情人节发光字 PS情人节字体设计教程 打造浪漫情人节光芒字
浪漫情人节 人气:0

1、新建一个1000 * 600像素,分辨率为72的画布,背景填充黑色。打开素材图后右键选择“图片另存为”,保存到本机,再用PS打开,用移动工具拖到新建的文件里面,调整好位置,颜色自定。

<图1>
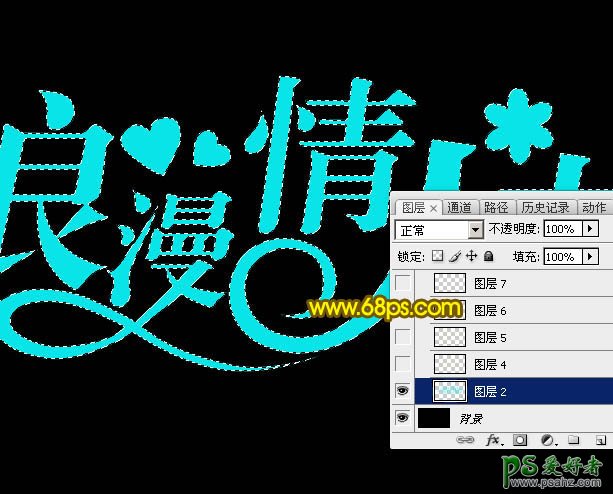
2、按住Ctrl键点击文字缩略图载入选区,如下图。

<图2>
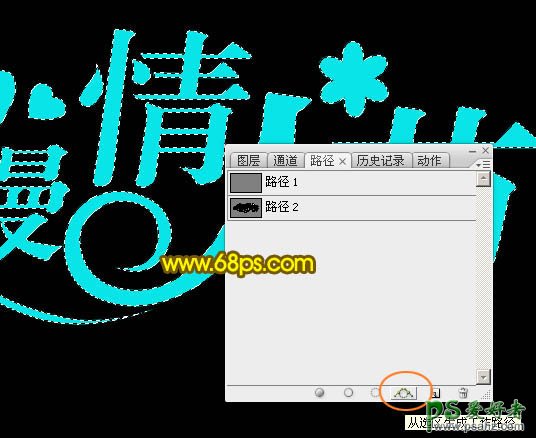
3、进入路径面板,点击图3所示的图标,把文字选区转为路径。

<图3>

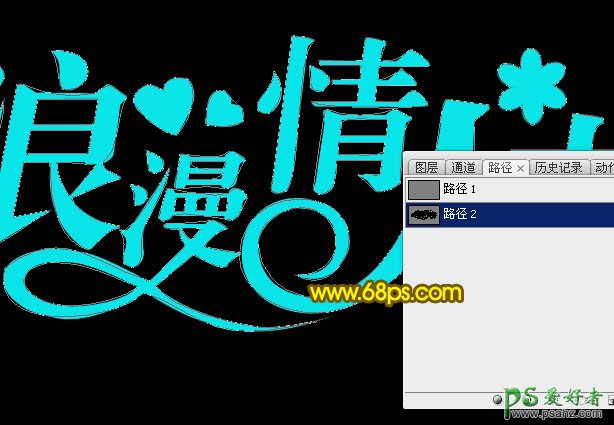
<图4>
4、按Ctrl + 回车键把路径转为选区,回到图层面板,如下图。

<图5>
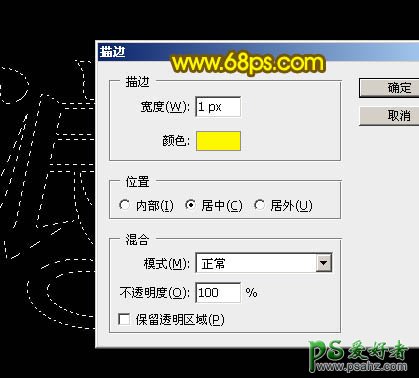
5、新建一个图层,选择菜单:编辑 > 描边,参数设置如图6。

<图6>
6、取消选区,再把原文字图层隐藏,效果如下图。

<图7>
7、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为1.5,确定后效果如图9。

