js如何制作图片轮播
人气:1工具/材料
Sublime Text
- 01
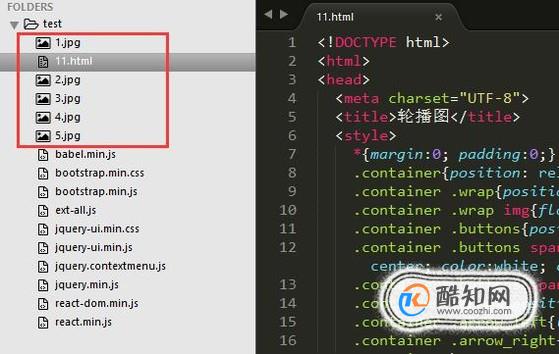
首先在Sublime Text下面准备一个html和5张图片,图片宽高为600px和400px,如下图所示

- 02
然后在HTML页面中布局轮播图的结构,如下图所示,主要包括图片区域,圆形按钮,左右箭头

- 03
接下来需要给轮播图页面布局声明一些样式,请按照下图所示的样式代码进行声明

- 04
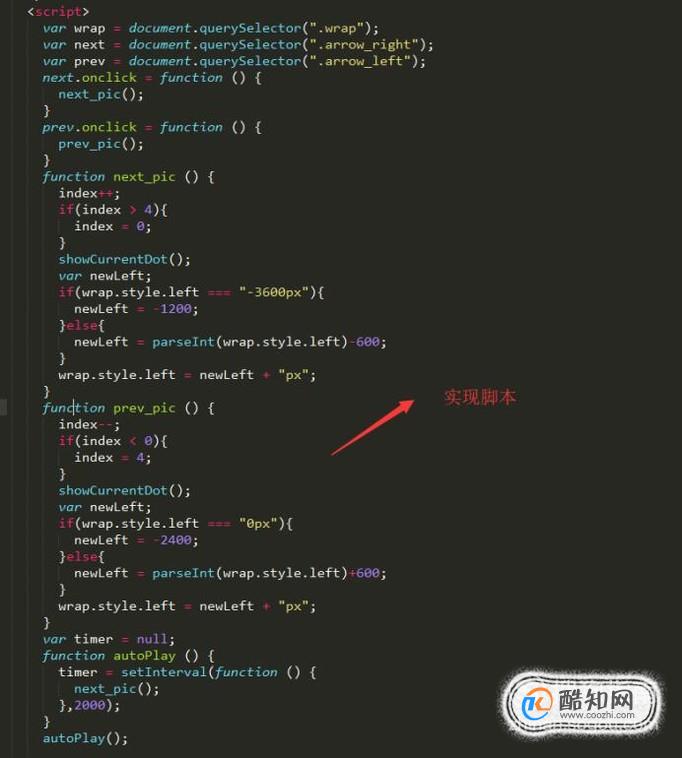
最后就是实现轮播图的JS脚本功能,如下图所示,主要包括前进,后退,自动播放的功能

- 05
最后运行页面,你就会看到下图所示的轮播图效果,点击圆圈或者左右箭头可以切换轮播图

加载全部内容