唯美的冬季建筑房屋插画 Illustrator手绘卡通建筑物插画图片
Aueer 人气:0


1. 如何创建新文档
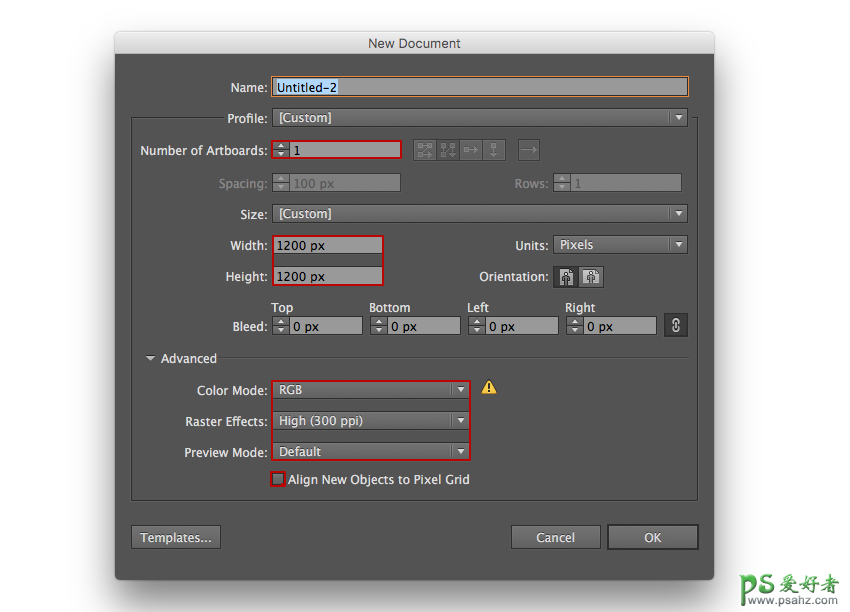
首先,我们需要使用以下设置来设置 新文档 (文件>新建 或 控制-N):
画板数量: 1
宽度: 1200
身高: 1200
单位: 像素
从高级选项卡:
颜色模式: RGB
栅格效果: 屏幕
预览模式: 默认
取消选中 将新对象对齐到像素网格

2. 如何创建冬季房屋
步骤1
在我们开始建造第一间房子之前,请确保您已启用 智能指南 (视图>智能指南) 。该选项将帮助我们更轻松地移动和放置对象。
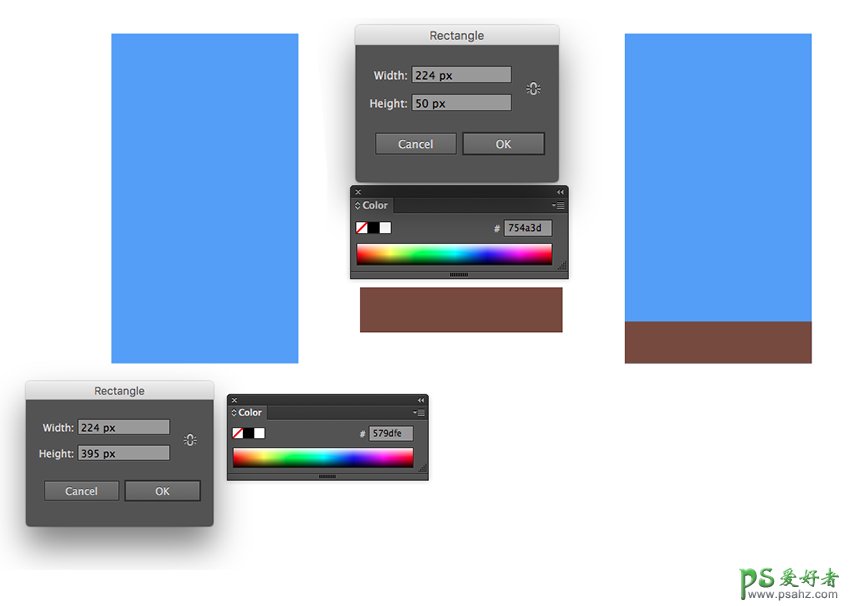
然后 在矩形工具(M)的帮助下创建一个 224 x 395 像素 淡蓝色的 #579dfe矩形, 用于建筑物的主要形状。
再构建一个224 x 50像素的形状(#754a3d),并将其放在较大的底部,与其中心对齐。

第2步
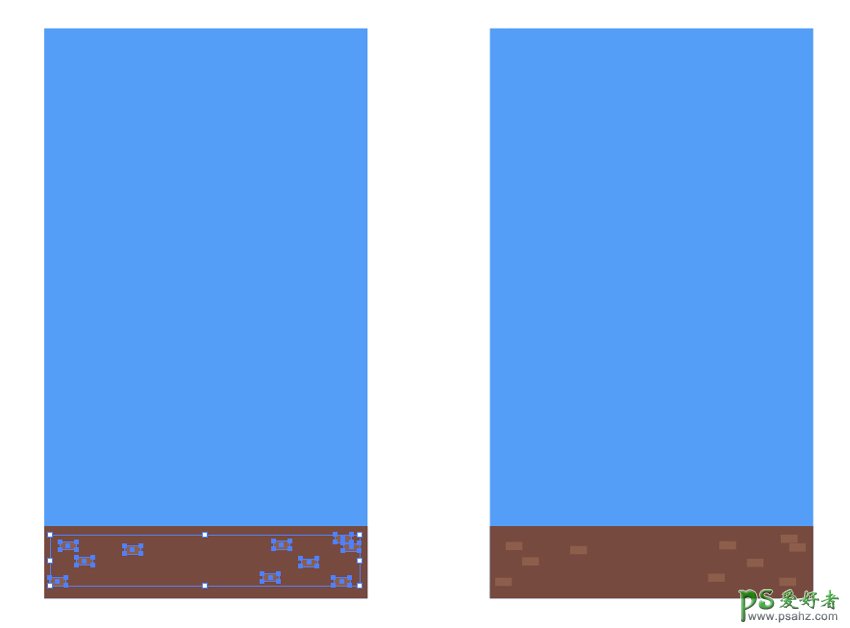
创建一个小的棕色(#8a5e48)矩形,它将充当砖块。通过复制并拖拽它们,模仿纹理将砖块铺在建筑物底部的棕色部分上。

