Vue created与mounted区别
天行无忌 人气:0大多数人在谈论生命周期钩子时会感到困惑的一件事是 created 和 mounted 之间的区别。有着相似的名称,觉得应该做同样的事情,但还是有一些细微的差别。
首先,created() 和 mounted() 都可以访问原型上的 data 和 props 。例如,下面的代码中,这两个钩子将在控制台中打印出 My Data 和 My Props :
<template>
<div></div>
</template>
<script>
export default {
data() {
return {
dataMsg: "My data",
};
},
props: {
propMsg: {
type: String,
default: "My Props",
},
},
created() {
console.log(this.dataMsg);
console.log(this.propMsg);
},
mounted() {
console.log(this.dataMsg);
console.log(this.propMsg);
},
};
</script>created() 和 mounted() 之间的根本区别在于访问DOM,在上面的示例中,如果尝试引用 this.$el,在 created() 中返回 null,在 mounted() 中返回 DOM 元素:
export default {
created() {
// 打印 null
console.log(this.$el);
},
mounted() {
// 打印 DOM 元素
console.log(this.$el);
},
};因此,任何 DOM 操作,甚至使用诸如 querySelector 之类的方法获取 DOM 元素结构将无法在 created() 中使用。因此根据这点区别 created() 非常适合调用 API,而 mounted() 非常适合在 DOM 元素完全加载后执行任何操作。
在 Vue3 组合式API(Composition API)中,created() 和 beforeCreated() 将不再存在,可以取而代之的是 setup(),因此,在 setup() 中 DOM 仍然不可用,而 mounted() 保持不变。
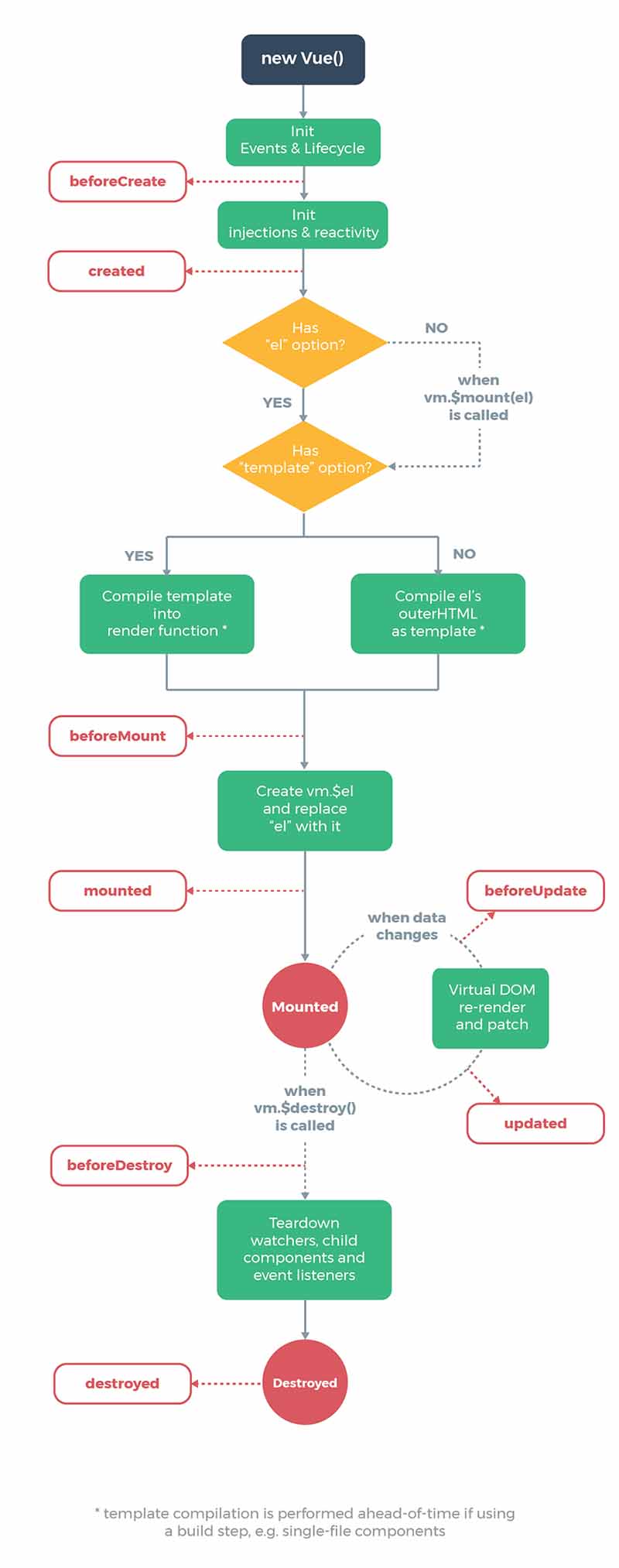
附:vue官网给出的生命周期图

总结
加载全部内容