CSS技巧分享:如何用css制作横排二级下拉菜单
人气:2工具/材料
notepad++
浏览器
- 01
打开Notepad++,先输入个页面框架
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<hade>
</hade>
<body>
</body>
- 02
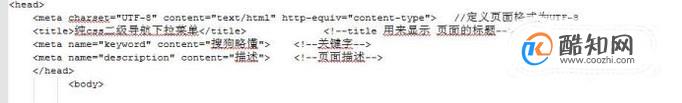
框架好了,那么就该定义页面的title,关键词keyword,和描述description
<meta charset="UTF-8" content="text/html" http-equiv="content-type">
<title>纯css二级导航下拉菜单</title>
<meta name="keyword" content="搜狗略懂">
<meta name="description" content="描述">
这些内容只能在<head></head>中完成。
- 03
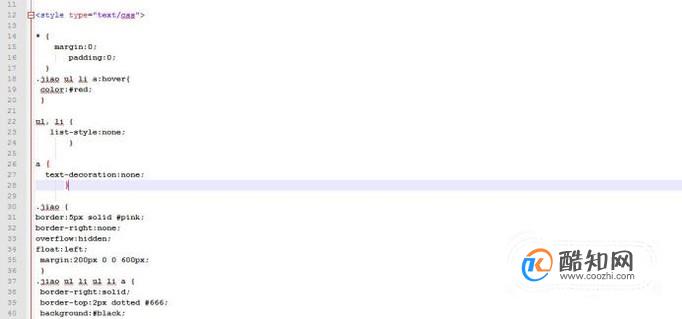
定义页面使用的css样式,也是需要在<head>里定义的。
<style type="text/css">
* {
margin:0;
padding:0;
}
.jiao ul li a:hover{
color:#red;
}
ul, li {
list-style:none;
}
a {
text-decoration:none;
}
.jiao {
border:5px solid #pink;
border-right:none;
overflow:hidden;
float:left;
margin:200px 0 0 600px;
}
.jiao ul li ul li a {
border-right:solid;
border-top:2px dotted #666;
background:#black;
}
.jiao>ul>li { float:left;}
.jiao ul li a { width:150px; height:80px; text-align:center; line-height:100px; display:block; border-right:5px solid #red; background:#red; color:#red;}
.jiao ul li ul { position:absolute; display:none;}
.jiao ul li:hover ul{ display:block; }
.jiao>ul>li>ul>li { float:none;}
<!--nav>ul只选择nav下一级里面的ul元素
nav ul选择nav内所包含的所有ul元素
nav>ul比nav ul限定更严格,必须后面的元素只比前面的低一个级别。
这里根据你的需求来自己定义。
-->
</style>
- 04
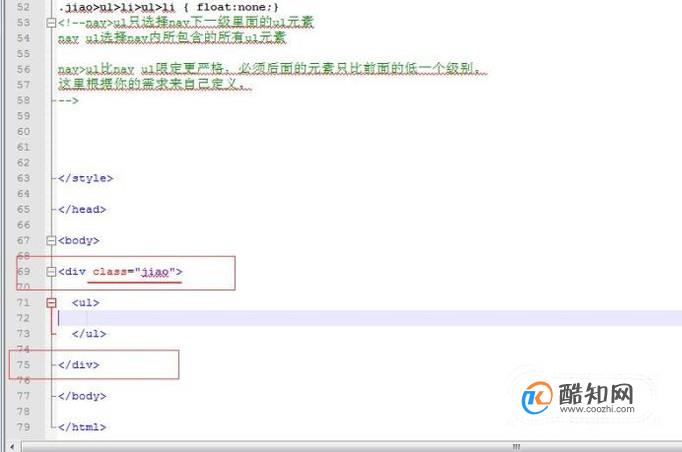
添加一个DIV标签,在页面中划分出一个块来,用来显示。
div中所用的样式为刚才咱们声明的样式“jiao”这个盒子来描述
- 05
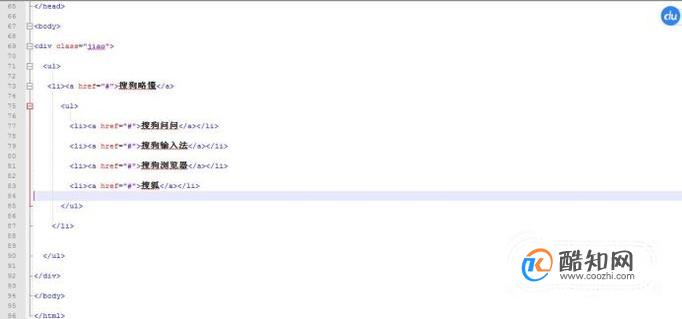
然后使用无序标签<ul>+样式<li> 来实现模块。
<div class="jiao">
<ul>
<li><a href="#">搜狗略懂</a>
<ul>
<li><a href="#">搜狗问问</a></li>
<li><a href="#">搜狗输入法</a></li>
<li><a href="#">搜狗浏览器</a></li>
<li><a href="#">搜狐</a></li>
</ul>
</div>
- 06
放上全部的代码吧,可以参考一下啊,
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml"> //允许你通过一个网址来识别你的标记
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keyword" content="利用css实现下拉菜单">
<meta name="description" content="搜狗略懂、css分享">
<title>css实现下拉导航栏菜单</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.jiao ul li a:hover{
color:#red;
}
ul, li {
list-style:none;
}
a {
text-decoration:none;
}
.jiao {
border:5px solid #pink;
border-right:none;
overflow:hidden;
float:left;
margin:200px 0 0 600px;
}
.jiao ul li ul li a {
border-right:solid;
border-top:2px dotted #666;
background:#black;
}
.jiao>ul>li { float:left;}
.jiao ul li a { width:150px; height:80px; text-align:center; line-height:100px; display:block; border-right:5px solid #red; background:#red; color:#red;}
.jiao ul li ul { position:absolute; display:none;}
.jiao ul li:hover ul{ display:block; }
.jiao>ul>li>ul>li { float:none;}
<!--nav>ul只选择nav下一级里面的ul元素
nav ul选择nav内所包含的所有ul元素
nav>ul比nav ul限定更严格,必须后面的元素只比前面的低一个级别。
这里根据你的需求来自己定义。
-->
</style>
</head>
<body>
<div class="jiao">
<ul>
<li><a href="#">搜狗略懂</a>
<ul>
<li><a href="#">搜狗问问</a></li>
<li><a href="#">搜狗输入法</a></li>
<li><a href="#">搜狗浏览器</a></li>
<li><a href="#">搜狐</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
- 07
如果要添加更多的菜单,只需要后边继续添加<ul>/<li>即可

特别提示
写代码过程中一定要记得换行,开头留空,否则过后找东西,连你自己都不知道写的是什么。何谈从哪里找起?
加载全部内容