第3步
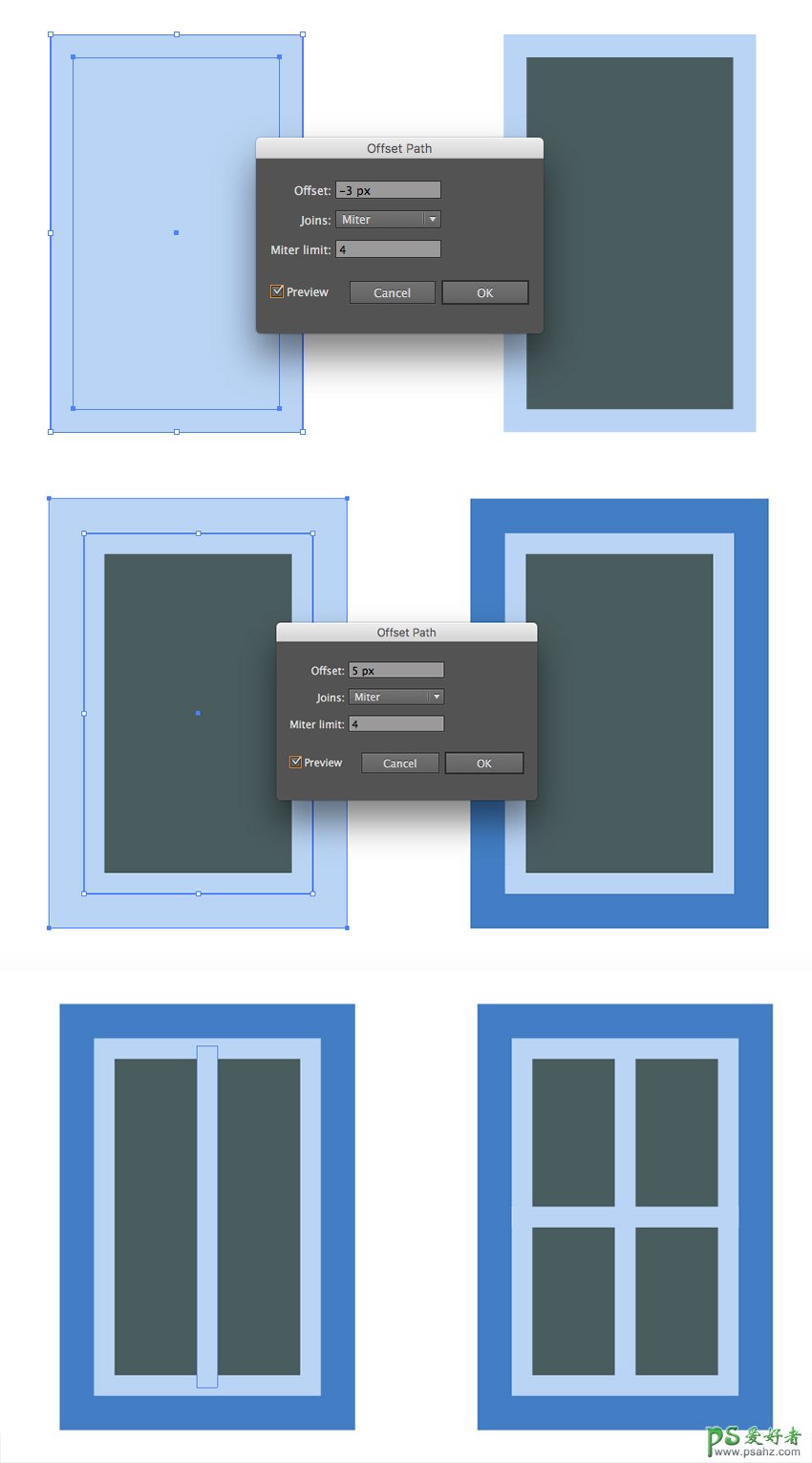
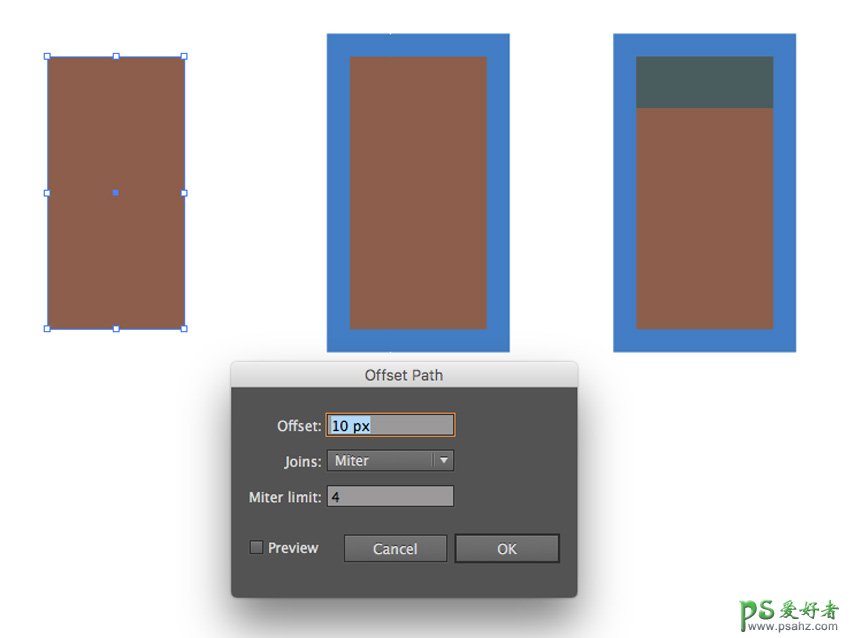
我们开始通过创建一个我们将填充的33 x 75 px矩形来构建一个窗口#bad4f7。
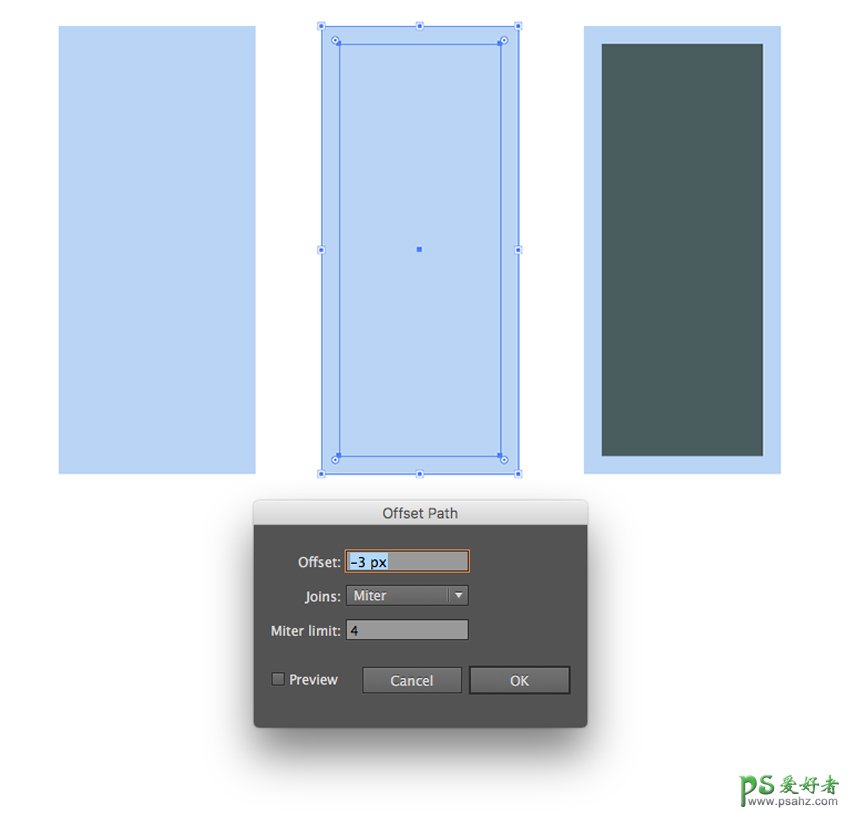
选择它并转到 对象>路径>偏移路径。 将偏移 值设置 为 -3像素,在内部添加更小的形状。将形状颜色设置为#4a5c5e。

步骤4
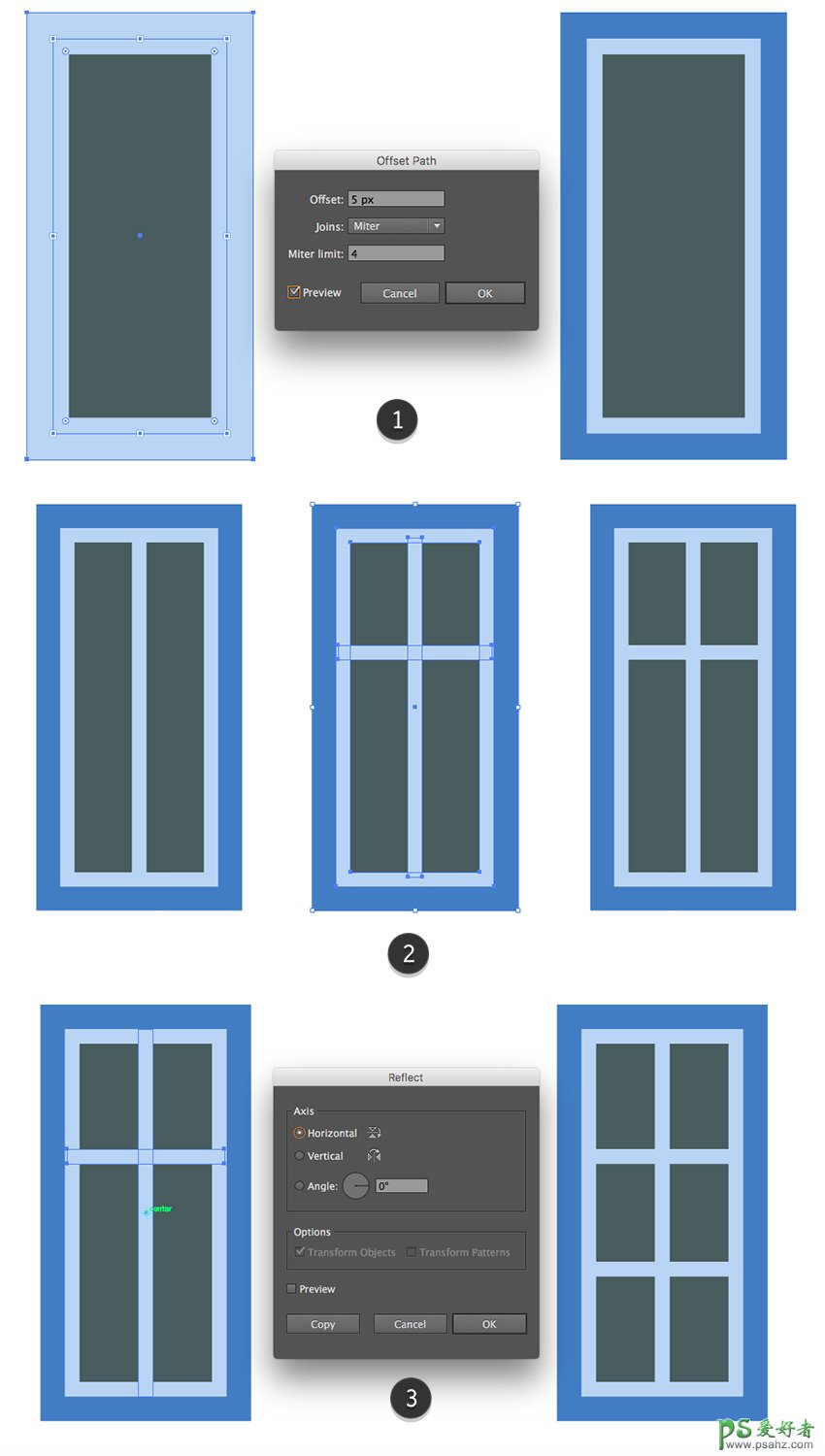
选择光线外形并再次使用“ 偏移路径”方法,将偏移设置为5 px 以创建轮廓。用蓝色着色 #447cc9。(1)
添加一个3 px宽的窄条,将窗口分成两半。再创建一条宽度相同的水平线,放在窗口的上半部分。(2)
选中水平线,选择 反射工具(O)。按住 Alt 键,点击垂直条纹的中心。在“ 反射” 选项窗口中,将“ 轴”设置 为“ 水平” 并按下“ 复制”,将形状反映到窗口的下半部分。(3)
Group(Control-G)将所有部分放在一起。

第5步
除了较大的房屋外,我们还需要一个较小的房屋窗户。
构建一个33 x 52像素的 矩形的#bad4f7颜色。
使用“ 偏移路径”选项和与上一步相同的颜色,在窗口中添加深色内部形状,蓝色轮廓和交叉的垂直和水平条纹。