<图8>

<图9>
8、把混合模式改为“溶解”,效果如下图。

<图10>
9、保持下图所示的心形素材图片,再用PS打开,选择菜单:编辑 > 定义画笔,然后命名。

<图11>
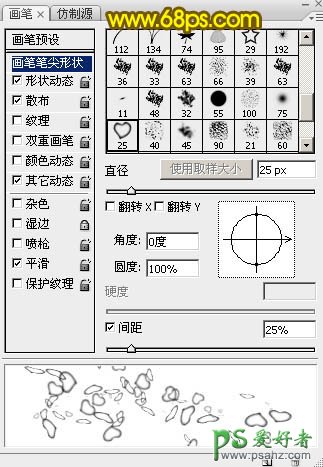
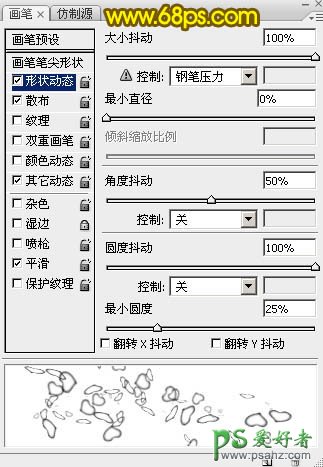
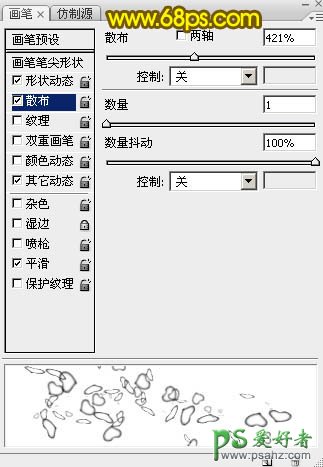
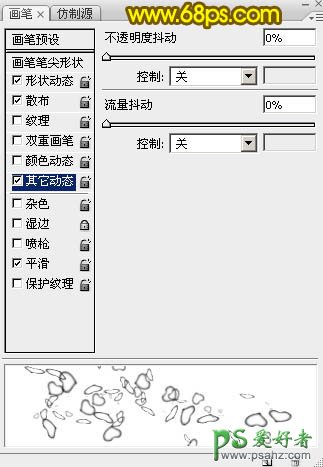
10、按F5调出画笔预设,在画笔笔尖形状中找到刚才定义的画笔,然后设置参数,如图12 - 15。

<图12>

<图13>

<图14>

<图15>
11、进入路径面板,选择文字路径,如下图。

<图16>
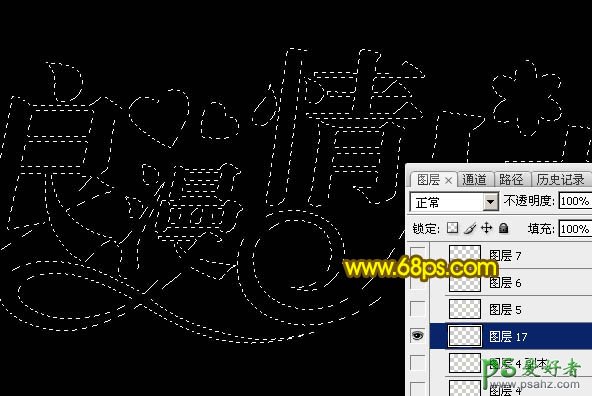
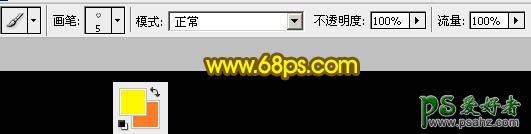
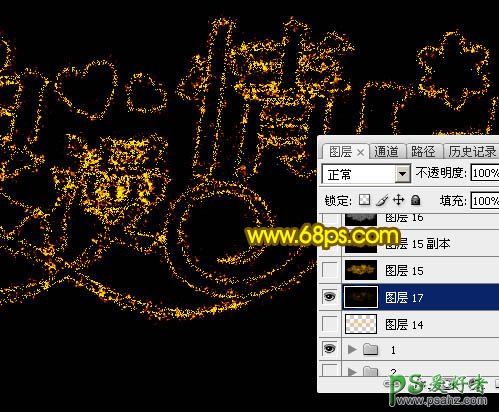
12、回到图层面板,新建一个图层,把描边图层暂时隐藏。把画笔大小设置为5像素,不透明度及流量都设置为100%,再把前景色设置为黄色,如下图。

