QT生成随机验证码
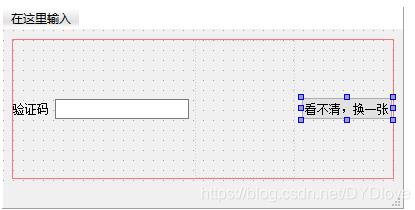
成长途中永远是独孤的 人气:0一、先创建一个QT应用程序,在ui中添加一个QFrame控件,后期将这个控件提升为下面自己实现验证码的类就可以显示出来了。
示例代码如下:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include "verification.h"
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_clicked();
private:
Ui::MainWindow *ui;
Verification *verification;
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
verification = ui->frame; //提升类控件名
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked() //点击跟新验证码
{
verification->Timer_Timeout();
}主函数:
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}mainwindow.ui

二、右击新添加一个Qt设计师类,在里面实现验证码的随机生成。
代码如下:
verification.h
#ifndef VERIFICATION_H
#define VERIFICATION_H
#include <QPainter>
#include <QTimer>
#include <QFrame>
#include <QChar>
#include <QColor>
class Verification : public QFrame
{
Q_OBJECT
public:
Verification(QWidget *parent = Q_NULLPTR);
~Verification();
public:
QString getVerificationCodes() const; 返回一个字符串(默认全为小写)(验证码)
QChar produceRandomLetters() const; //随机产生一个字符
void produceVerificationCodes() const; //这是一个用来生成验证码的函数
void produceRandomColors() const; //产生随机的颜色
void paintEvent(QPaintEvent *event); //重写绘制事件,以此来生成验证码
Qt::GlobalColor* getColor(); //返回设置验证码的颜色
void Timer_Timeout();
QString getCaptcha();
private:
const int letter_number = 4; //产生字符的数量
Qt::GlobalColor* m_color;
QString m_captcha;
QTimer m_timer;
enum { //枚举分类,也可自己定义
NUMBER_FLAG,
UPLETTER_FLAG,
LOWLETTER_FLAG
};
QChar *verificationCode;
QColor *colorArray;
};
#endif // VERIFICATION_Hverification.cpp
#include "verification.h"
#include <QTime>
#include <QPaintEvent>
Verification::Verification(QWidget *parent)
:QFrame(parent)
{
//生成随机种子
qsrand(QTime::currentTime().second() * 1000 + QTime::currentTime().msec());
// m_captcha = getVerificationCode();
// m_color = getColor();
// m_timer.start(200);
colorArray = new QColor[letter_number];
verificationCode = new QChar[letter_number];
m_captcha = getVerificationCodes();
}
Verification::~Verification()
{
}
ification::getVerificationCodes() const
{
QString s ="";
QChar cTemp;
for (int i = 0; i < letter_number; ++i)
{
cTemp = verificationCode[i];
s += cTemp>97?cTemp.toUpper():cTemp;
}
return s;
}
QChar Verification::produceRandomLetters() const
{
QChar c;
int flag = qrand() % letter_number;
switch (flag)
{
case NUMBER_FLAG:c='0' + qrand() % 10; break;
case UPLETTER_FLAG:c='A' + qrand() % 26; break;
case LOWLETTER_FLAG:c='a' + qrand() % 26; break;
default:c=qrand() % 2 ? 'W' : 'D';
}
return c;
}
void Verification::produceVerificationCodes() const
{
for (int i = 0; i < letter_number; ++i)
verificationCode[i] = produceRandomLetters();
}
void Verification::produceRandomColors() const
{
for (int i = 0; i < letter_number; ++i)
colorArray[i] = QColor(qrand() % 255, qrand() % 255, qrand() % 255);
}
void Verification::Timer_Timeout()
{
// m_captcha = getVerificationCode();
m_captcha = getVerificationCodes();
// this->repaint();
this->update();
}
QString Verification::getCaptcha()
{
return getVerificationCodes();
}
void Verification::paintEvent(QPaintEvent *event)
{
painter(this);
QPoint p;
//背景设为白色
painter.fillRect(this->rect(), Qt::white);
//产生4个不同的字符
produceVerificationCodes();
//产生4个不同的颜色
produceRandomColors();
//绘制验证码
for (int i = 0; i < letter_number; ++i)
{
p.setX(i*(this->width() / letter_number)+this->width()/14);
p.setY(this->height() / 1.5);
painter.setPen(colorArray[i]);
painter.drawText(p, QString(verificationCode[i]));
}
return;
}三、在主函数里面添加如下代码:
**.h
Verification *verification;
**.cpp
void VLoginDlg::on_btnClick_clicked() //点击更新验证码
{
verification->Timer_Timeout();
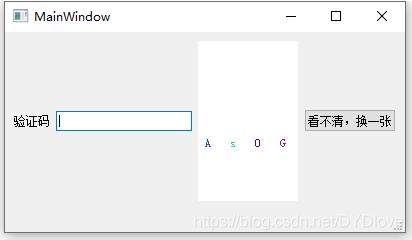
}运行效果图

当点击最右端按钮时,验证码会自动刷新
加载全部内容