第6步
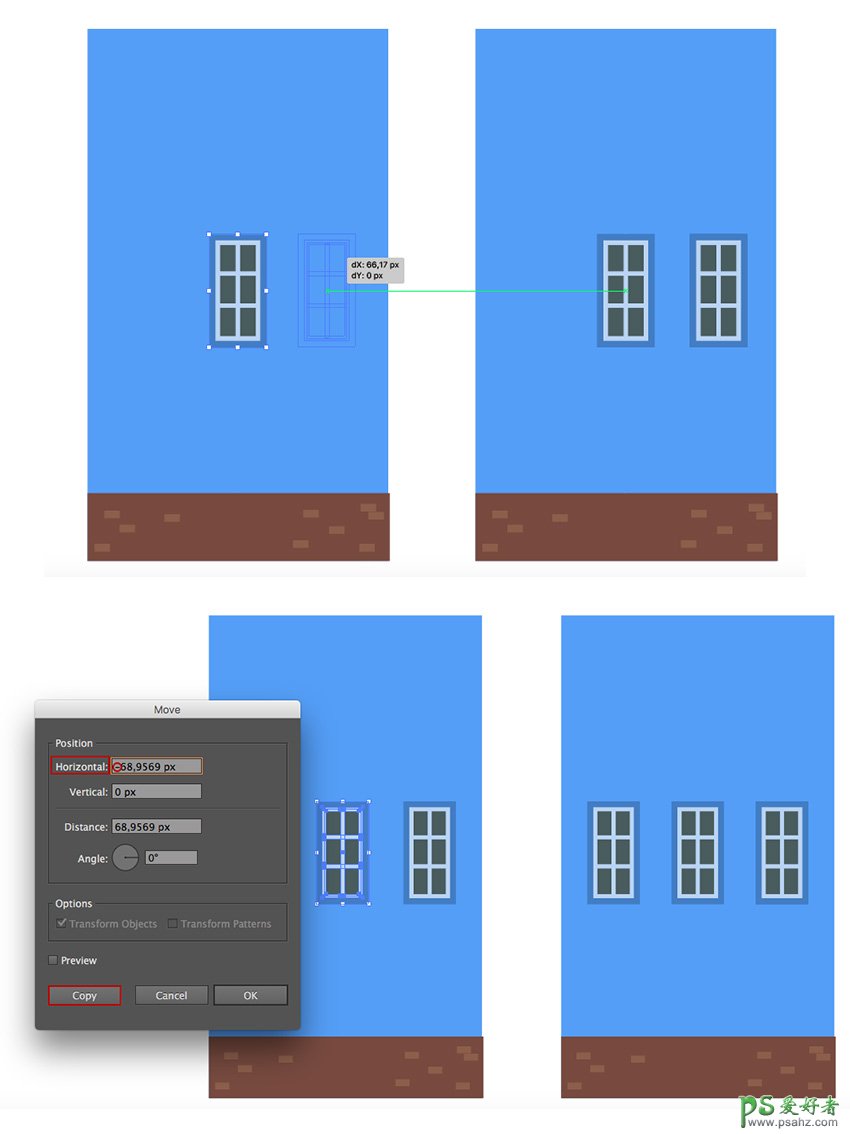
让我们继续前进,并将窗户放置在房屋形状上。
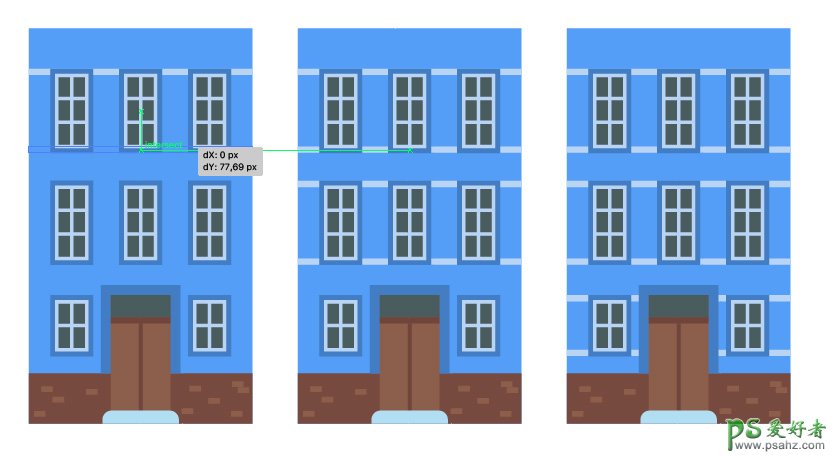
将较大的窗口拖动到大蓝色矩形的中间。保持选中形状并按住Shift和Alt键,将窗口向右拖动,在右侧创建副本。
要在左侧获得同一个副本,只需选择第一个窗口并按下Enter。 在移动显示选项窗口。在水平值之前添加“ -”符号而不更改其自身值,然后按复制。

第7步
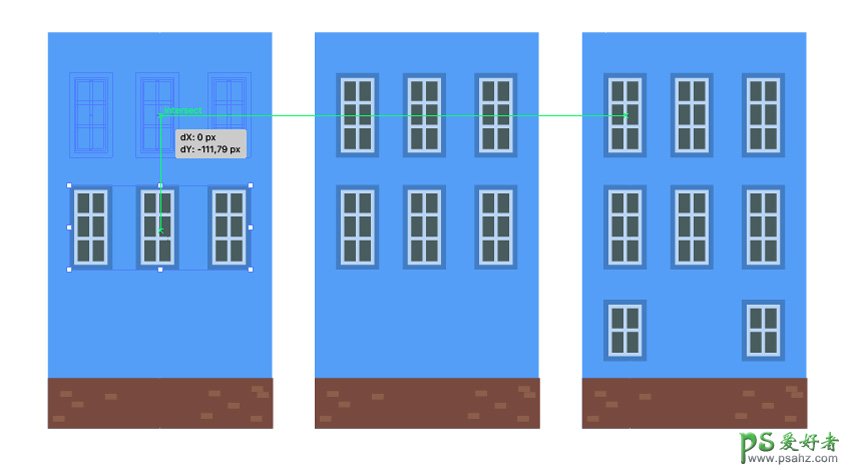
在建筑物的顶部再创建三个窗户。
然后在底部添加两个较小的窗户,在入口处留出中间空的空间。

第8步
有时间创建一个大门。
构建一个60 x 119 px的矩形(#8a5e48)并转到对象>路径>偏移路径,将偏移值设置为10 px。将轮廓颜色更改为#447cc9。
#4a5c5e在门窗内部形状的顶部添加一个水平矩形()。

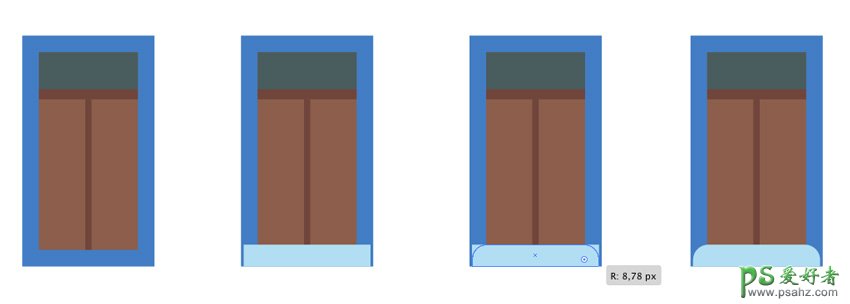
第9步
让我们通过在门窗#6e4539底部轮廓下方创建一个水平条纹()来添加一些细节。然后在门的褐色部分的中间放置一条相同颜色的垂直细线,将门分成两部分。
为多雪的门槛建立一个更长的矩形(#b3def5),将它对准门的底部。使用直接选择工具(A)选择两个上部锚点,并将圆形指示器拉到中心,使角落变圆。

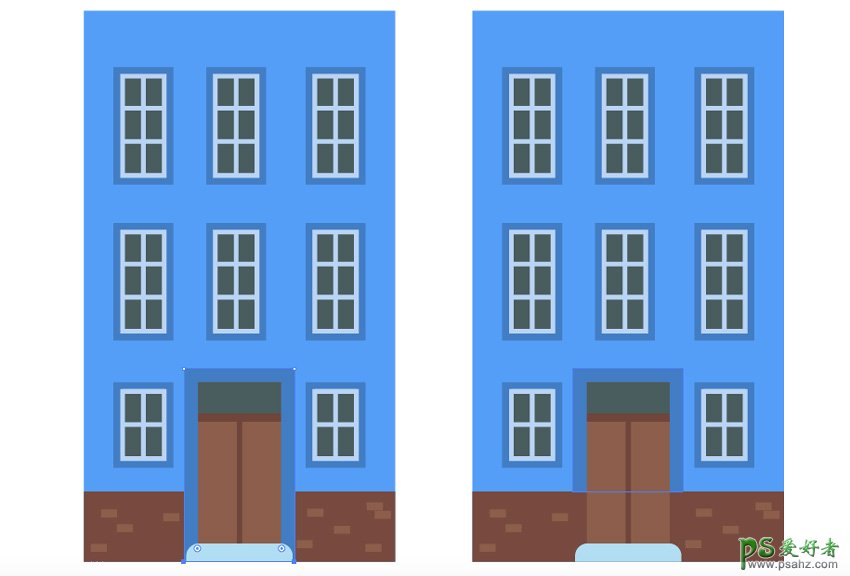
第10步
Group (Control-G)将所有的门片放在一起,并将门放在房屋上,对准其底边。
就拿直接选择工具(A) ,并保持Shift键,拖动蓝色门的底部边缘勾勒起来,将其放置在同一水平上的褐色砖部分的顶部边缘。