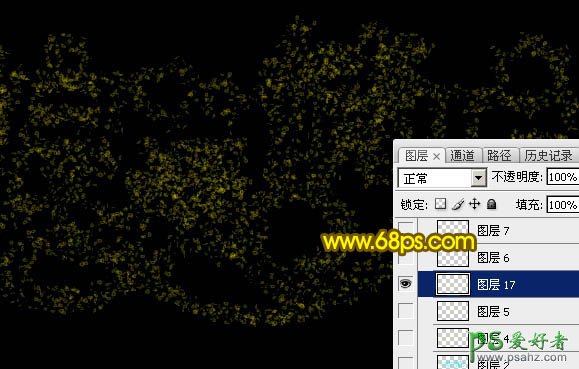
<图17>
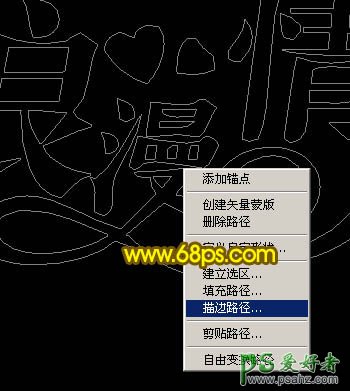
13、选择钢笔工具,在路径上面右键选择“描边路径”。

<图18>
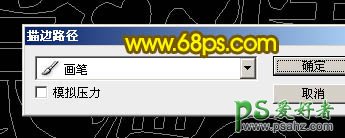
14、在弹出的对话框选择“画笔”,效果如图20。

<图19>

<图20>
15、再把画笔大小设置为2个像素,如下图。

<图21>
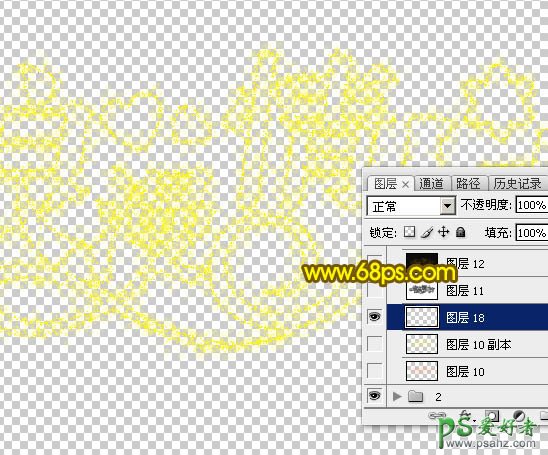
16、新建一个图层,调出文字路径,同上的方法给文字描边,效果如下图。

