React虚拟渲染百个图表
杰出D 人气:0
前言
最近有个需求,一个页面上要渲染50个或者100个图表,把功能实现后,页面太卡了。之前用过虚拟渲染能解决此类的问题,但用的都是别人写好的库,想了想,自己实现也并不复杂,于是决定自己实现一下。
需求
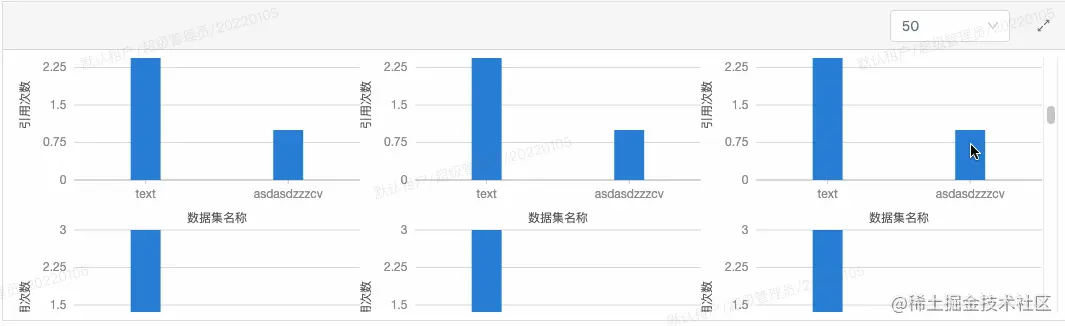
每行渲染3个图表,右上角的切换可以有50个,100个,或者更多。

方案
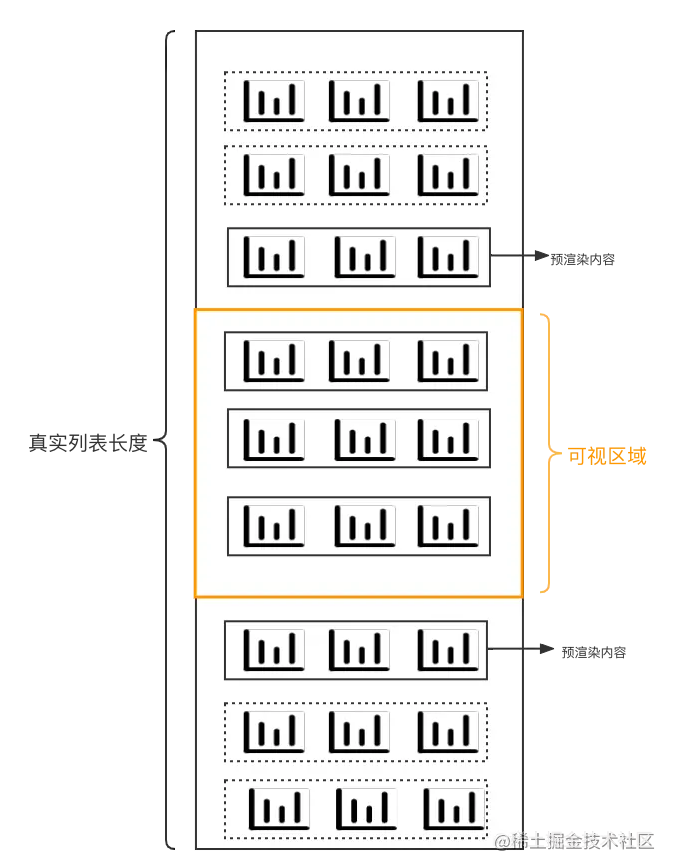
虚拟列表其实就是对可视区域做渲染。对不可见的内容不渲染或者预渲染一部分,预渲染一部分,可以减少白屏的内容

我们从上面的图可以看到
- 可视区域就是我们能看到的内容
- 真实列表的长度 整个元素内容所占的高度
- 边框为实线的Item 真正渲染的内容
- 预渲染内容 为了防止白屏,提前渲染几条数据
实现
假如现在有 90 条数据,可以区域内容只能显示3条
实现虚拟渲染,有关键几个变量我们说下。
- preload 预加载的条数,指的是我们上边图的预渲染内容
- itemHeight列表每一项的高度
- scrollTop 可视区滚动条的高度
- screenHeight 可视区域的高度
- visibleCount 可视区域可以看到的条数。
公式 Math.ceil(screenHeight / itemHeight);
start列表当中开始的索引。
公式 start = Math.floor(((scrollTop + screenHeight) / itemHeight)) - preload;
注意:边界的判断
start = start < 0 ? 0 : start;
end 列表当中结束的索引
公式 end = start + visibleCount + preload;
注意:边界的判断
end = end > data.length ? data.length : end;
VirtualScroll 组件实现
import React, { useRef, useState, useEffect } from 'react';
import { requestTimeout, cancelTimeout } from '../../utils/timer';
import styles from './index.less';
const VirtualScroll = ({ data, itemHeight, preload = 1, renderItem }) => {
const [v, setUpdateValue] = useState(0); // 用来更新组件
const containerRef = useRef(null);
const resetIsScrollingTimeoutId = useRef(null);
/**
* 可视区域滚动事件
* 防抖处理
*/
const onScroll = (e) => {
if (resetIsScrollingTimeoutId.current !== null) {
cancelTimeout(resetIsScrollingTimeoutId.current);
}
resetIsScrollingTimeoutId.current = requestTimeout(
() => { setUpdateValue(val => (val + 1)); },
150
);
}
useEffect(() => {
if (containerRef.current) {
setUpdateValue(val => (val + 1));
}
}, [containerRef.current])
if (!containerRef.current) {
return <div className={styles.container} ref={containerRef}></div>;
}
let start = 0; // 开始的索引
let end = 0; // 结束索引
// const screenHeight = 300;
const { scrollTop, offsetHeight: screenHeight } = containerRef.current;
const visibleCount = Math.ceil((screenHeight / itemHeight)); // 显示的数量
start = Math.floor(((scrollTop + screenHeight) / itemHeight)) - preload; // 开始的索引
start = start < 0 ? 0 : start; // 判断边界
end = start + visibleCount + preload; //
end = end > data.length ? data.length : end; // 判断结束边界
const visibleData = data.map((item, index) => {
item.index = index;
return item;
}).slice(start, end);
/**
* ${data.length * itemHeight}px 容器的总高度
* ${ item.index * itemHeight}px 没个元素的高度
*/
return (