第11步
在窗户的顶部和底部边缘添加几条细条纹,使立面更加细致。

第12步
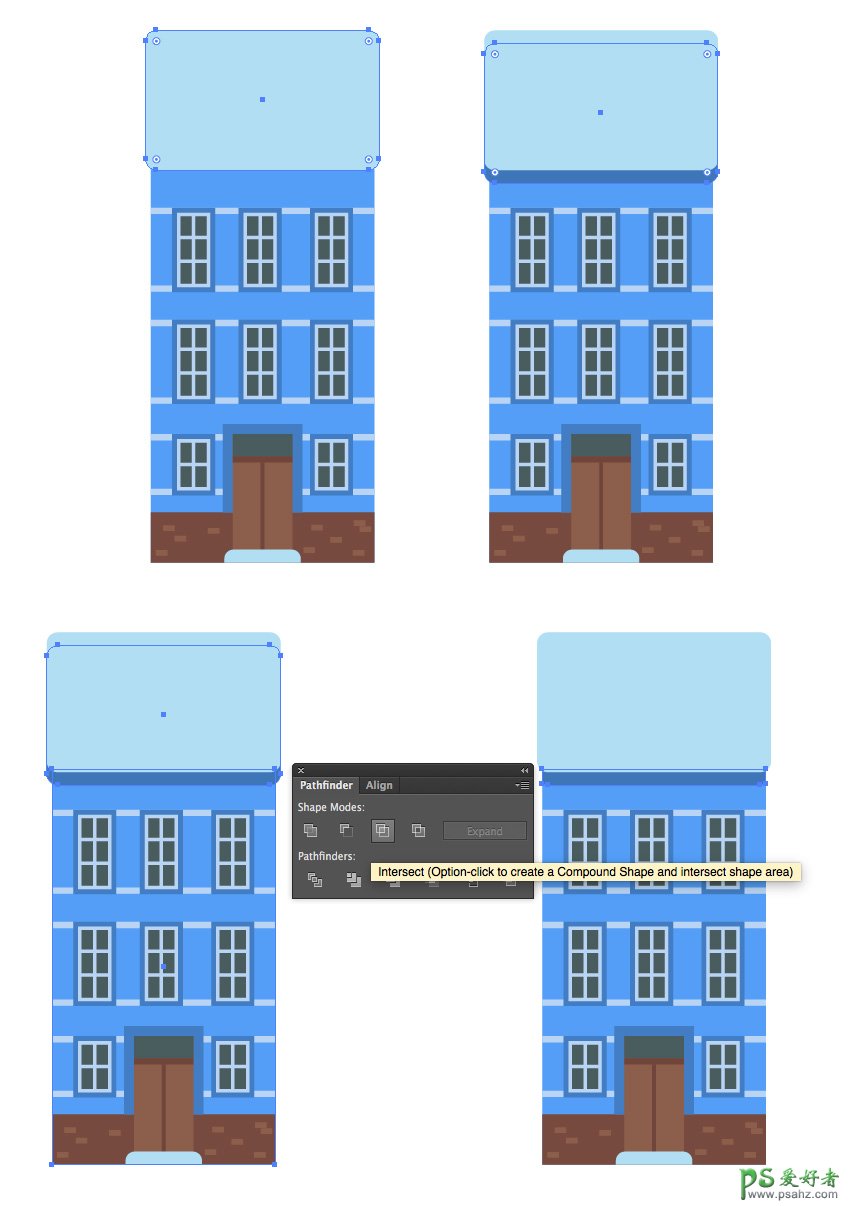
时间为我们的房子创造屋顶。
在建筑物的顶部建立一个234 x 140 px的矩形#b3def5颜色,重叠房屋的顶部边缘,并稍微环绕角落。
复制屋顶形状并单击 Control-B 以在主要对象后面获得 重复 。使用箭头键将其向下移动几个像素, 然后将颜色更改为深蓝色(#4075bd),从而创建阴影效果。
复制主要的蓝色墙壁形状。然后使用探路者的相交 功能 选择墙面副本和屋顶副本 以剪切形状。现在这个影子看起来很自然

步骤13
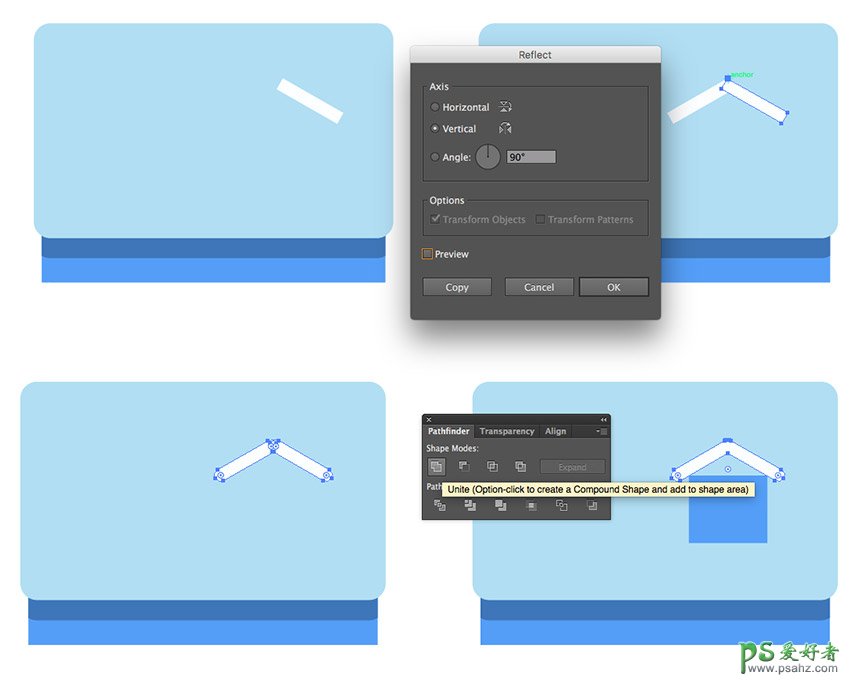
许多古老的欧洲房屋都有窗户,我非常喜欢这个建筑细节。让我们在我们的建筑物上添加两个斜窗。
只需创建一个窄的白色矩形,然后按住Shift键进行旋转。取 反射工具(O),然后 按住Alt键并点击 我们形状的顶部锚点。在“ 旋转” 面板中,将角度设置 为90° ,然后单击 复制 按钮。使两个形状完全圆形并将它们靠近彼此。使用Pathfinder的Unite选项 将圆角矩形合并成一个形状 。这个形状将作为我们窗口顶部的一个雪帽。
在下面创建一个蓝色的小矩形。

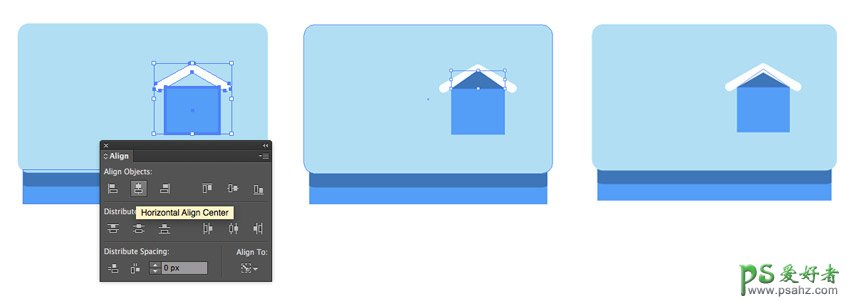
第14步
使用选择工具(V)选择两种形状 ,按住 Alt 键并单击蓝色形状。选择变得更厚,表示您现在正在对齐 关键对象。前往“ 对齐” 面板并单击“ 水平对齐中心” 按钮。
用钢笔工具(P)绘制出一个三角形形状(#4075bd),它位于蓝色形状的顶部边缘的正上方,并与成角度的白色形状重叠。
选择白色成角度的形状,然后转到“ 对象”>“排列”>“置于前面”,将其放置在其他部分的前面。

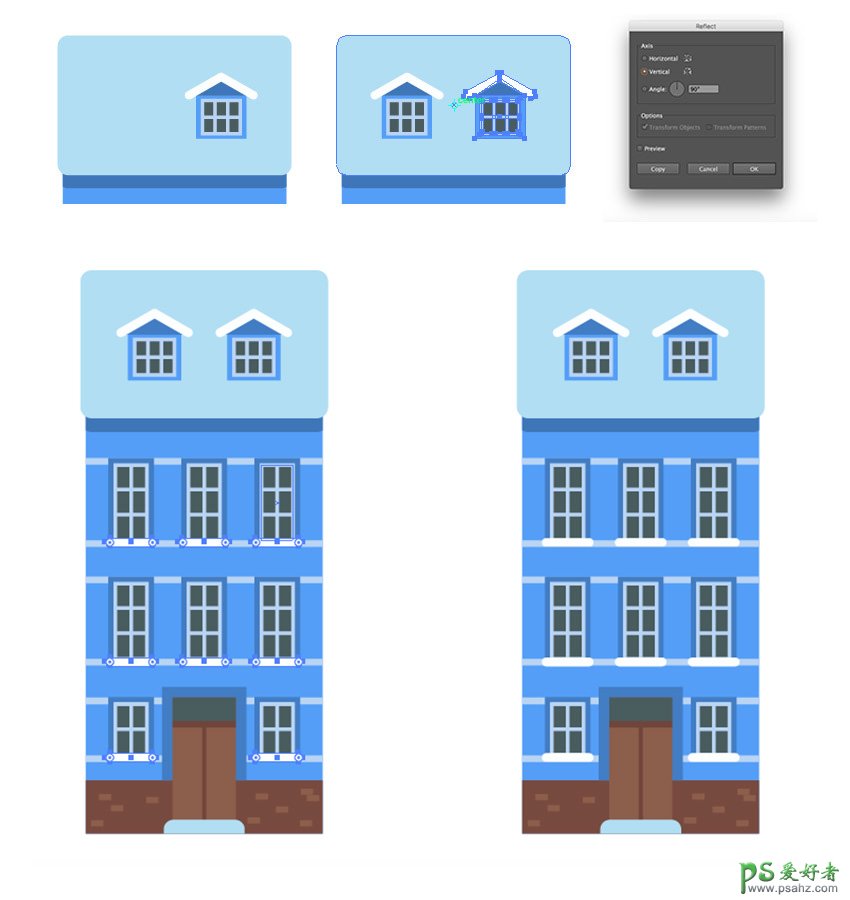
第15步
使用偏移功能和矩形工具(M),以与以前相同的方式在蓝色矩形内创建一个小窗口。
将 所有的窗口片组(Control-G)组合在一起,并在屋顶的左侧部分创建一个镜像副本,方法是使用反射工具(O)并在按住Alt键的同时单击屋顶中心 。
在白雪皑皑的窗台上,在每个正面窗户下方添加白色圆角矩形。第一个房子准备好了!

