Qt SVG图片浏览器
wendy_ya 人气:0介绍
SVG的英文全称是Scalable Vector Graphics,即可缩放的矢量图形。它是由万维网联盟(W3C)在2000年8月制定的一种新的二维矢量图形格式,也是规范中的网格适量图形标准,是一个开放的图形标准。
SVG格式的特点如下:
(1)基于XML
(2)采用文本来描述对象
(3)具有交互性和动态性
(4)完全支持DOM
SVG相对于GIF、JPEG格式的优势是,SVG是一种矢量图形格式,比GIF、JPEG等栅格格式具有众多优势,如文件小、可任意缩放而不破坏图像的清晰度和细节等。
Qt为SVG格式图片的显示与生成提供了专门的QtSvg模块,此模块中包含了与SVG图片相关的所有类,主要有QSvgWidget、QSvgRender和QGraphicsSvgItem。
一、项目介绍
利用QtSvg实现SVG图片浏览器,可以显示SVG结尾的文件图片。
二、项目基本配置
新建一个Qt案例,项目名称为“SVGTest”,基类选择“QMainWindow”,取消创建UI界面复选框的选中状态,完成项目创建。
三、UI界面设计
无UI界面
四、主程序实现
4.1 .pro文件
如果是QT5版本,需要在pro工程文件中加入一行代码:
QT+=svg
如果是QT6版本,需要在pro工程文件中加入一行代码:
QT+=svgwidgets
【不同Qt版本,添加的qmake不相同,这里建议参考帮助文档:】


4.2 添加SvgWindow类
项目名——>鼠标右键——>Add New——>C++ Class——>添加如下内容

创建完成后,项目中会出现svgwindow.h和svgwindow.cpp。
4.3 添加SvgWidget类
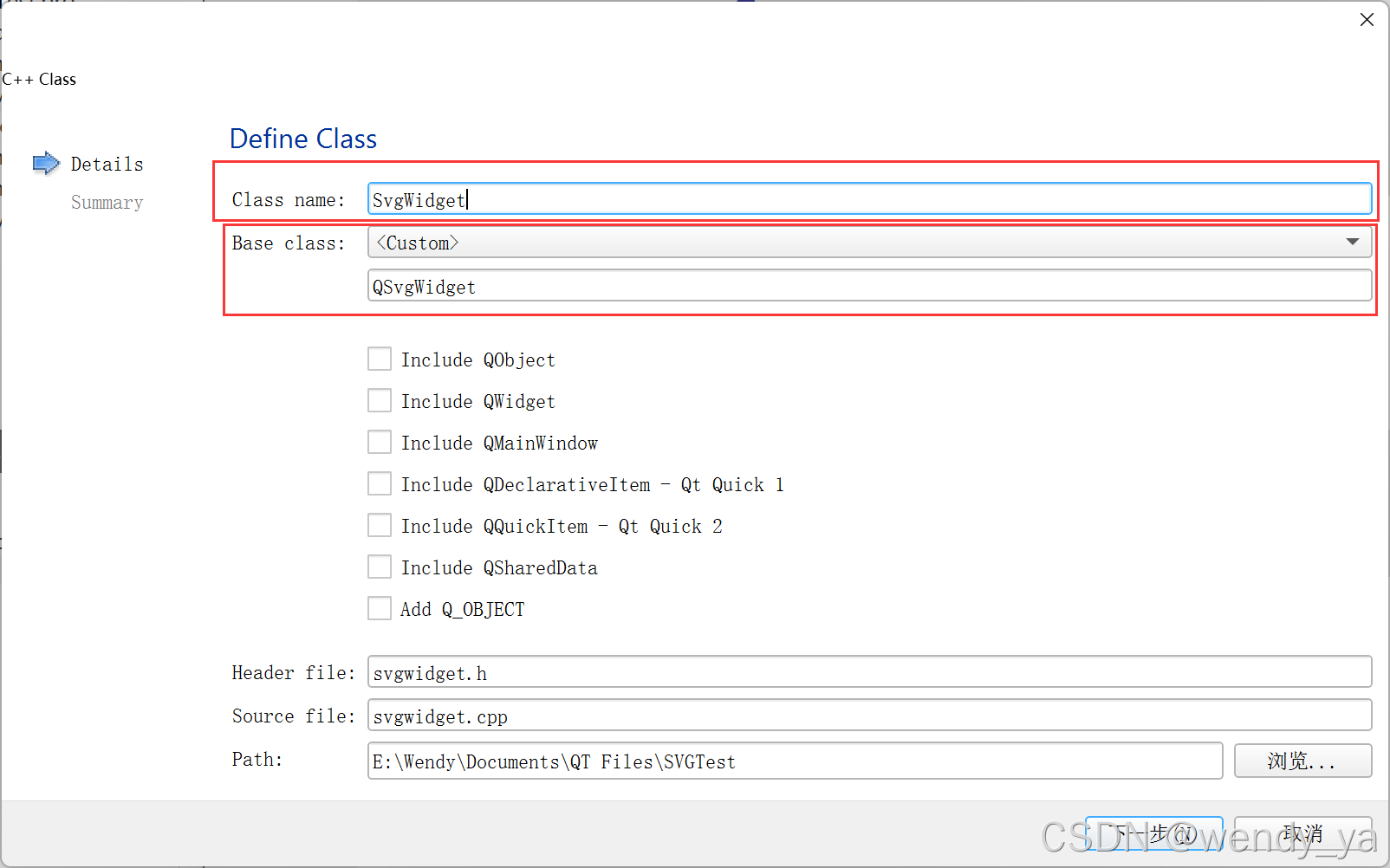
项目名——>鼠标右键——>Add New——>C++ Class——>添加如下内容

