vue前端传空值及空字符串
ppandpp 人气:4vue前端传空值及空字符串问题
在与后端调试接口时,经常接口里的参数会有空值,如果每次都要后端写判断,代码容易冗余。
所以就在前端做判断,在传值时先判断接口参数是否为空,为空则不传,有值则传参。
这里的例子是vue 列表接口获取全部列表值
一般列表页面都做了搜索和分页功能,所以带的参数就有:搜索字段、当前页码、页码最大数值(param,pageNo,pageSize)只是举例,不一定是一模一样

在加载列表接口时,这些条件会拼接到接口url中,所以要对搜索字段进行判断,是否有值
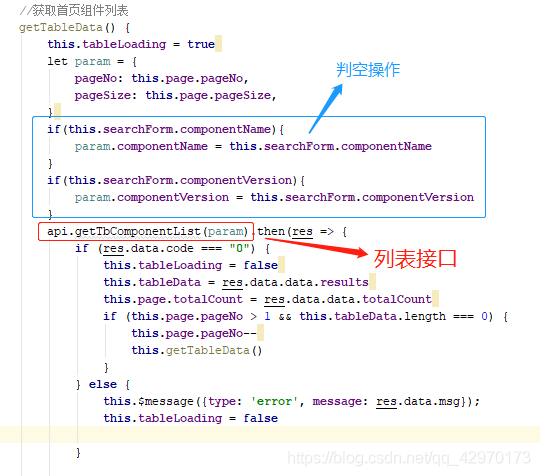
1.先定义param,当做接口参数,里面存放搜索字段和分页字段
2.对搜索字段进行判空操作,如果有值,则存入param,加载时会拼接到接口url中
(哪个字段有值拼哪个)

列表接口如下
export function getTbComponentList(params) {
return request.get('/compmgr/components', {params})
}效果如下 :

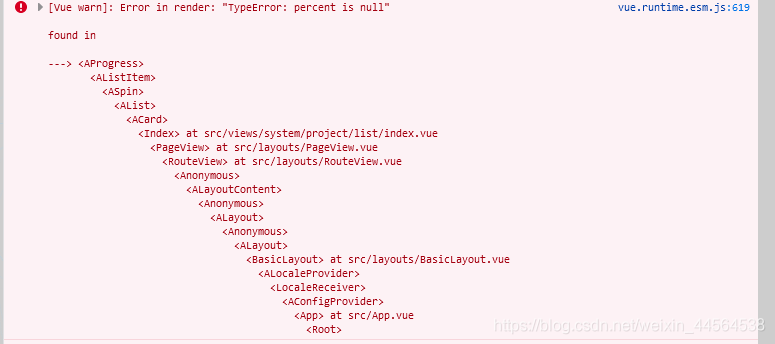
vue空值报错问题

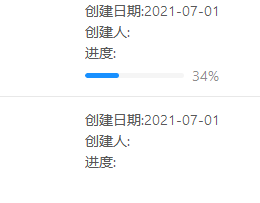
如上图所示,提示percent为空,web效果图如下

如果是自测阶段不想麻烦就直接在数据库添加数据就行或者或者初始化方法赋初始值,最简便的还是在vue template里进行判断


代码如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容