3.如何创建更多的冬季房屋
步骤1
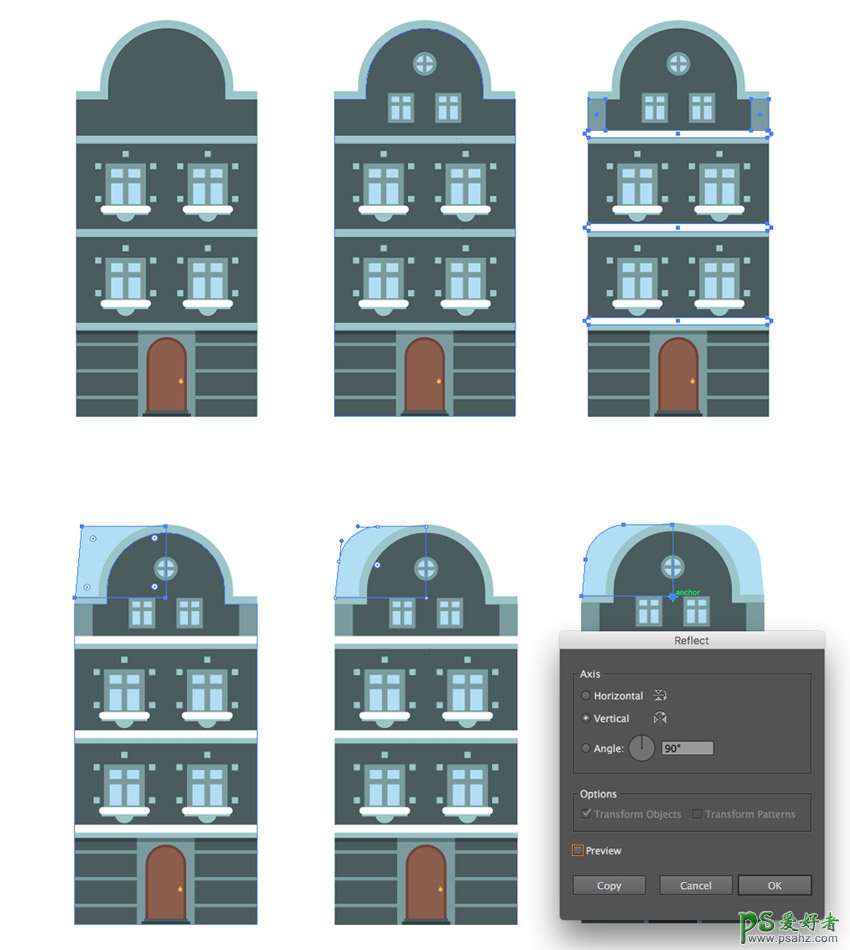
让我们移动到下一个灰色的建筑物,圆顶。
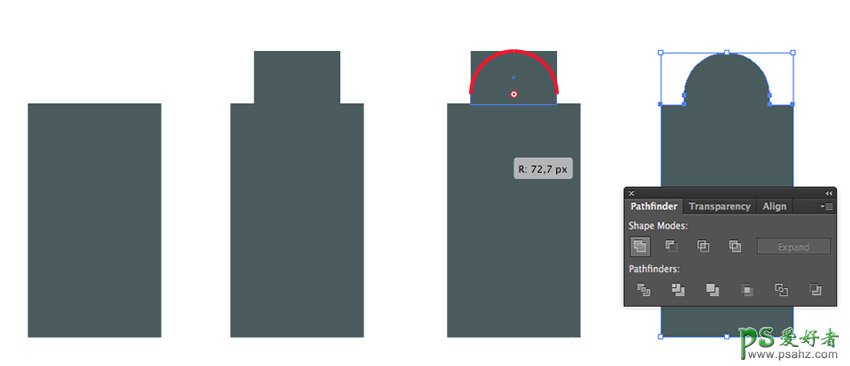
首先制作一个225 x 395像素的矩形的#4a5c5e颜色。再创建一个145 x 90像素的相同颜色的形状,将其放置在较大的顶部边缘上并与其中心对齐。选择两个上角,使它们完全变圆,然后在Pathfinder面板上的Unite选项 的帮助下将两个形状合并为一个。

第2步
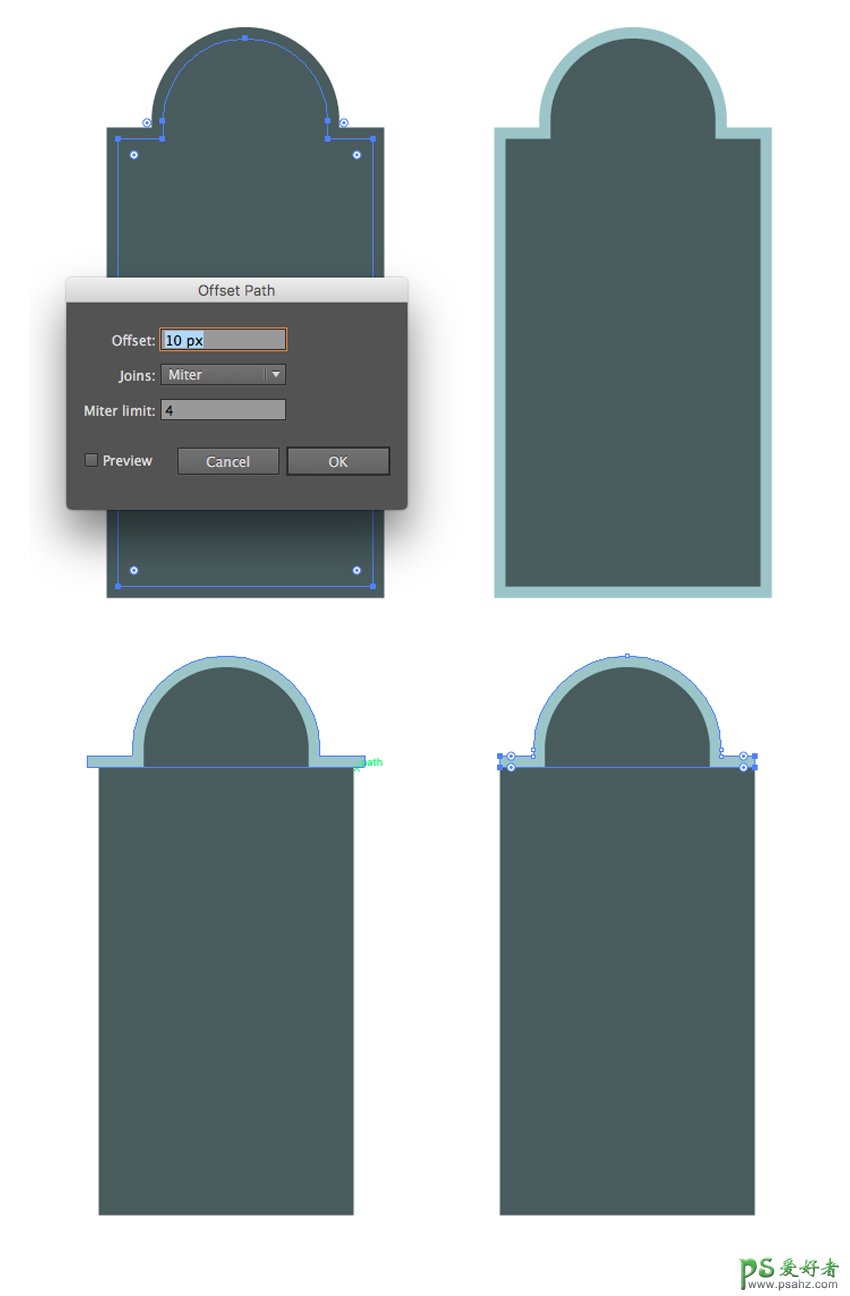
使用偏移路径方法在建筑物周围添加装饰性边框。将颜色设置为#9ec5c9。将边缘的底部边缘拖到房屋形状的顶部平坦边缘。使用直接选择工具(A)拖动突出边缘与主房屋基座对齐。

第3步
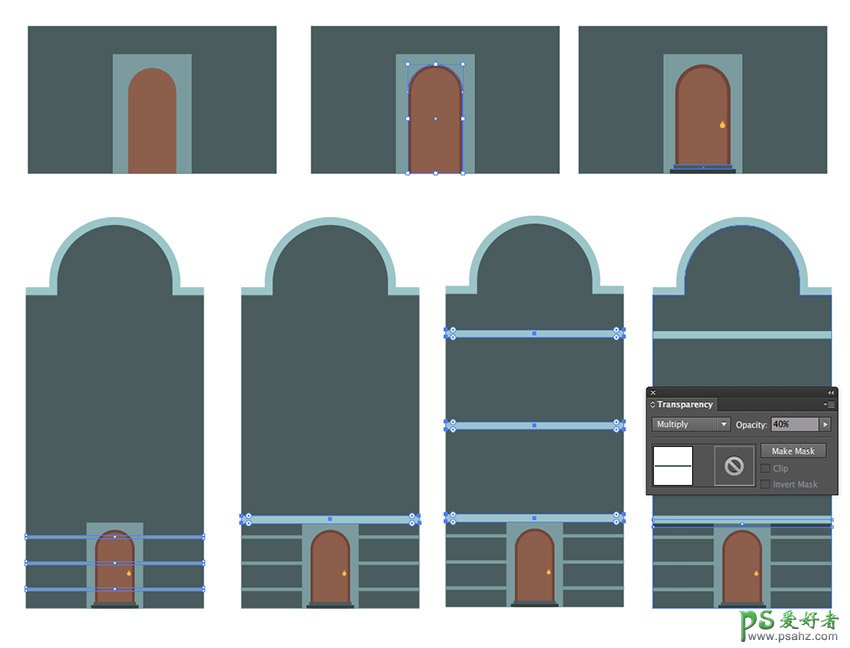
在底部创建一个带有楼梯的圆形门。使用Live Corners功能绕过门的顶部,使用Offset方法在其周围创建边框,然后使用简单的矩形框来设计楼梯。使用#8a5e48用于主门的颜色, #6e4539为暗棕色,并 #7c9b9e 为浅灰色。
#7c9b9e在门组后面的房屋立面上放置三条装饰条纹()。#9ec5c9在入口处添加一个水平壁架(),并在建筑立面上分布两个副本,为未来的窗口留下空的空间。
在底部窗台下放置一个柔和的阴影,使立面更加立体。填充阴影形状#4a5c5e,并在透明度面板中将混合模式切换 为正片叠底,同时将不透明度降低 到40%。

