解决IE9下JQuery发送ajax失效
小旭2021 人气:0最近在做项目的时候,测试PC端网页,在IE9下会失效,不能正常的发送POST请求,经过仔细的排查,发现是IE9下JQuery发送ajax存在跨域问题。
目前有两种解决方案:
解决方案一:
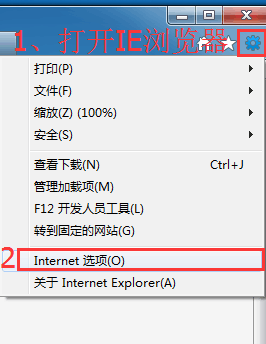
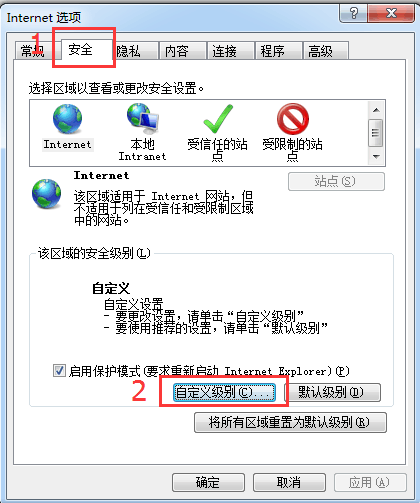
设置浏览器安全属性,启用【通过域访问数据源】选项,如下图所示:




解决方案二:
调用ajax方法时,设置crossDomain为true,如下图所示:
<!DOCTYPE html>
<html>
<head>
<title>jQuery CORS in IE7 - IE10</title>
<script src="http://code.jquery.com/jquery-xxxx.min.js"></script>
<script>
$(document).ready(function() {
$.ajax({
url: "http://xxxx.php",
dataType: "text",
async: true,
type: 'GET',
cache: false,
crossDomain: true ,
success: function(txt) {
//TODO
}
});
});
</script>
</head>
<body>
IE7到IE10使用jQuery跨域!!!
</body>
</html>到此这篇关于解决IE9下JQuery发送ajax请求失效的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容