css透明度,css图片透明度设置方法
人气:0在一些网站的登录页面上,经常可以发现,一张图片叠加在另一张图片上,底层的图片若隐若现,利用css中的透明属性opacity可以实现这种效果,下面就简单介绍一下怎么写代码
- 01
新建一个HTML文件,下载两张图片,如下图,放在一个文件夹中,避免出现路径问题

- 02
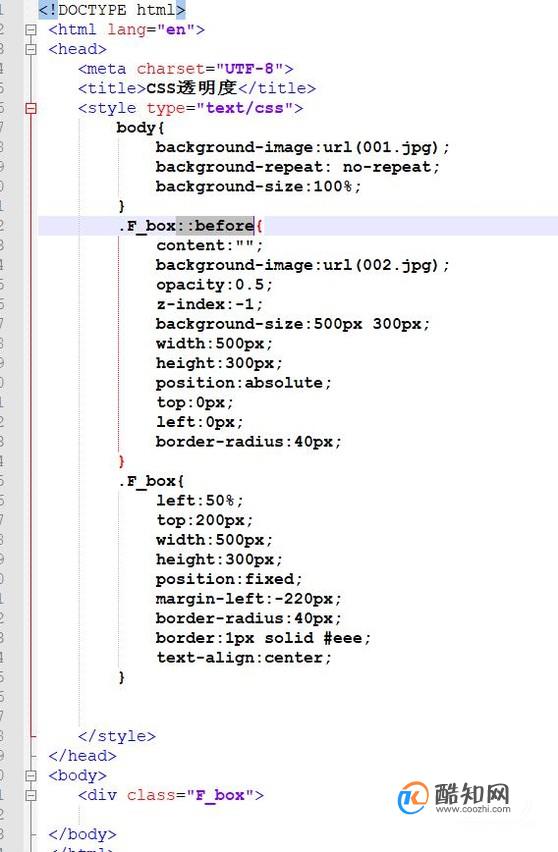
代码示例如下,主要利用css伪元素::before,F_box为前置层,浮于背景上方

- 03
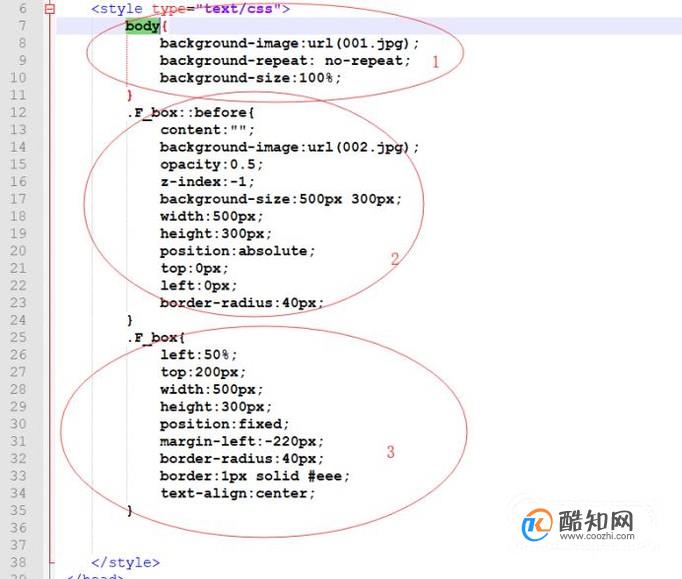
下面简单分解下代码,分为1,2,3,第一部分,设置背景图片001.jpg;第三部分,固定前置层图片002.jpg的位置;第二部分,利用伪元素::before,设置属性opacity来调节透明度,取值为0-1,0是全透明,即看不见的效果,1是全不透明

- 04
代码示例中,设置opacity为0.5,半透明状态,实际页面效果如下

加载全部内容