步骤4
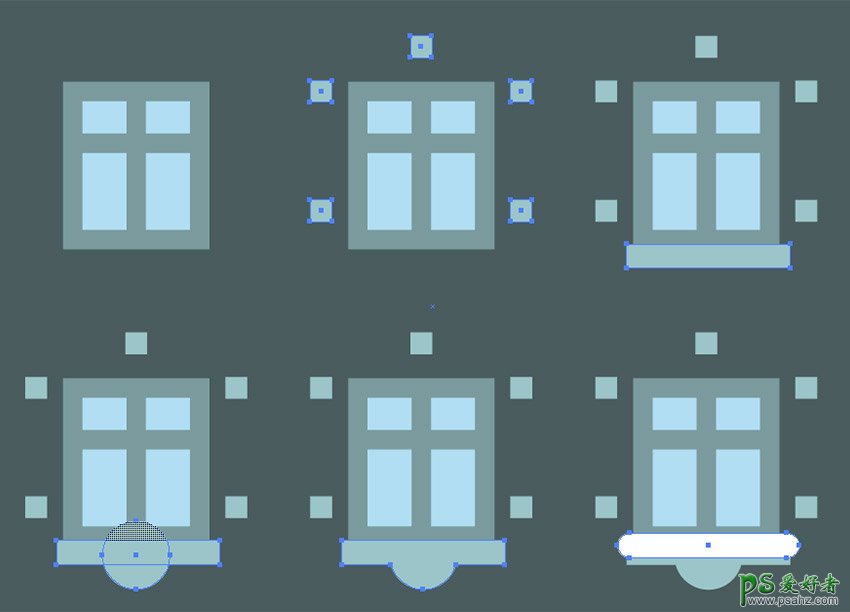
使用矩形工具(M)和偏移路径选项,以与我们之前的房屋相同的方式形成一个小窗口。#b3def5为窗口和窗框使用颜色#7c9b9e。
在窗口周围创建小型装饰矩形,填充它们#9ec5c9。在底部的窗台上添加相同颜色的薄水平形状。
为了给窗台一个更经典的风格,在窗台上划一个圆,并与其中心对齐。选择窗台和顶部圆形,然后用形状生成器工具(Shift-M)按住Alt并单击它来切断圆形顶部。将 Pathfinder的Unite选项合并成一个形状。
添加一个白色圆角矩形重叠的窗台,这将作为一个雪帽。Group(Control-G)将所有部分放在一起。

第5步
将窗户组铺在建筑物上。在立面顶部创建两个较小的矩形窗口和一个圆形窗口。
#7c9b9e在装饰边缘下方形成两个灰色的圆柱(),然后使用白色圆角矩形在水平壁架上添加雪帽。
拿起钢笔工具(P)#b3def5,为建筑物左侧一半的白雪皑皑的屋顶()创建倾斜的形状。在屋顶角落放圆,并保持选定的形状,在右侧用反射工具(O)单击顶部建筑物锚点,在 右侧创建它的镜面反射。不要忘记将Axis设置为Vertical,最后按Copy,就像我们之前做的那样。
灰色的建筑完成了。组(Control-G)所有的组件。

第6步
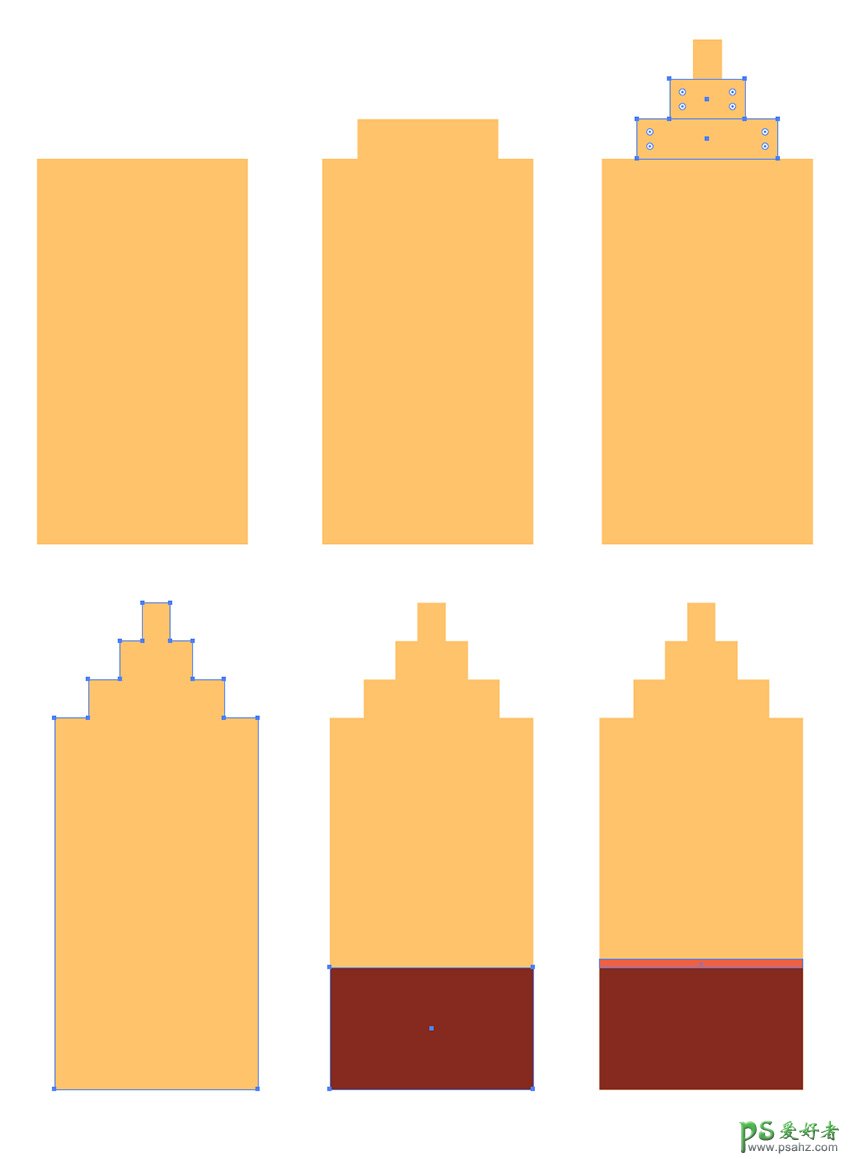
现在可以制作带有阶梯式屋顶的最后一栋建筑。
创建一个235 x 430 px矩形的#ffc45c颜色。通过在顶部边缘放置一个水平矩形开始形成屋顶,使其在边缘处变短。再添加两个矩形,一个在另一个之上,使每个矩形比前一个更短。
在底层的建筑物底部放置一个235 x 140 px矩形(#822b1a)。#e66340在其顶部边缘上方添加一个狭窄的凸缘()。

