style="margin-left:10px;"></span><span id="black" style="margin-left:110px;"></span>
</div>
<div id="history"><button id="return">重新开始</button></div>
<div class="tab" style="margin-left:0px;">
<div class="head"><img src="./images/baif.png" /></div>
<div class="score">
<div class="feshu" style="margin-left:0px;"><img src="./images/s0.png" id="left1" ></div>
<div class="feshu" style="margin-left:50px;"><img src="./images/s0.png" id="left2" ></div>
</div>
</div>
<div id="bi" style="position:absolute;width:18px;height:100px;margin-left:100px;margin-top:170px;"><img src="./images/bi.png" /></div>
<div class="tab" style="margin-left:120px;">
<div class="head"><img src="./images/heif.png" /></div>
<div class="score">
<div class="feshu" style="margin-left:0px;"><img src="./images/s0.png" id="right1" ></div>
<div class="feshu" style="margin-left:50px;"><img src="./images/s0.png" id="right2" ></div>
</div>
</div>
<div id="out">
<table width="600px" height="600px" border="1px" style="position:absolute;margin-top:4px;margin-left:4px;">
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr height="50px"><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
</table>
</div>
</body>
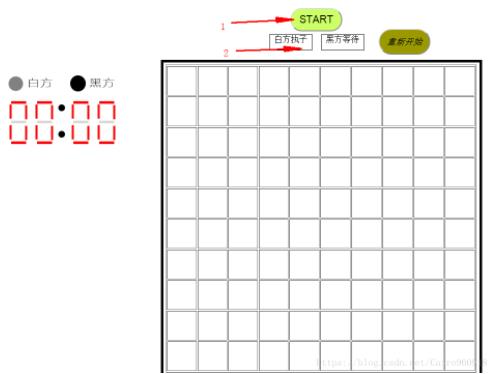
</html>网页实现如下图:
1.打开网页;

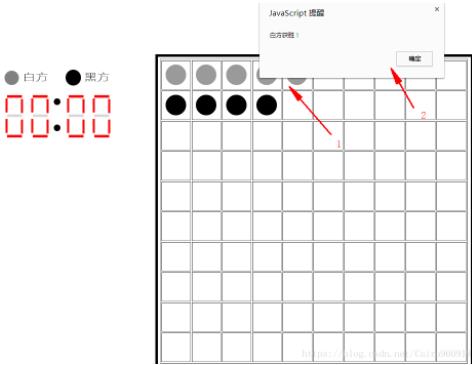
2.点击开始按钮,随机选择白方还是黑方执先手;

3.下棋,任何一方赢取胜利后,弹窗显示,并计分;

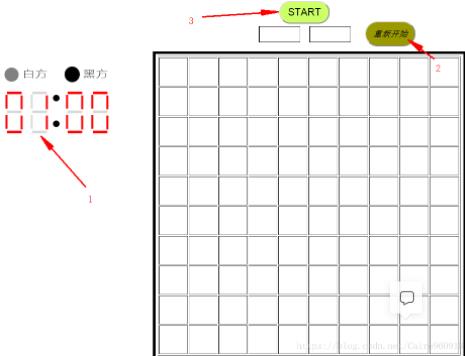
4.胜利后可重新开局;

加载全部内容