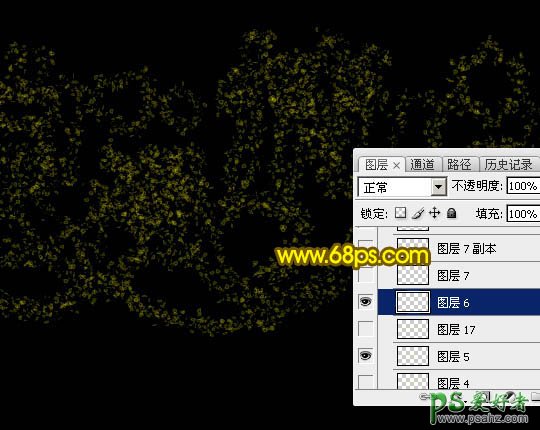
<图22>
17、再把画笔大小设置为3个像素,如下图。

<图23>
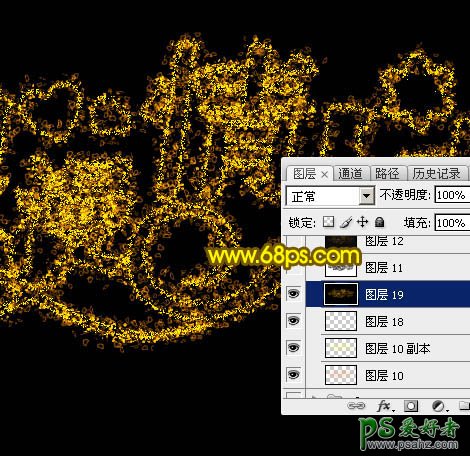
18、新建一个图层,同上的方法描边路径,效果如下图。

<图24>
19、按Ctrl + J 把当前图层多复制几层,加强一下效果,如下图。

<图25>
20、新建一个图层,同上的方法用8像素的画笔描边路径,效果如下图。

<图26>
21、把底部的描边图层显示出来,效果如下图。

<图27>
22、把这些文字图层合并为一个图层,如下图。

<图28>
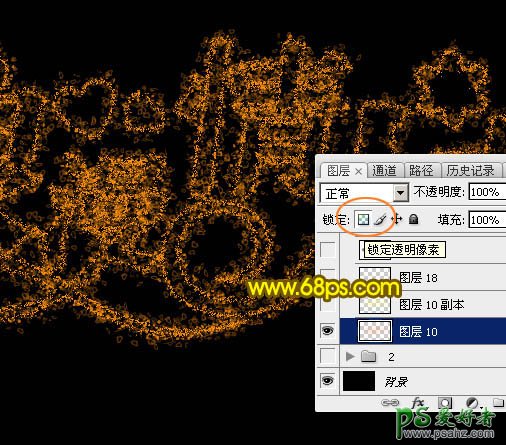
23、锁定像素区域后把文字填充橙黄色:#FC9005,如下图。

<图29>
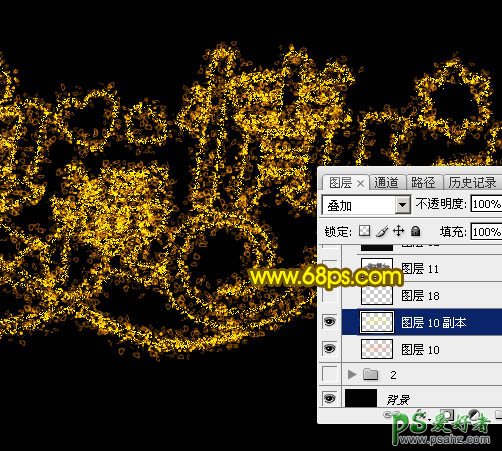
24、按Ctrl + J 把当前图层复制一层,把颜色填充为黄色:#FDFA06,确定后把混合模式改为“叠加”,如下图。

<图30>
25、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图31>
26、按Ctrl + Shift + U 去色,然后选择菜单:滤镜 > 风格化 > 查找边缘,如下图。

<图32>
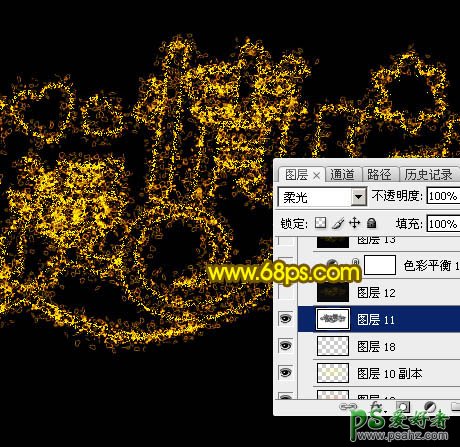
27、把图层混合模式改为“柔光”,效果如下图。

<图33>
28、创建色彩平衡调整图层,对阴影进行调整,参数及效果如下图。

<图34>

<图35>
29、新建一个图层,盖印图层。

<图36>
30、选择菜单:滤镜 > 极坐标,参数及效果如下图。

<图37>

<图38>
31、选择菜单:图像 > 旋转画布 > 顺时针旋转90度,参数及效果如下图。

<图39>

<图40>
32、选择菜单:滤镜 > 风格化 > 风,参数设置如图41,确定后按Ctrl + F 两次加强风效果,如图42。

<图41>

<图42>
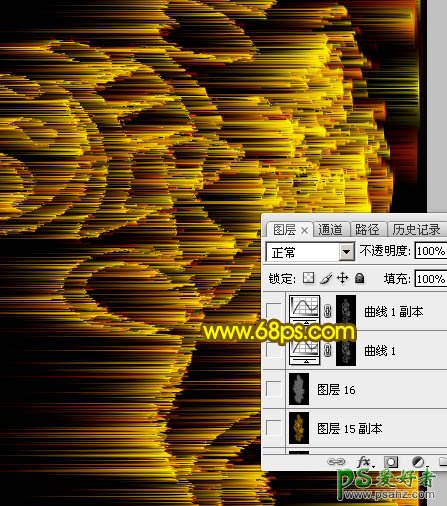
33、选择菜单:图像 > 旋转画布 > 逆时针旋转90度,效果如下图。