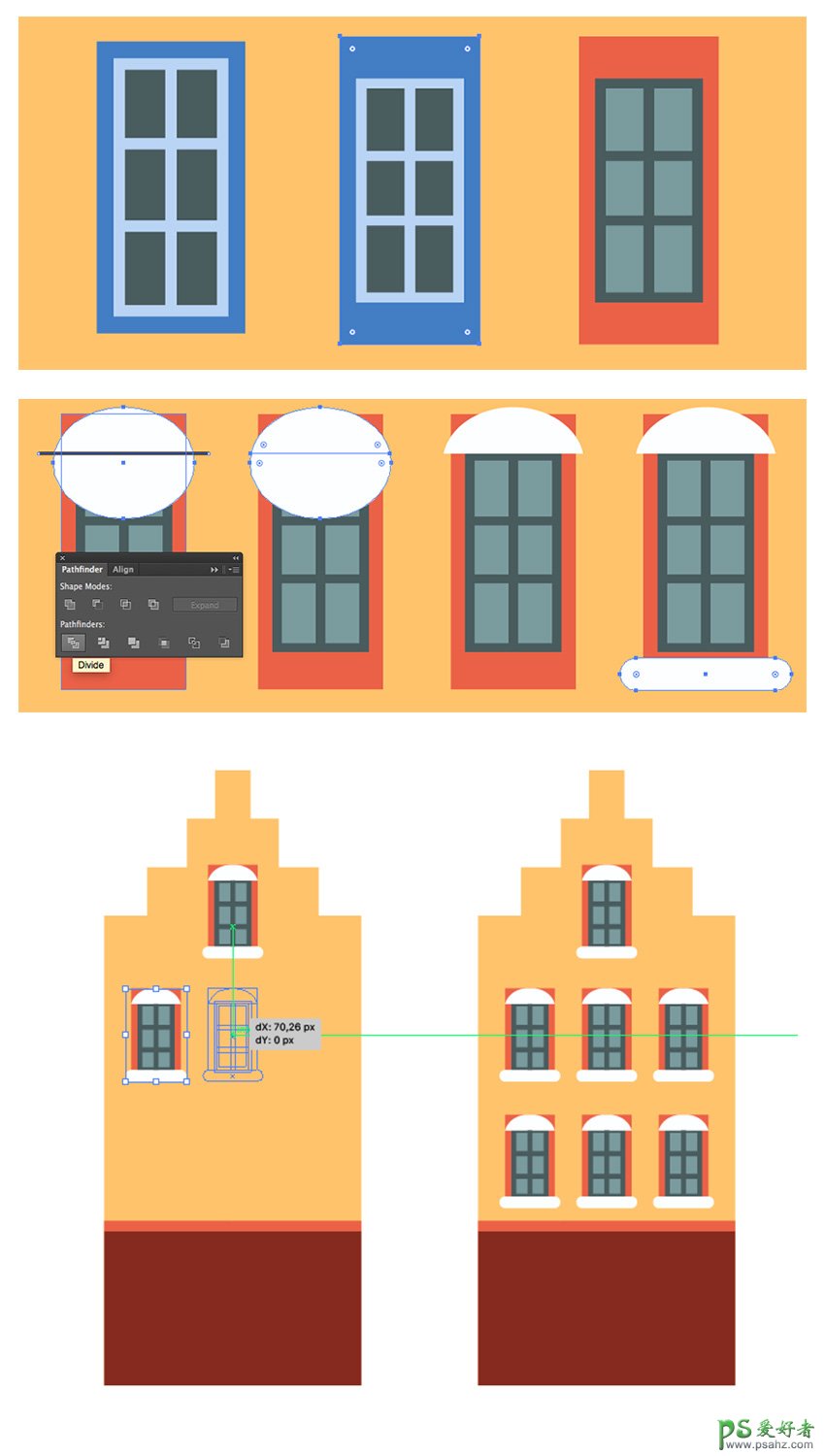
第7步
复制第一个蓝色房屋的窗户,并使其外侧部分更宽,同时使窗口本身在顶部和底部边缘更短。改变#e66340红色外部部分,#7c9b9e玻璃和#4a5c5e窗框的颜色。
在窗口的顶部添加一个白色的椭圆,创建一条横跨中心上方的椭圆形状的线条,并使用Pathfinder的Divide选项, 同时选择线条和椭圆。删除形状的下半部分,形成一个雪帽。
在窗户的底部添加一个白色的圆角矩形,用于下雪的窗台。Group(Control-G)将所有部分放在一起。
制作更多的窗户副本,并将其排列在任何对称的立面上,让您感觉很有趣。

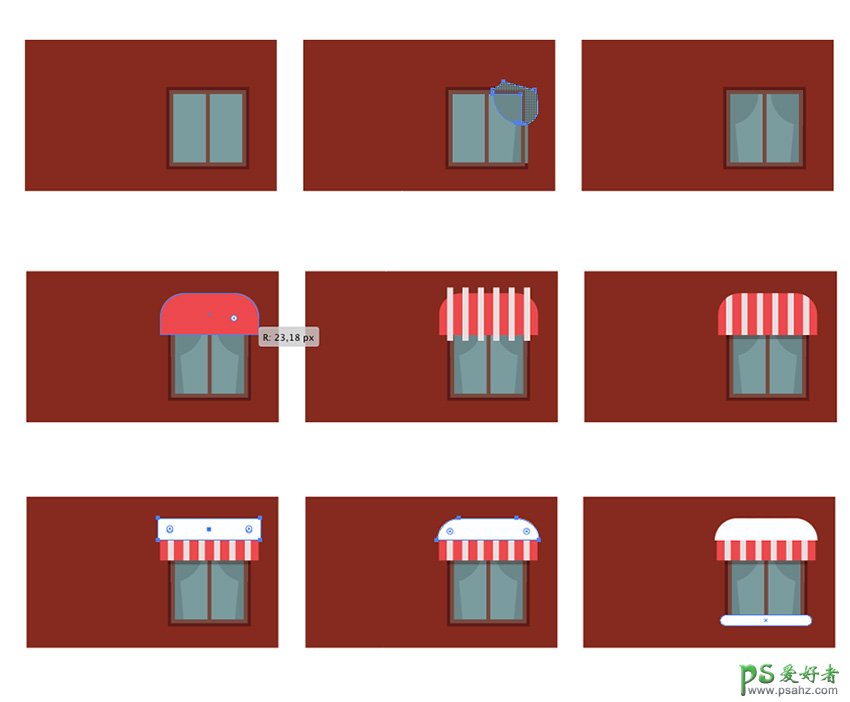
第8步
渲染底层的大窗户。
大部分操作将与以前的对象相同。首先为窗玻璃()创建一个64 x 64的矩形#7c9b9e。在Offset方法的帮助下,为其添加两个轮廓,使用#754a3d 较浅的棕色和#5b1b14较暗的轮廓。添加垂直窄条,完成窗框。
点击窗户玻璃,使用钢笔工具(P)创建颜色较深的简单窗帘,然后使用形状构建工具(Shift-M)切掉突出部分 。
开始创建一个遮阳伞,通过构建一个红色(#e84b4a)矩形,使顶角变圆。#e8dddd在遮阳伞上添加几条垂直条纹(),切掉不需要的部分,并在其边缘放置一个柔和的阴影。
在遮阳伞顶部加上一顶雪帽,并在底部加一个下雪的窗台。然后Group(Control-G)对象。

第9步
在左侧创建一个窗口的副本,将其颜色更改为黄色(#ffb636),然后构建一棵简单的杉树以添加圣诞节感觉。将枞树和窗帘的颜色设置为较暗的黄色。
点击主要的黄色形状,#eba04b用钢笔工具(P)创建一个简单的有角度的阴影()。
通过在#e66340这里和那里放置橙色砖块以及阶梯屋顶顶部边缘上的凸缘来完成建筑。
控制(Control-G)所有部件在一起。

4. 如何创建冬季城市景观构图
步骤1
让我们排队我们的房子,并为背景添加一个1200 x 1200像素的矩形(#94cdeb)。使用“ 对齐”面板对齐底部的建筑物。

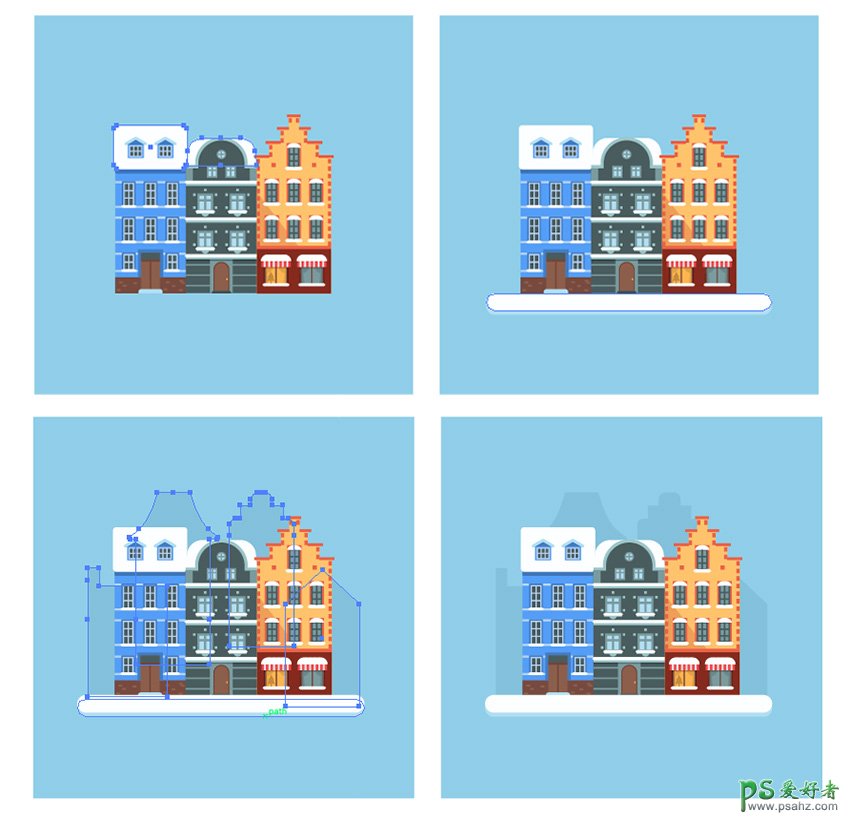
第2步
将蓝色和灰色房屋的屋顶颜色更改为白色,为插图增加更多对比。将斜线窗口上的雪帽颜色更改为深蓝色。
为底层创建一个白色圆角矩形,并在底部创建一个副本(#b3def5)并将其向下移动几个像素,从而在底部创建一个细微的阴影。
#87c0de使用钢笔工具(P)在房屋后面绘制其他建筑物()的简单轮廓,为插图增加更多深度。

