CSS设置DIV背景色渐变显示
人气:20- 01
打开软件
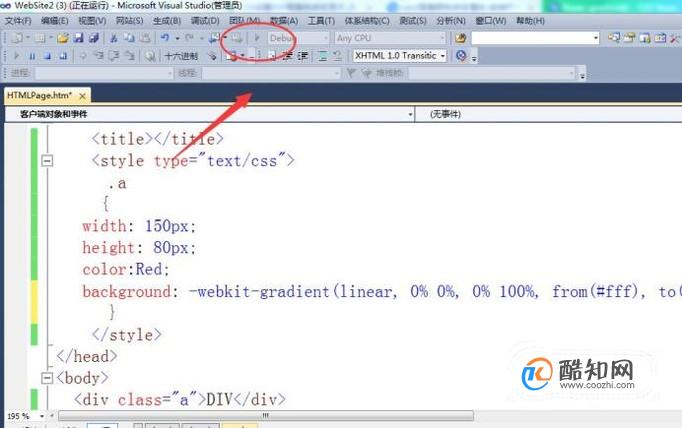
可以使用Dreamweaver或Visual studio软件,比如打开VS软件,如下图所示:
- 02
创建一个DIV
然后在body主体中创建一个div名为【a】, <div class="a">DIV</div>,如下图所示:
- 03
设置属性
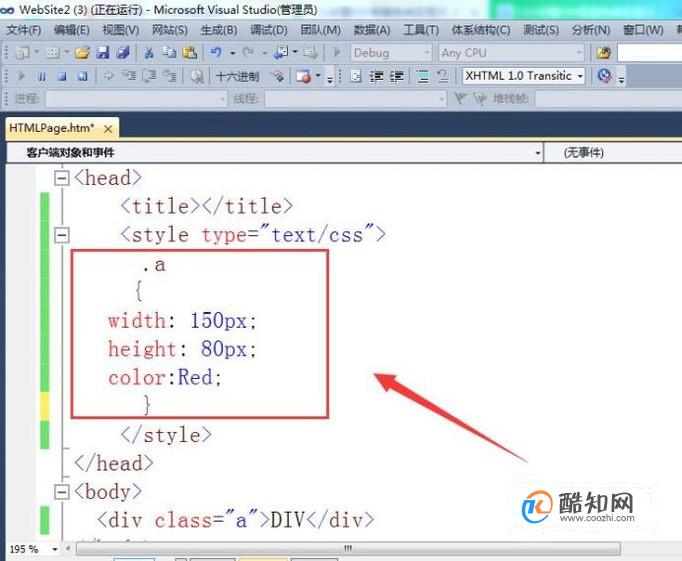
然后设置div的属性,比如高度、宽度和颜色等等,如下图所示:
- 04
背景渐变色
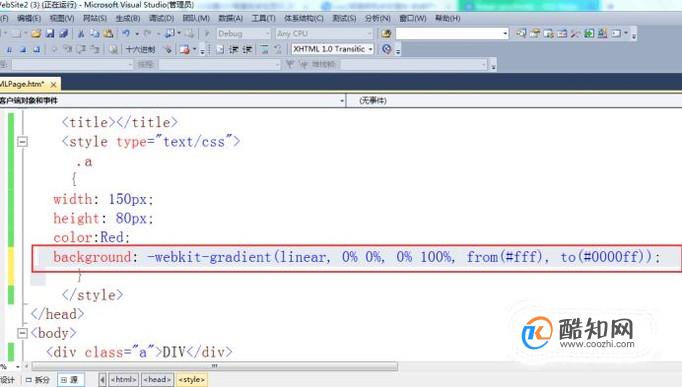
然后设置背景渐变色,代码如下图:
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#0000ff));
其中:linear-gradient()是用来创建线性渐变的语句。
- 05
预览效果
点击预览图标,在浏览器中的显示效果图如下所示:

加载全部内容