Vue3使用异步请求
Python研究所 人气:01、前言
接上节,我们初步体验了layui-vue的用法。相比其他ui框架,layui-vue的数据结构显得不是非常友好,但是经过数据拼凑也是能够成功运行的。
今天我们就主要介绍下在实际开发中最常用到的前后端接口交互。因为大多数时候前端为了高性能,对于后端接口的调用都会采用异步的方式。那该如何在vue3中使用异步请求渲染页面呢?
2、快速开始
2.1、思路
预期:前端急速响应、初始数据为空,异步接口响应后对页面数据表格进行响应式更新。
我们都知道vue的核心特性就是响应式,为了能够实现我们预期的效果,我们需要进行以下几步。
- 首先安装axios
- 封装axios
- 设计接口
- 在vue视图中将表格数据变量声明为响应式。初始化空值。
- 在vue视图中异步调用接口
- 将从后端获取到的数据push到响应式变量中。
2.2、安装&封装axios
安装axios
npm i axios --save
封装axios
在src下新建request/svc.js,并对axios进行封装
import axios from 'axios'
// 设置超时时间
axios.defaults.timeout = 5000
// 创建axios实例
const service = axios.create({
baseURL: 'http://localhost:8000', // 所有的请求地址前缀部分
timeout: 60000, // 请求超时时间毫秒
withCredentials: true, // 异步请求携带cookie
headers: {
// 设置后端需要的传参类型
'Content-Type': 'application/json',
'token': 'your token',
// 'X-Requested-With': 'XMLHttpRequest',
},
})
// 导出
export default service如上,我们对axios进行简单的封装,已经能够实现统一URL、超时时间和请求头。
关于请求拦截等后续再进行讲解。
2.3、设计接口
首先在src下新建apis/bugs.js文件,然后设计一个方法(接口)去调用后端接口。
// 导入axios实例
import httpRequest from '@/request/svc'
// 获取BUG信息
export function apiGetBugs() {
return httpRequest({
url: 'bug3',
method: 'get',
params: {'dd': 'xxx'},
})
}如上,我们在接口文件中调用封装的axios实例对后端的接口发起请求,并将请求相应对象返回。
2.4、设计视图
有了上面的基础,我们可以在vue的视图中直接导入bugs.js中的接口,然后在实例的onMounted阶段去异步调用接口,当接口返回后再去更新页面。
<template>
<!-- 上节的内容 -->
<lay-button type="primary">原始按钮</lay-button>
<lay-button>默认按钮</lay-button>
<lay-button type="normal">百搭按钮</lay-button>
<lay-button type="warm">暖色按钮</lay-button>
<lay-button type="danger">警告按钮</lay-button>
<hr>
<!-- 本节内容 -->
<lay-table :columns="columns1" :dataSource="dataSource1"></lay-table>
</template>
<script>
// 本节内容
import { onMounted,reactive } from 'vue'
import { apiGetBugs } from '@/apis/bugs'
export default {
setup() {
console.log('do something...')
// 声明表格数据变量未声明式
let dataSource1=reactive([])
// 挂载阶段异步调用接口
onMounted(async()=>{
let res = await apiGetBugs()
const ret = res.data
console.log(ret)
// 将接口返回的数据push到响应式变量中
dataSource1.push(...[{close:ret[0][0],fixing:ret[0][1],refused:ret[0][2],fixed:ret[0][3],reopen:ret[0][4]},])
})
// 表头
const columns1 = [
{
title:"关闭",
width:"200px",
key:"close"
},
{
title:"修复中",
width:"200px",
key:"fixing"
},
{
title:"拒绝",
width:"200px",
key:"refused"
},
{
title:"已修复",
width:"200px",
key:"fixed"
},
{
title:"重新打开",
width:"200px",
key:"reopen",
ellipsisTooltip: true
}
]
// 完整的layui-vue的表格数据结构
return {
columns1,
dataSource1
}
}
}
</script>
<style>
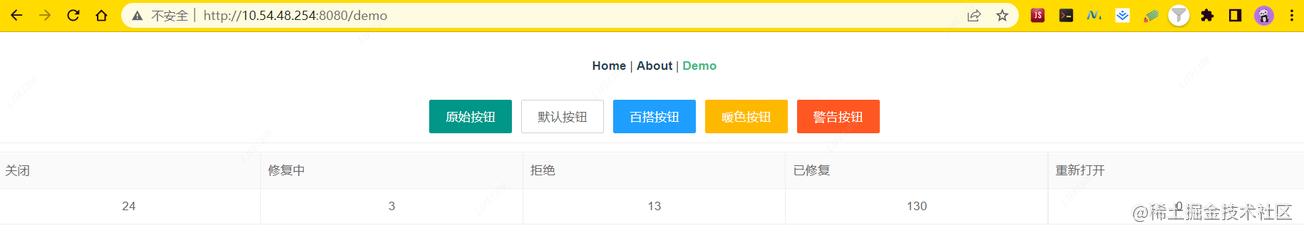
</style>2.5、最终效果

以上,我们就完成了vue3的异步请求后端并完成页面渲染。
总结
加载全部内容