JS制作轮播图
人气:0轮播图是每个网站中必不可少的元素,那么如何用JS制作轮播图呢?下面小编就给大家分享一下。
工具/材料
Sublime Text
- 01
首先需要在Sublime中创建HTML文档,然后在文档的body区域中加入如下图所示的轮播图内容

- 02
然后我们需要在style标签中给所添加的轮播图内容声明样式,如下图所示

- 03
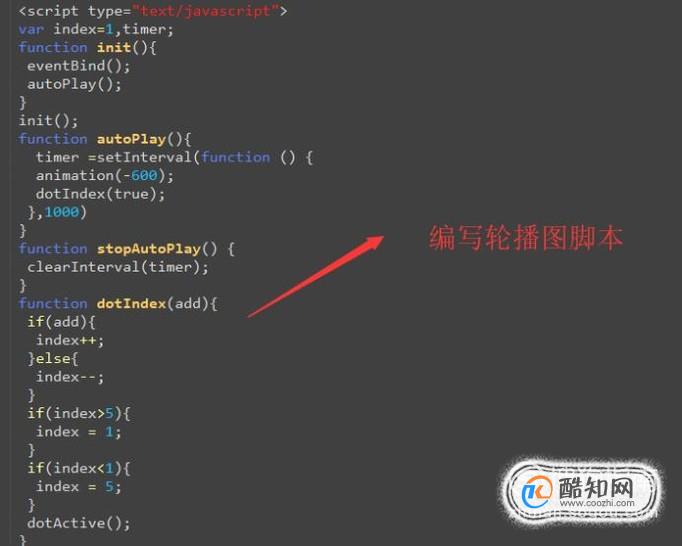
接下来我们就需要在script标签中实现轮播图的动画脚本内容了,如下图所示,注意script标签的type类型一定要是javascript

- 04
最后我们运行界面程序,你就会看到如下图所示的轮播图了,点击左右的箭头和中间的圆点都可以进行轮播图的切换

加载全部内容