<div className={styles.container} ref={containerRef} onScroll={onScroll}>
<div style={{ width: '100%', height: `${data.length * itemHeight}px`, }}>
{
visibleData?.map((item, index) => {
return <div key={item.index} style={{ position: 'absolute', width: '100%', height: `${itemHeight}px`, top: `${ item.index * itemHeight}px`}}>
{renderItem(item)}
</div>
})
}
</div>
</div>
);
}
export default VirtualScroll;
接着我们看下timer工具方法,主要是有个防抖操作参考 react-window
const now = () => Date.now();
export function cancelTimeout(timeoutID) {
cancelAnimationFrame(timeoutID.id);
}
export function requestTimeout(callback, delay) {
const start = now();
function tick() {
if (now() - start >= delay) {
callback.call(null);
} else {
timeoutID.id = requestAnimationFrame(tick);
}
}
const timeoutID = {
id: requestAnimationFrame(tick),
};
return timeoutID;
}
这里我们看到用了requestAnimationFrame.它告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。回调函数执行次数通常是每秒60次
使用
import React from 'react';
import { FullScreenBox, VirtualScroll } from '../../../components';
import { BarChart } from 'charts';
import { Row, Col, Select } from 'antd';
//造数据
let eventRateData = [];
for (let index = 0; index < 60; index++) {
const d = [
{ x: 'text', y: 3.0, itemType: null, count: 0 },
{ x: 'asdasdzzzcv', y: 1.0, itemType: null, count: 0 },
];
d.cacheIndex = index + 1;
eventRateData.push(d)
}
// 对数据进行分组,每组有3条chart数据
function arrayGroup(arr, count = 3) {
const arrResult = [];
let begin = 0;
let end = count;
for (let i = 0; i < Math.ceil(arr.length / count); i++) {
const splitArr = arr.slice(begin, end);
arrResult.push(splitArr);
begin = end;
end = end + count;
}
return arrResult;
}
function Chart({ data }) {
return <BarChart data={data} height={200} title alias={['数据集名称', '引用次数']} />
}
const EventView = props => {
const [state, setState] = useImmer({
count: 20
})
let data = eventRateData.slice(0, state.count);
data = arrayGroup(data, 3);
const renderItem = (item) => {
return <Row>
{
item.map(child => {
return <Col span={8} style={{ height: '200px' }}>
<Chart data={child} title alias={['数据集名称', '引用次数']} />
</Col>
})
}
</Row>
}
return (
<VirtualScroll
renderItem={renderItem}
data={data}
itemHeight={200}
preload={3}
>
</VirtualScroll>
);
}
export default EventView;
通过以上内容,我们实现了虚拟滚动。
结束语
我们实现了固定高度的虚拟滚动,如果元素内容高度不固定,我们还需要动态获取高度。这块内容后续我们也实现一下,更多关于React虚拟渲染的资料请关注其它相关文章!
加载全部内容