创建完成后,项目中会出现svgwidget.h和svgwidget.cpp,如下所示:

4.4 svgwidget.h头文件
SvgWidget类继承自QSvgWidget类,主要显示SVG图片。
在public中声明一下响应鼠标的滚动事件,使SVG图片可以通过鼠标滚动进行缩放,然后声明render变量,用于图片显示尺寸的确定:
#include <QSvgWidget>
#include<QtSvg>
#include<QSvgRenderer>
public:
void wheelEvent(QWheelEvent *);//响应鼠标的滚动事件,使SVG图片可以通过鼠标滚动进行缩放
private:
QSvgRenderer *render;//用于图片显示尺寸的确定
4.5 svgwidget.cpp源文件
SvgWidget函数获得本窗体的QSvgRenderer对象,代码如下:
SvgWidget::SvgWidget()
{
render=renderer();
}
然后定义鼠标滚轮的响应事件,使SVG图片可以通过鼠标滚动进行缩放:
void SvgWidget::wheelEvent(QWheelEvent *e)
{
const double diff=0.1;//diff的值表示每次滚轮滚动一定的值,图片大小改变的比例
//用于获取图片显示区的尺寸
QSize size=render->defaultSize();
int width=size.width();
int height=size.height();
//利用QWheelEvent的相关函数获得滚轮滚动的距离值,通过此值判断滚轮滚动的方向
//若此值大于0,则表示滚轮向前(远离用户方向)滚动;
//若此值小于0,则表示滚轮向后(靠近用户方向)滚动;
//Qt6使用e->angleDelta().y()
//Qt5请使用e->delta()
if(e->angleDelta().y()>0){
//对图片的长、宽值进行放大
width=int(this->width()+this->width()*diff);
height=int(this->height()+this->height()*diff);
}else{
//对图片的长、宽值进行缩小
width=int(this->width()-this->width()*diff);
height=int(this->height()-this->height()*diff);
}
resize(width,height);//重新调整大小
}
4.6 svgwindow.h头文件
SvgWindow类继承自QScrollArea,是一个带滚动条的显示区域。在SvgWindow类实现包含"svgwidget.h"的头文件,该类使图片在放大到超过主窗口大小时,能够通过拖拽滚动条的方式进行查看。
添加代码如下:
#include"svgwidget.h"
public:
void setFile(QString);
void mousePressEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
private:
SvgWidget *svgWidget;
QPoint mousePressPos;
QPoint scrollBarValuesMousePress;4.7 svgwindow.cpp源文件
主函数内进行设置滚动区的窗体,使svgWidget成为SvgWindow的子窗口:
svgWidget=new SvgWidget;
setWidget(svgWidget);
当主窗口中对文件进行了选择或修改时,调用setFile()函数设置新的文件:
//设置新的文件
void SvgWindow::setFile(QString filename){
svgWidget->load(filename);//将新的SVG文件加载到svgWidget中进行显示
QSvgRenderer *render=svgWidget->renderer();
svgWidget->resize(render->defaultSize());//按照SVG文件的默认尺寸进行显示
}
鼠标按下时,获取水平滚动条和垂直滚动条的值:
//鼠标按下响应函数
void SvgWindow::mousePressEvent(QMouseEvent *e)
{
mousePressPos=e->pos();
scrollBarValuesMousePress.rx()=horizontalScrollBar()->value();
scrollBarValuesMousePress.ry()=verticalScrollBar()->value();
e->accept();
}
当鼠标键按下并且拖拽鼠标时触发mouseMoveEvent()函数,通过滚动条的位置设置实现图片拖拽效果:
//鼠标按下且拖拽响应函数
void SvgWindow::mouseMoveEvent(QMouseEvent *e)
{
horizontalScrollBar()->setValue(scrollBarValuesMousePress.x()-
e->pos().x()+mousePressPos.x());//对水平滚动条的新位置进行设置
verticalScrollBar()->setValue(scrollBarValuesMousePress.y()-
e->pos().y()+mousePressPos.y());//对垂直滚动条的新位置进行设置
horizontalScrollBar()->update();
verticalScrollBar()->update();
e->accept();
}
4.8 mainwindow.h头文件
头文件中包含"svgwindow.h"头文件,并且声明打开文件菜单的槽函数和svgwindow用于调用相关函数传递选择的文件名:
#include"svgwindow.h"
public slots:
void slotOpenFile();//打开文件槽函数
private:
SvgWindow *svgwindow; //用于调用相关函数传递选择的文件名
4.9 mainwindow.cpp源文件
主窗口MainWindow包含一个菜单栏,其中有一个“文件”子菜单,包含一个“打开”菜单项,代码如下:
setWindowTitle("SVG Viewer");//设置窗口标题
QMenu *fileMenu=menuBar()->addMenu("文件");//菜单栏添加"文件"
QAction *openAct=new QAction("打开",this);//"文件"中添加"打开"子菜单
connect(openAct,SIGNAL(triggered()),this,SLOT(slotOpenFile()));//点击打开触发slotOpenFile()槽函数
fileMenu->addAction(openAct);
svgwindow=new SvgWindow;
setCentralWidget(svgwindow);
resize(800,600);//初始大小
定义打开菜单的槽函数:
//打开菜单的槽函数
void MainWindow::slotOpenFile()
{
QString name=QFileDialog::getOpenFileName(this,"打开","/","svg files(*.svg)");
svgwindow->setFile(name);
}
五、效果演示

加载全部内容