Python pyecharts双动态曲线
一拳十个锵锵怪 人气:0总体跟官方样例相似,但是官方样例因为部分代码有误无法运行,同时需要了解json,以及前后端知识需要一些时间,因此供大家参考。
这个是views
def line_base() -> Line:
line = (
Line()
.add_xaxis(list(range(10)))
.add_yaxis(series_name="专注度", y_axis=[randrange(0, 100) for _ in range(10)],areastyle_opts=opts.AreaStyleOpts(opacity=0.5))
.add_yaxis(series_name="放松度", y_axis=[randrange(0, 100) for _ in range(10)],areastyle_opts=opts.AreaStyleOpts(opacity=0.5))
.set_series_opts()
.set_global_opts(
title_opts=opts.TitleOpts(title="专注度和放松度"),
xaxis_opts=opts.AxisOpts(type_="value"),
yaxis_opts=opts.AxisOpts(type_="value"),
)
.dump_options_with_quotes()
)
return line
class ChartView(APIView):
def get(self, request, *args, **kwargs):
return JsonResponse(json.loads(line_base()))
cnt = 9
cnt1 = 9
class ChartUpdateView(APIView):
def get(self, request, *args, **kwargs):
global cnt,cnt1
cnt = cnt + 1
cnt1 = cnt1 + 1
return JsonResponse({"name": cnt,"value": randrange(0, 100),"name1":cnt1,"value1":randrange(0, 100)})这个是urls界面
path('index/',views.Index),
path('line/', views.ChartView.as_view()),
path('lineUpdate/', views.ChartUpdateView.as_view()),html
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/line",
dataType: "json",
success: function (result) {
var options = result.data;
line.setOption(options);
old_data = line.getOption().series[0].data;
old_data1 = line.getOption().series[1].data;
}
});
}
function getDynamicData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/lineUpdate",
dataType: 'json',
success: function (result) {
var options = result.data;
old_data.push([options.name, options.value]);
old_data1.push([options.name1, options.value1]);
line.setOption({
series: [{
data: old_data
},
{
data:old_data1
}
]
});
}
});
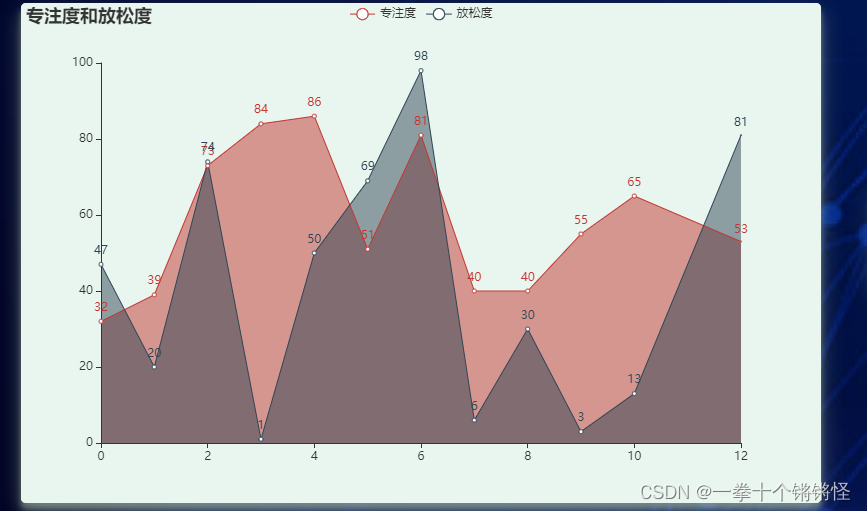
}效果如图所示,这里叶修改了Line图的风格

加载全部内容