<图43>

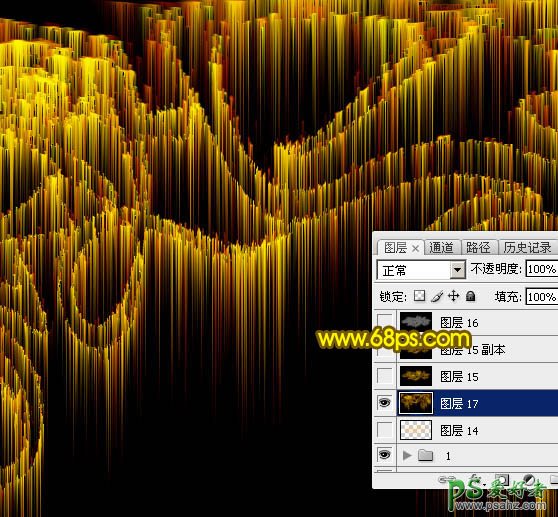
<图44>
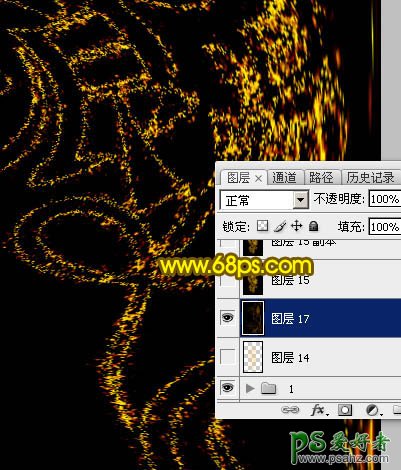
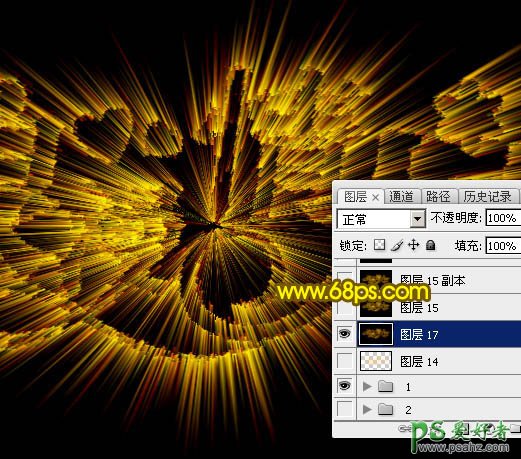
34、选择菜单:滤镜 > 扭曲 > 极坐标,参数及效果如下图。

<图45>

<图46>
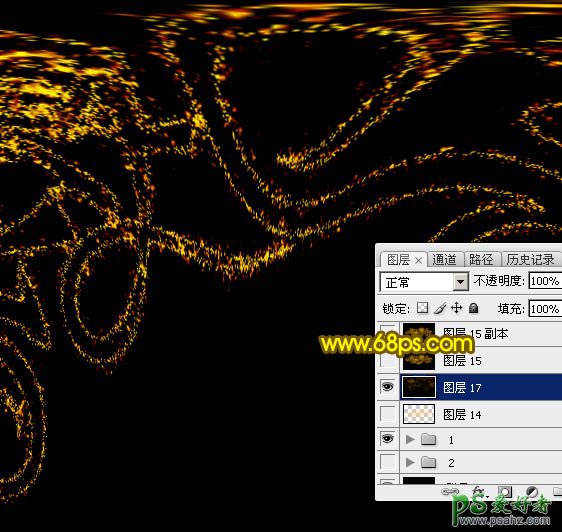
35、把混合模式改为“滤色”,效果如下图。

<图47>
最后调整一下细节,完成最终效果。

加载全部内容