第3步
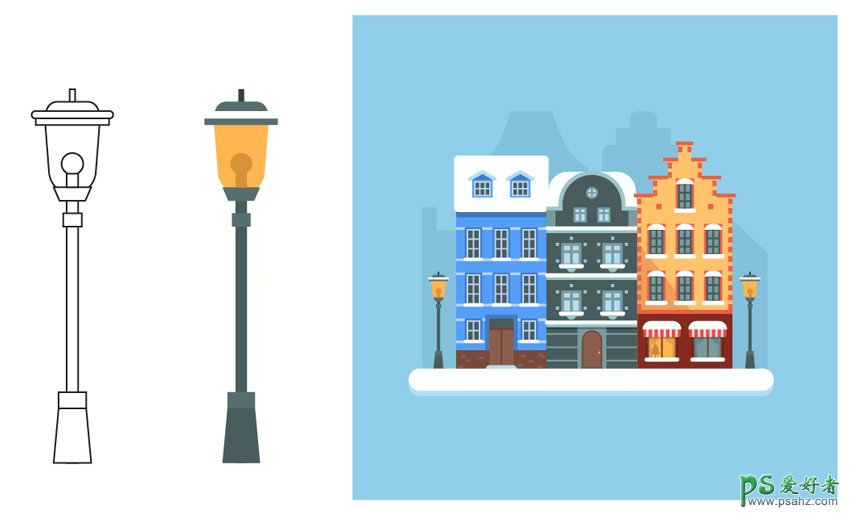
在简单形状和钢笔工具(P)的帮助下,使用以下设置创建街道灯笼并为其着色:
#4a5c5e 为更深的灰色
#586e70 为更浅灰色
#ffb636 为黄色玻璃
#d49322 为灯
将灯笼拖到插图上,将其放在靠近蓝色房屋的左侧,并在靠近黄色建筑物的右侧制作另一副本。

步骤4
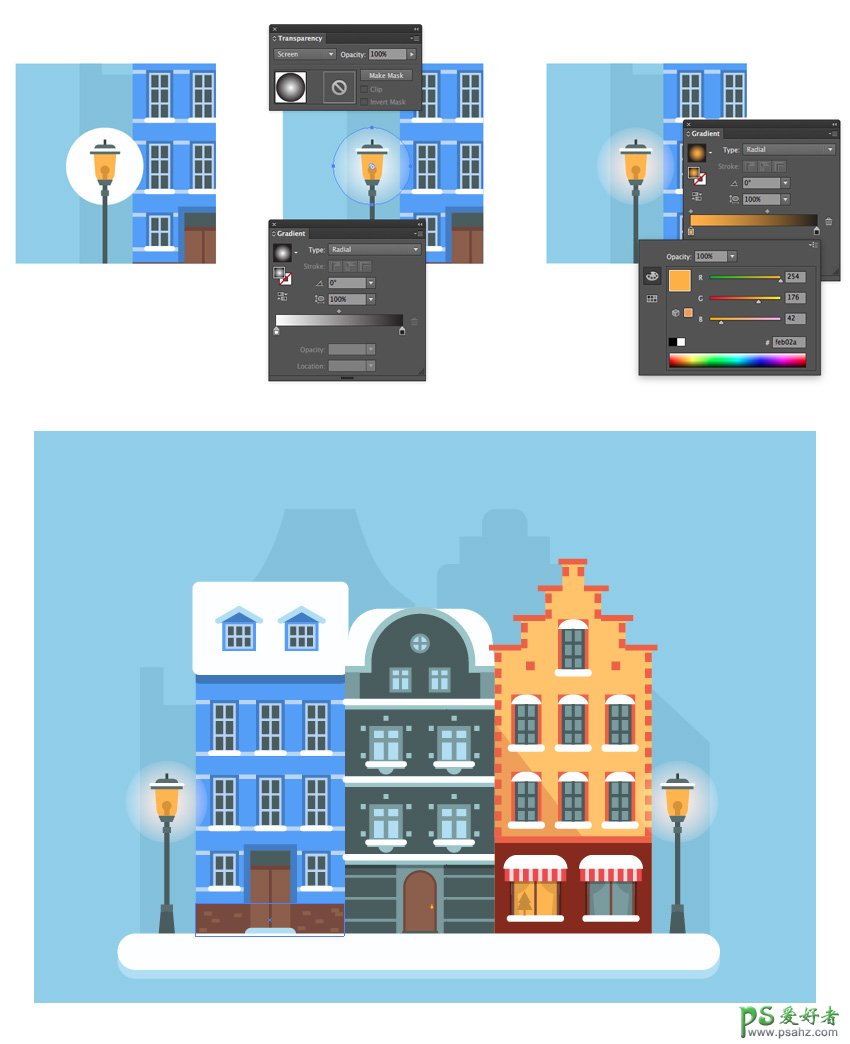
让我们的灯笼闪耀。
只需在其中一个灯笼后面创建一个白色圆圈,并使用从白色到黑色的径向渐变填充它,将混合模式切换为屏幕。双击左下角的渐变滑块并将白色更改为黄色(#feb02a)。
然后将左上角的渐变滑块稍微向右移。复制渐变,将其放在第二个灯笼后面。

第5步
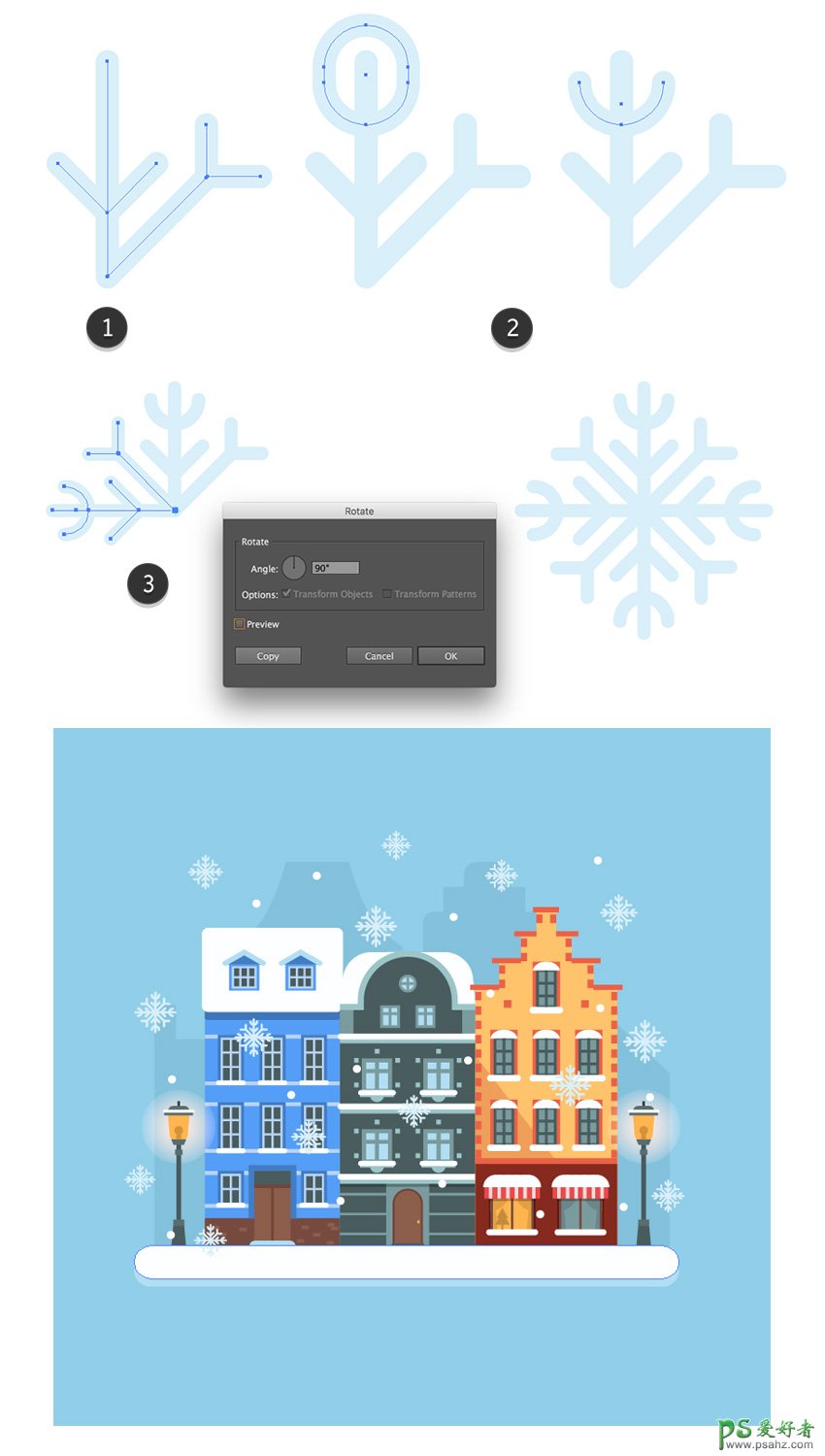
现在我们将创建一个雪花。使用钢笔工具(P)和下图作为参考(1)绘制主窗体。使用#daeffa的着色。
要添加圆形顶部,只需创建一个圆角矩形,然后在直接选择工具(A)的帮助下删除其上半部分 。(2)
Group(Control-G)所有部分。采取旋转工具(R),并按住Alt键的同时点击底部的锚点。为角度值输入90,然后按复制。保持所选副本,按Control-D两次,再创建两个副本并完成雪花。(3)Group(Control-G)将所有部分放在一起。
复制和改变尺寸,将雪花散布在我们的场景上,形成均衡的构图。添加几圈以模仿较小的雪花。

第6步
看看你的冬季场景,看看你是否还有其他想要创造的东西 - 可能是额外的雪帽,还有更多关于房屋的细节,或者窗户的光线。
我选择在插图中添加更多的圣诞精神,并创造出经典的节日符号,如花圈,花环,铃铛,松树和其他装饰品。我还在黄房子的阶梯顶上加了几个雪帽。

令人敬畏的工作!恭喜!
做得好!我们设法创造了一个时髦的平面式冬季城市景观。现在我们准备好了圣诞假期!
这个插图只是 我的 圣诞节旅行冬季背景 系列的一部分。 在GraphicRiver上寻找更多的 圣诞节插图 。

我希望你喜欢这个过程,并为你未来的插图学习一些有用的技巧和窍门。
随意分享您的项目成果如何,或者在下面的评论中提出问题。圣诞快乐假期!

加载全部内容